ajax后台传回结果和数据
2021-05-15 13:01
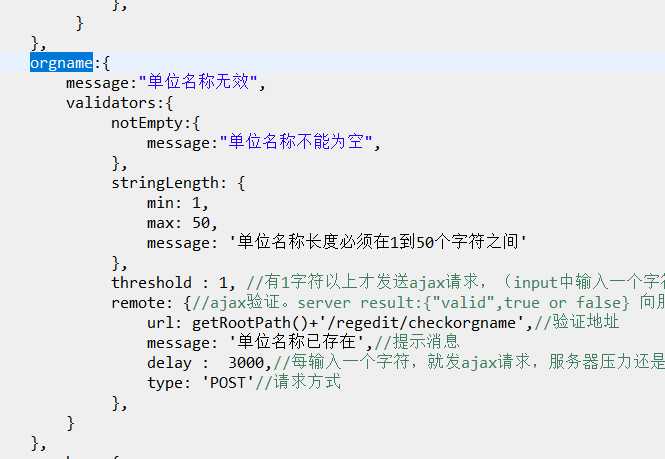
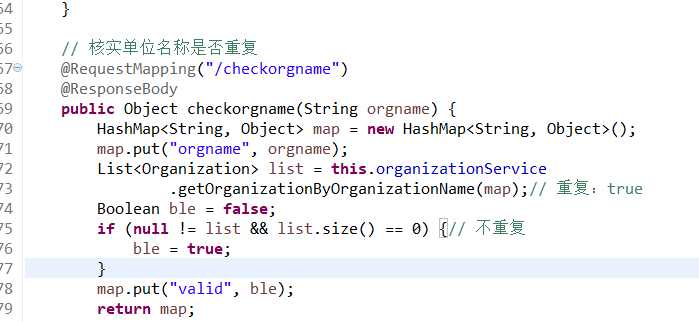
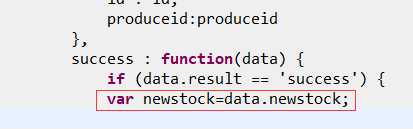
标签:ida sync 其他 cart com car ann trap ajax 前端进行表单验证时,有些时候需要前段调用ajax去后台查询是否符合要求,比如,查询用户名是否已存在之类的,一般情况下,都是只返回验证结果 如: 这是bootstrap-validators的前端数据向后台验证,后台对应的为 将查询结果放入map,前台自动接收,这里是bootstrap-validator接收了自动处理了,正常的还会有对应结果的处理$.ajax({ type : ‘post‘, 如果想多传其他数据回来可以放在返回的map里,具体的包装为 map.put("newstock", productEntity.getStock());//正常的存入map 前端对应的操作为 如果传回来的是集合,获取方法改为: var cannottmp=eval(data.canotdeleteIds); ajax后台传回结果和数据 标签:ida sync 其他 cart com car ann trap ajax 原文地址:http://www.cnblogs.com/hardwork1/p/7753032.html

async : false,
url : ‘${ctx}/front/deleteShopsFromShopcart‘,
data : {ids : checkedids},
success : function(data) {
if (data.result == ‘success‘) {
window.location
.reload();
} else {
window.location
.reload();
alert("删除失败!");
}
}
});
上一篇:原生JS实现ajax省市区三联
下一篇:ajax 三级联动写法