pycharm中Django在html文件里面使用模板语言
2021-05-15 12:47
标签:log cto 项目 setting ext 分享 images alt text 下面说下在html文件里面如何使用模板语言: pycharm中Django在html文件里面使用模板语言 标签:log cto 项目 setting ext 分享 images alt text 原文地址:http://blog.51cto.com/853056088/2295201
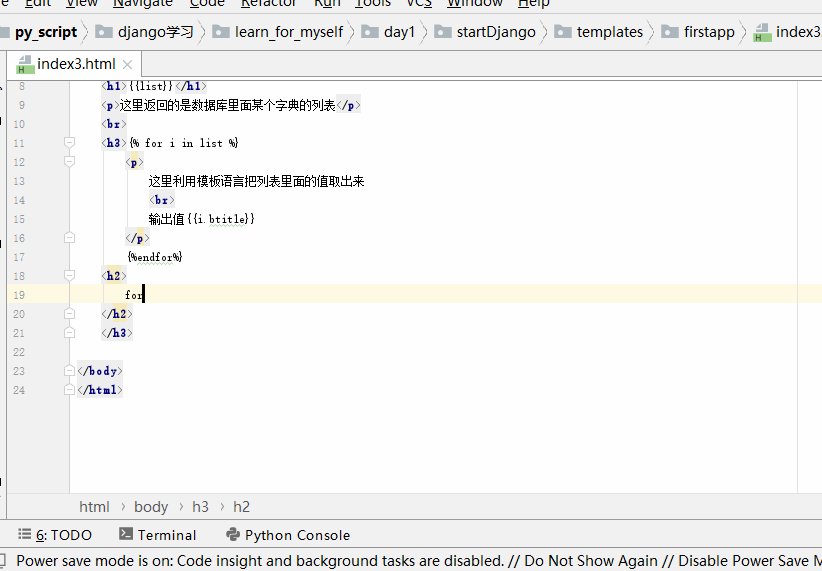
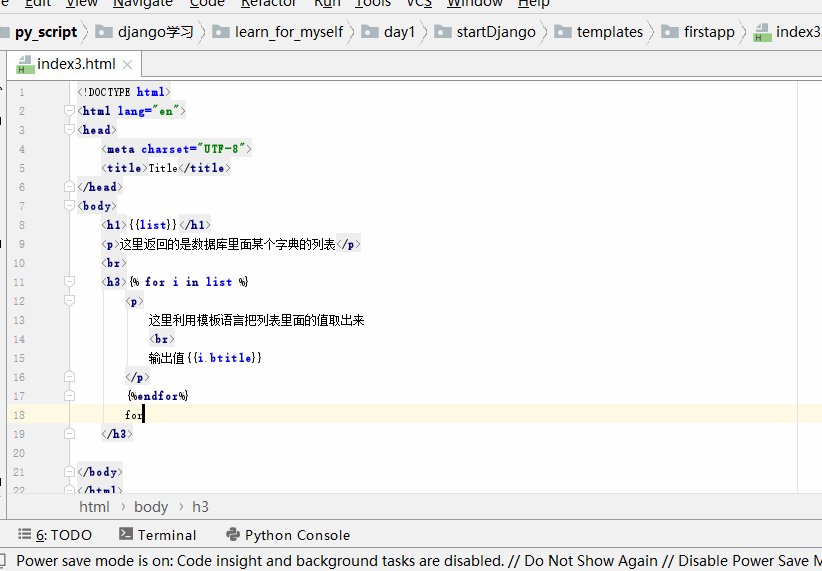
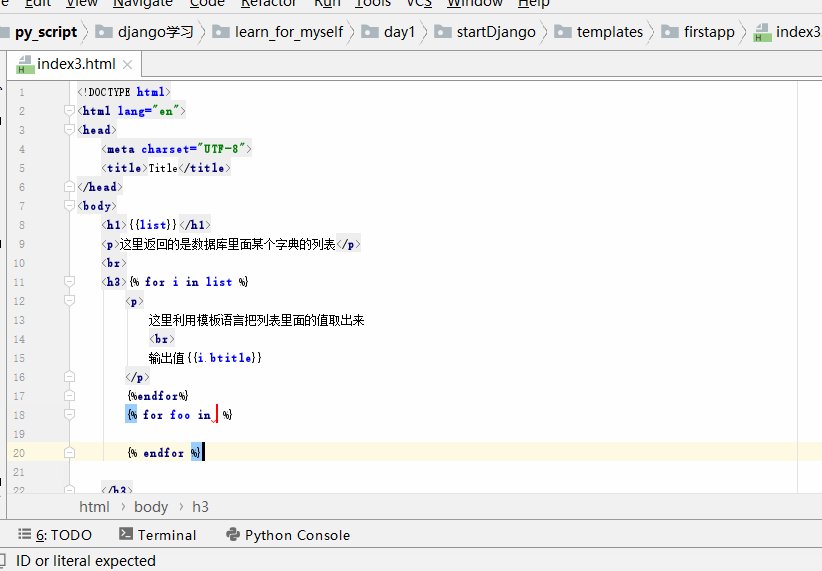
我们没有配置之前的效果如图所示:
模板语言都没有变色,
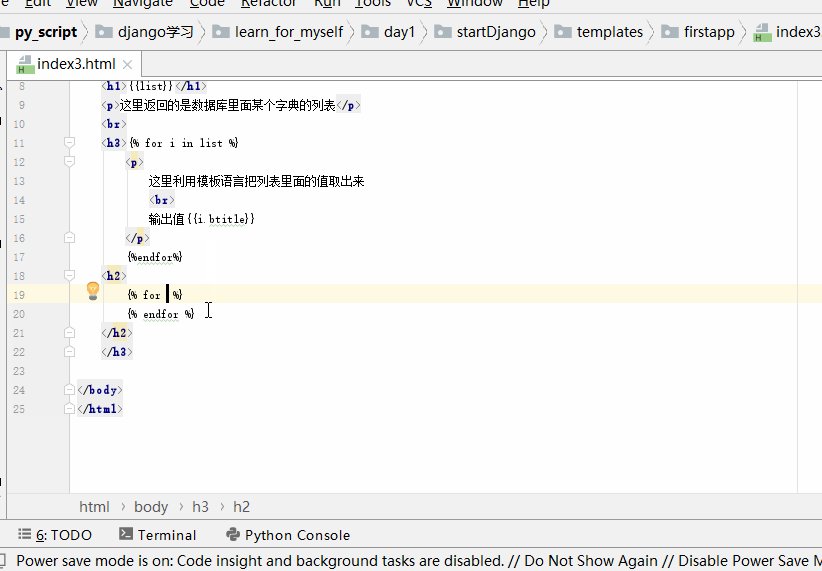
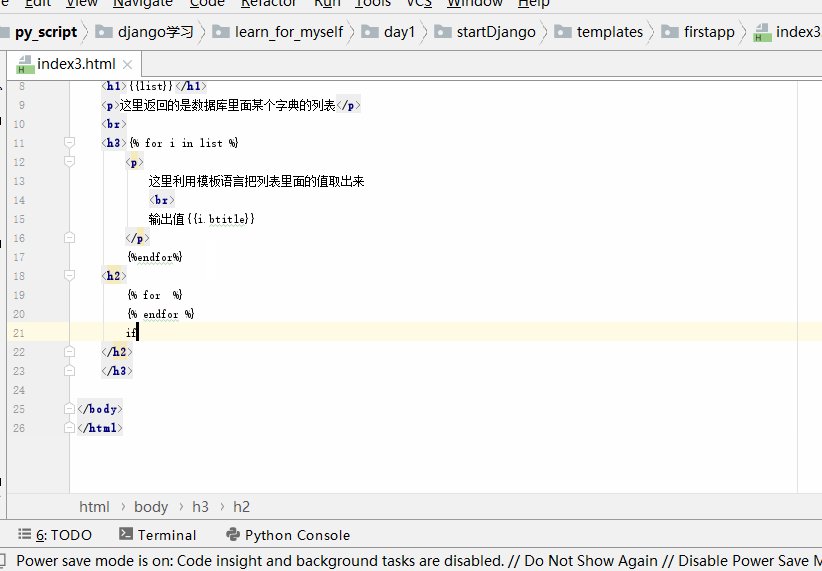
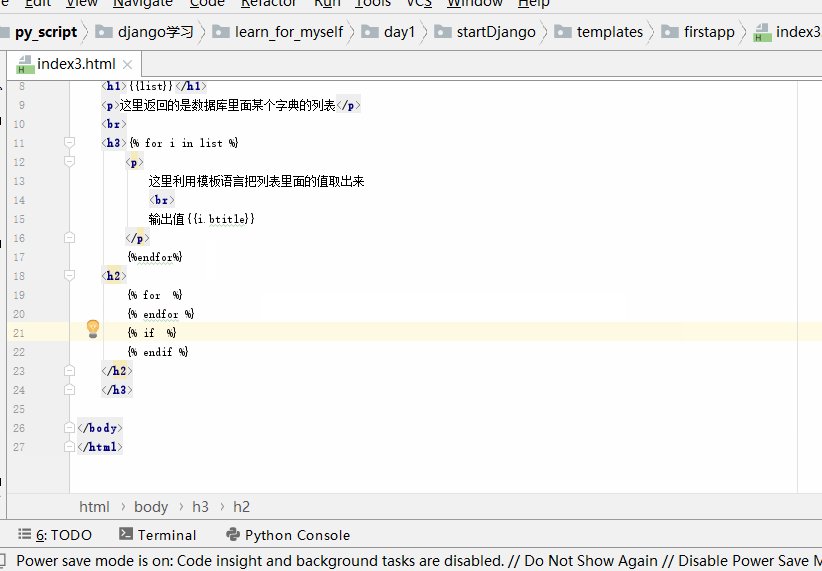
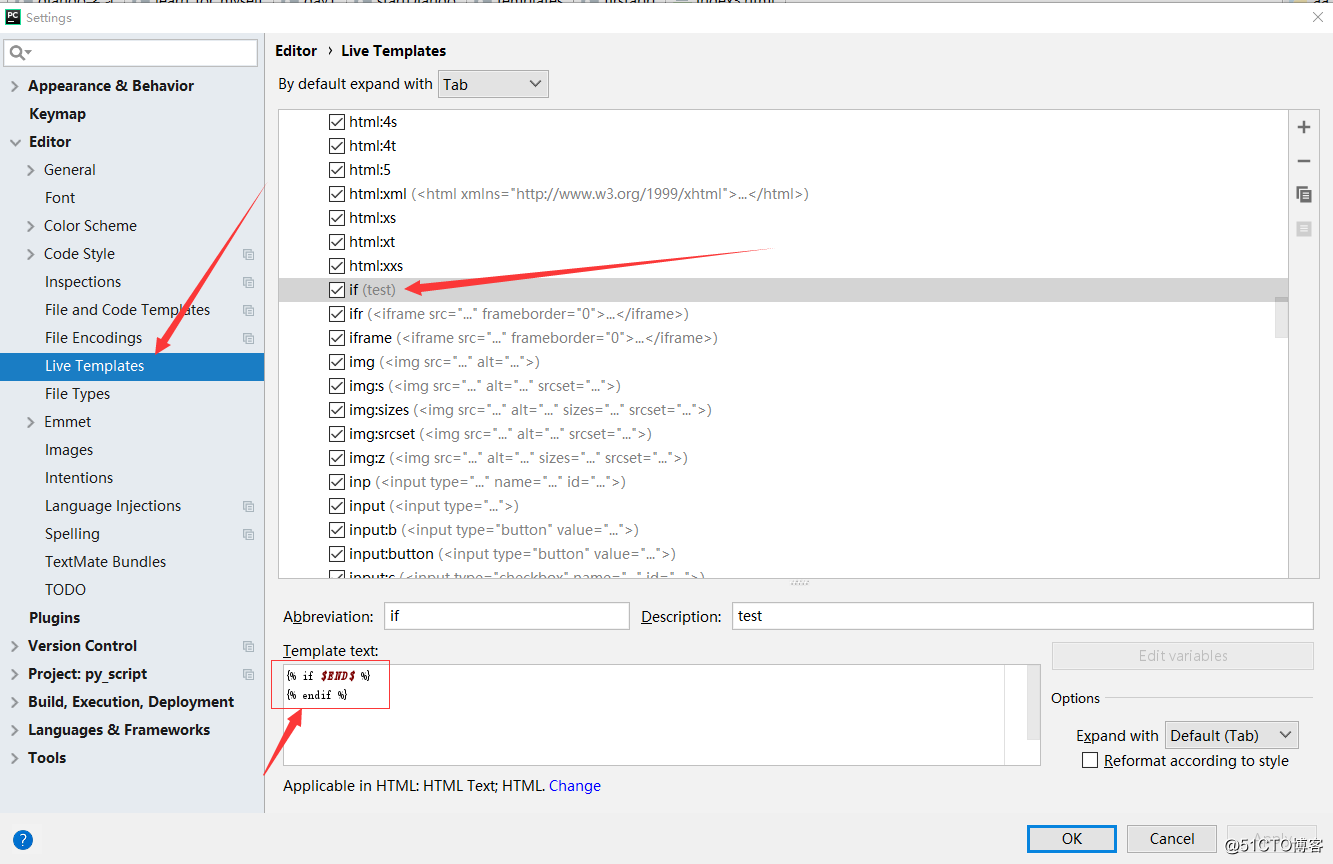
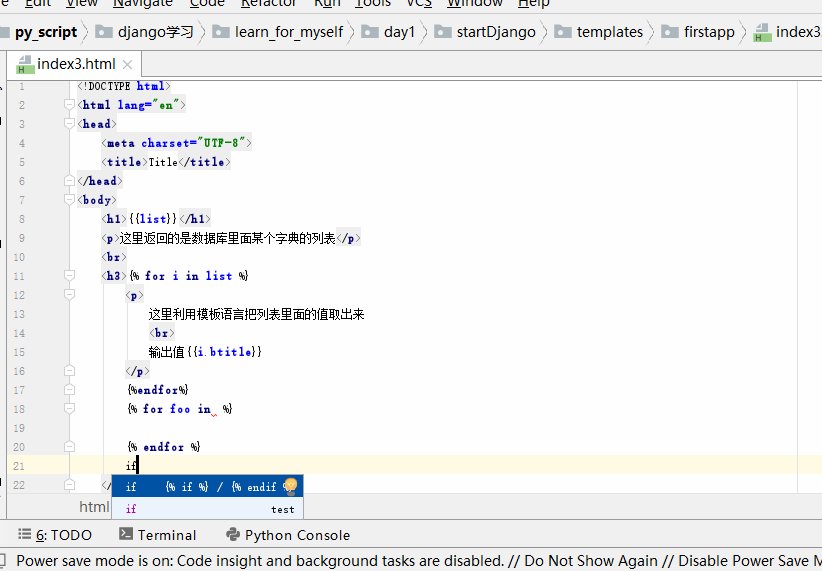
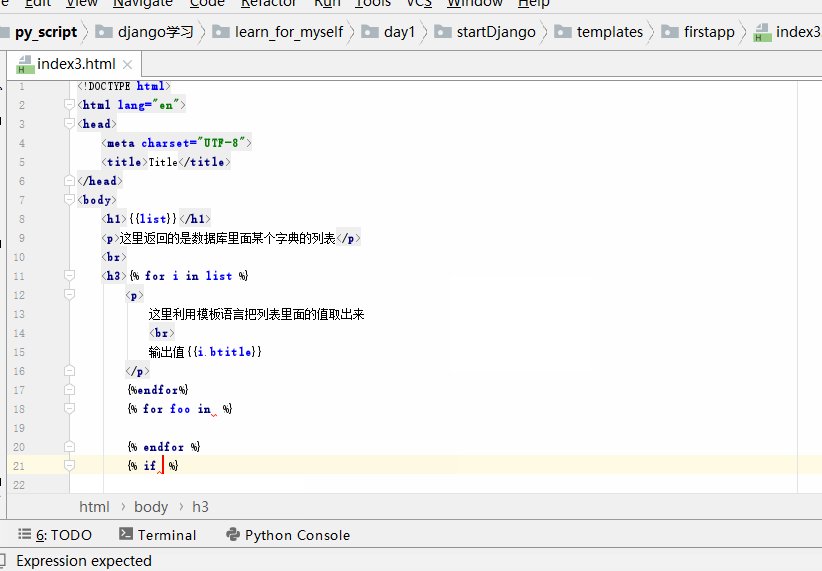
而我这里会自动补全,那是因为我在设置里面做了配置:
for也是这个这差不多的,但是如果我们在html里面做了使用django的话这里就不需要做配置了,所以这里也就不细说了;
步骤如下:
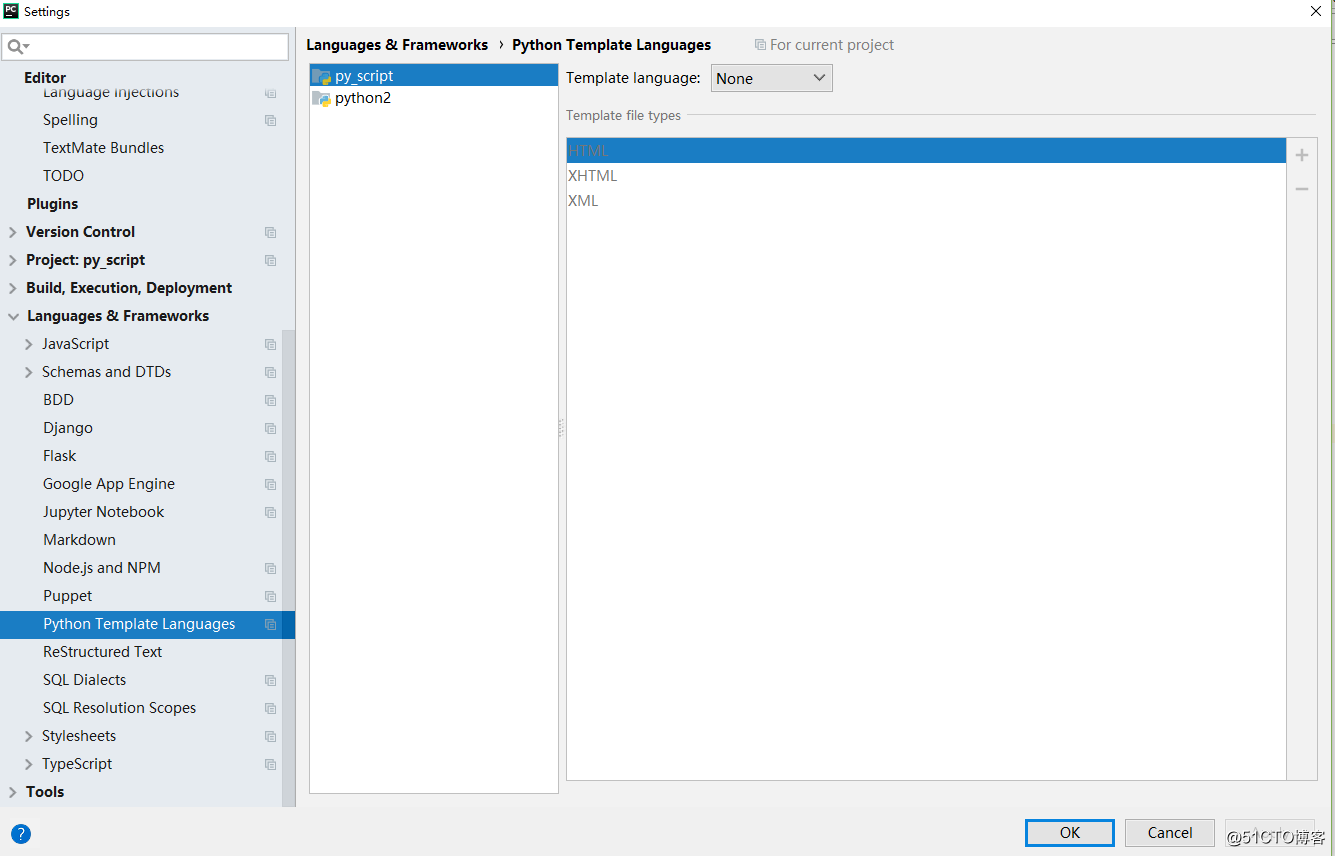
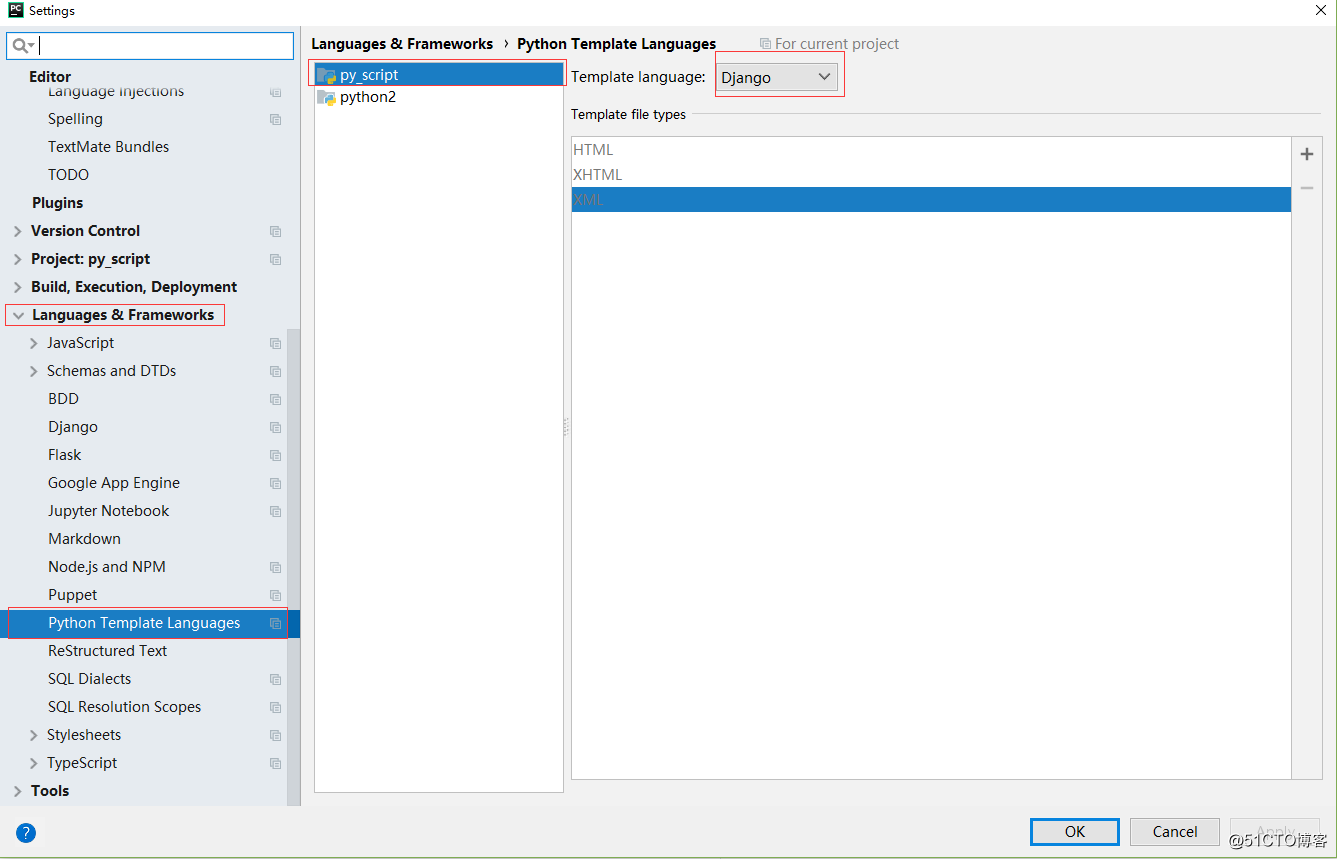
在setting--->language&frameworks--->python template language,选中你需要项目然后把none改为django

点击应用就ok了,然后下过如如下:
下一篇:从零搭建Web网站
文章标题:pycharm中Django在html文件里面使用模板语言
文章链接:http://soscw.com/index.php/essay/85742.html