RequireJs入门
2021-05-14 22:39
RequireJS 是一个JavaScript模块加载器。
在ES6出现之前,JS不像其他语言同样拥有“模块”这一概念,于是为了支持JS模块化,出现了各种各样的语言工具,如webpack,如ReuqireJS。
为什么使用RequireJS
· 模块化:模块化就是将不同功能的函数封装起来,并提供使用接口,他们彼此之间互不影响。
· 不会阻塞页面:RequireJS,会在相关的js加载后执行回调函数,这个过程是异步的,所以它不会阻塞页面。
· 按需加载:平时我们写html文件的时候,在底部可能会引用一堆js文件。在页面加载的时候,这些js也会全部加载。使用require.js就能避免此问题。举个例子,比如说我写了一个点击事件,放到了一个js文件里,并在html引用,在不使用require.js的情况下,页面加载它跟着加载,使用后则是什么时候触发点击事件,什么时候才会加载js。
如何使用RequireJS
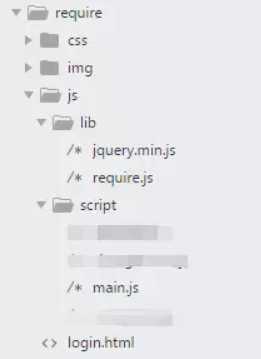
1.按照如下目录结构,创建一个文件夹

目录结构
2.在html引入require.js
script type="text/javascript" data-main="js/script/main" src="js/lib/require.js">script>
require.js可以npm下载,或者去官网下载。
script里有个data-main属性,require.js会在加载完成以后通过回调方法去加载这data-main里面的js文件,所以这个js文件被加载的时候,RequireJS已经加载执行完毕。
3.配置main.js,这里主要介绍如何在main.js里引入jquery
require.config({
paths:{
"jquery":‘../lib/jquery.min‘
}
});
require([‘jquery‘],function($){
...
//通过此方式引入jquery才能使用$,接下来正常写jquery代码就好
})
require.config()可以对模块的加载行为进行自定义,并把模块变为全局可使用的。require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
require( [ ] ,function( ){ } )是require.js的核心之一,它接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是[‘jquery‘];第二个参数是一个回调函数,当前面指定的模块加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
既然第一个参数是数组,里面就可以有多个值
eg.
require([‘moduleA‘, ‘moduleB‘, ‘moduleC‘], function (moduleA, moduleB, moduleC){
...
});
require()会异步加载每个模块,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
4.自己编写的模块不像第三方插件可以直接引用,要引用自己写的模块,首先要对模块进行定义。
如下面的例子,我写了一个弹窗文件,命名为mtWindow.js,也在script目录下
define(function(){ var mtWindow=function(msg){ $(".body_contanier").append(‘‘); $(".modai").css("display","block") .next().css("display","block"); $(".motai_down").click(function(){ $(".modai").css("display","none") .next().css("display","none"); $(".modai").remove(); $(".overlay").remove(); }); } return { mtWindow:mtWindow }; })提示
‘+msg+‘
确定
注意,此模块也用到了$,因此在main.js里引用此模块的时候,需要嵌套引用。
require([‘jquery‘],function($){ require([‘mtWindow‘],function(mtWindow){ mtWindow.mtWindow("手机号格式错误"); }) })
注:require数组里的mtWindow是文件路径,不用写文件后缀.function里的参数需要与文件名保持一致(非三方插件),否则会报错。
定义分两种情况:有依赖、无依赖。
上面的define代码就是没有依赖的,即不依赖其他模块。它返回的是一个对象,相当于对外提供一个接口,在调用此模块的时候,先使用require()引用,再在回调函数内部使用 A.B的形式调用即可。
如果此模块依赖其他模块,define里增加一个数组参数,来说明依赖模块的路径
eg.
自定义的模块如果不需要变为全局来利用,不需要在require.config里配置路径
5.运行html文件,观察js的执行顺序
eg.
define([‘依赖的模块路径‘], function(依赖模块名称){
...
return {
...
};
});

登录
功能:点击获取验证码,会验证手机号以及验证码格式,格式错误则弹窗提示,加载的是mtWindow.js,此时我们可以看到下面并没有这个文件。

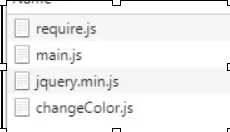
刚打开页面时加载的js文件

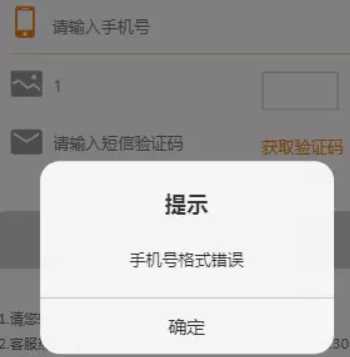
手机号码输入错误

弹窗提示

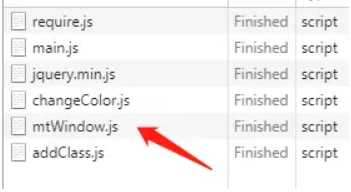
文件出现
由此,我们确实看到,当触发模块时它才会加载,而不是一开始就全部加载。
注:addClass.js是另外一个模块,也是弹窗出现后才加载出来的js.
总结
require.js将javascript模块化确实比较好用,语法也简单,主要掌握三个语法就能实现一定的功能,即require.config()、require()、define()。但可惜自从webpack出现后,RequireJs几乎退出了人们的视野,官网也不再升级版本,后续出现的框架如angular、React、Vue又将前端模块上升到了另外一个高度。跟随前端时代的变迁固然重要,但有时,尝试一些“老技术”也无可厚非,或许也能给我们带来不同的体会。
参考:https://www.jianshu.com/p/c90fff39c225