webpack-dev-server 和 html-webpack-plugin的使用
2021-05-14 16:27
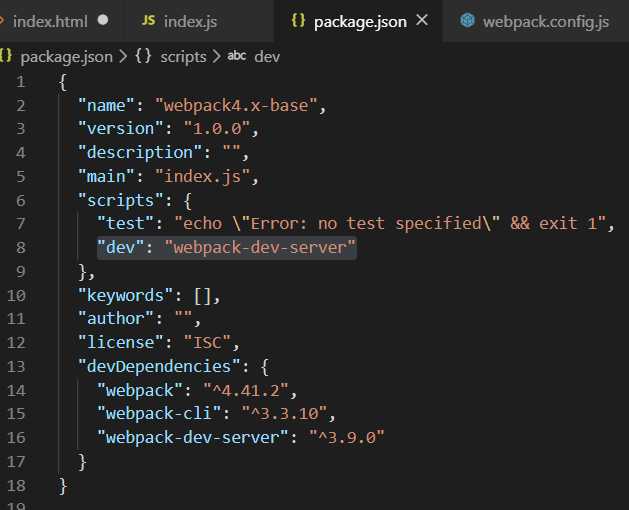
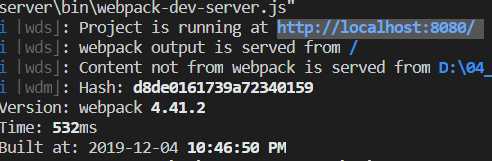
标签:常用 logs 打开 参数 编译 bsp image 输入 put webpack-dev-server的作用:自动编译 1、webpack-dev-server的使用 1)cnpm i webpack-dev-server -D 2)在package.json中配置: 3)终端中输入命令:npm run dev 4)浏览器访问http://localhost:8080/ output file[main.js]托管到“/”,所以可以通过地址http://localhost:8080/main.js来访问 在package.json中配置webpack-dev-server时常用的参数: --open: 自动编译完后打开浏览器 5)修改index.html引入main.js 2、html-webpack-plugin插件的使用 webpack-dev-server 和 html-webpack-plugin的使用 标签:常用 logs 打开 参数 编译 bsp image 输入 put 原文地址:https://www.cnblogs.com/xy-ouyang/p/11986373.html

"dev": "webpack-dev-server --open --port 3000 --hot --host 127.0.0.1"
script src="/main.js">script>
文章标题:webpack-dev-server 和 html-webpack-plugin的使用
文章链接:http://soscw.com/index.php/essay/85679.html