kbmmw 与extjs 通过JSON Base64 显示图片
2021-05-15 22:28
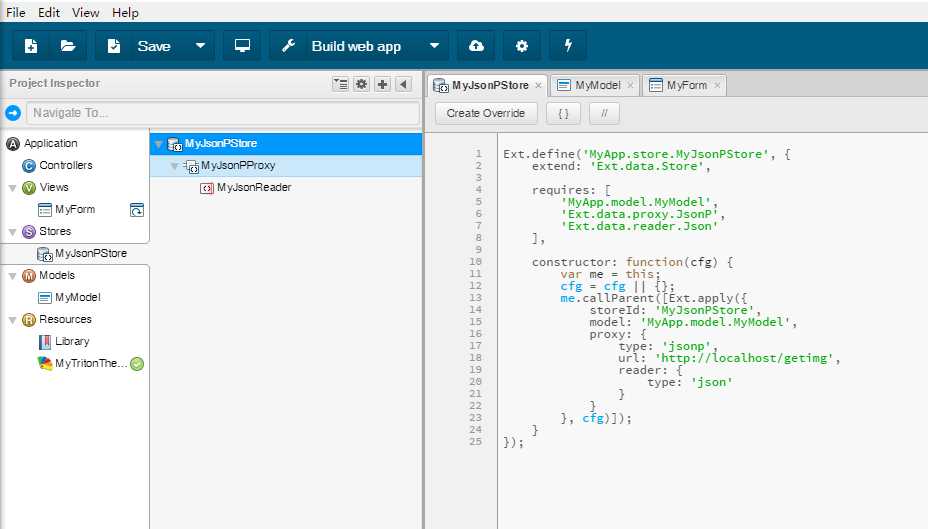
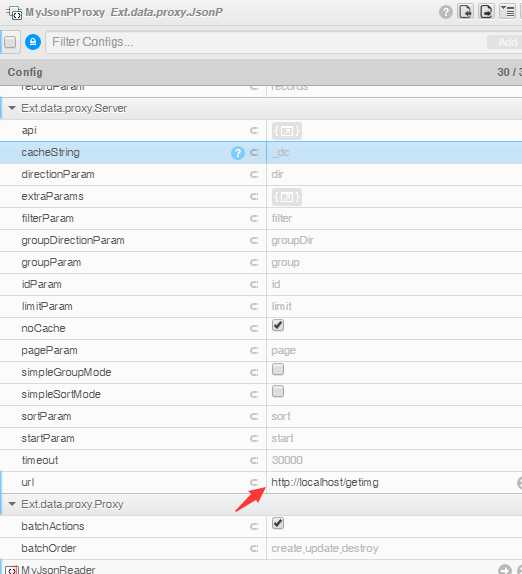
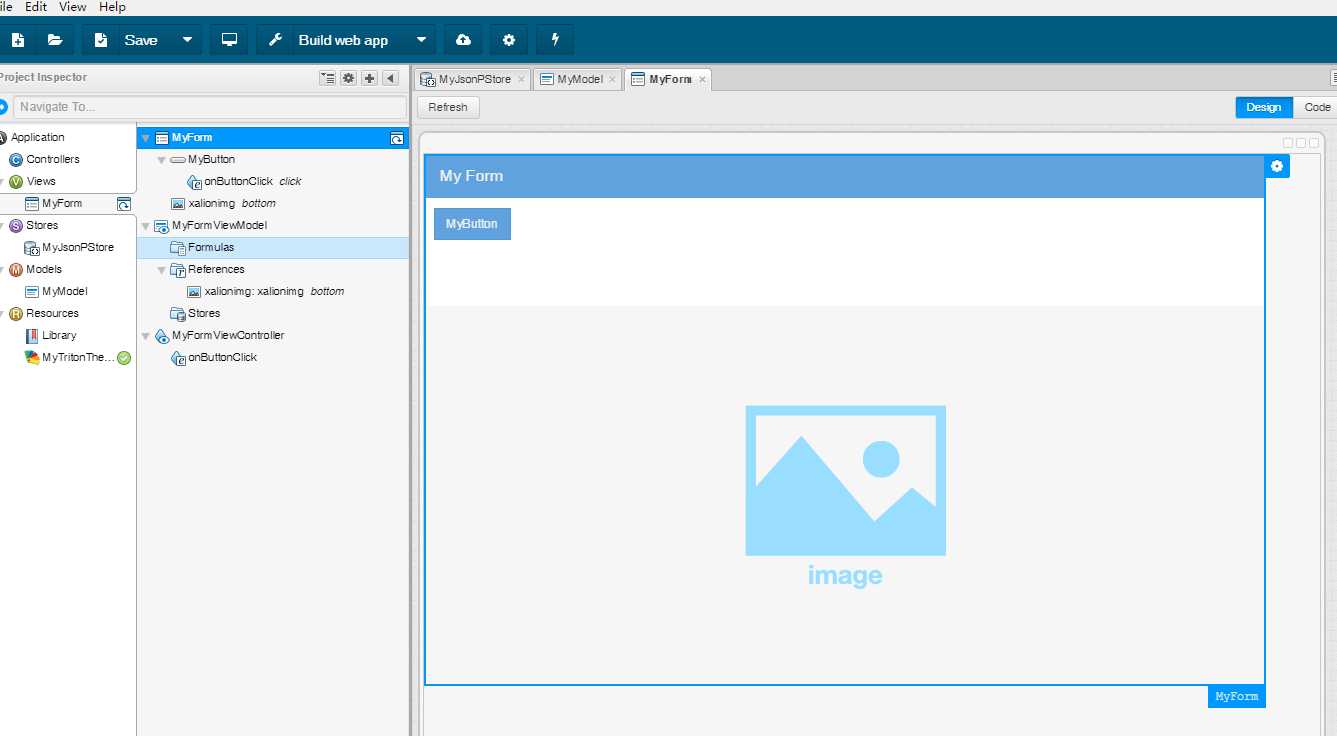
标签:今天 index stream read extjs except ges charset oca delphi 官网上开始也来越多的介绍delphi与extjs 结合的例子,今天我就把官方的例子翻版一下。 官方使用C++builder 和webbroker 实现。 我使用kbmmw 来实现一下。 老规矩,先要实现服务器端,这个服务器端也很简单,就是把一个图片文件转换成base64,然后封装成json 输出到浏览器上。 直接代码: 再处理一下对应的http get 操作 编译运行,在浏览器里面输入http://localhost/getimg. 输出正常,服务器端搞定,下面设计extjs. 加一个datastore. 设置对应的属性。 在view 里面建立对应的控件 并建立按钮的点击事件 ok,发布这个应用。 在浏览器里面输入http://localhost/index.html 点击按钮,就可以显示出来图像了 ok, 搞定了。 剩下的就是学习extjs 的知识了。 kbmmw 与extjs 通过JSON Base64 显示图片 标签:今天 index stream read extjs except ges charset oca 原文地址:http://www.cnblogs.com/xalion/p/7749876.htmlfunction Twebsrv.getimg: string;
var
mybase64:TBase64Encoding;
myfs:Tfilestream;
myss:Tstringstream;
begin
mybase64:=TBase64Encoding.Create(0);
myfs:=Tfilestream.Create(‘D:\picture\1.jpg‘,fmOpenRead );
myss:=Tstringstream.Create;
try
mybase64.Encode(myfs,myss );
result:=‘[{"img":"data:image/jpeg;base64,‘+myss.DataString+‘"}]‘;
finally
mybase64.Free;
myfs.Free;
myss.Free;
end;
end;
function Twebsrv.Performget(ClientIdent:TkbmMWClientIdentity; const AURL:string; const Args:array of Variant):Variant;
var
mystringstream:Tstringstream;
MimeType,s,scallback:string;
Charset,tablename:string;
qv:TkbmMWHTTPQueryValues;
dataurl,mysql,swhere:string;
I: Integer;
begin
qv:=TkbmMWHTTPQueryValues.Create;
dataurl:=args[0];
qv.AsString:=Args[2];
if length(Args)1 then
kbmMWRaiseException(KBMMW_ERR_SERVICE_HTTP_URLMISSING,‘Missing URL.‘);
try
if args[0]=‘/version‘ then
begin
result:=‘kbmmw 5.03‘;
exit;
end;
if args[0]=‘/getimg‘ then
begin
s:=getimg;
scallback:=qv.ValueByName[‘callback‘];
if scallback‘‘ then
result:=scallback+‘(‘+s+‘)‘
else
Result:=s;
exit;
end;
......
result:=inherited Performget(ClientIdent,aurl,Args) ;
finally
qv.Free;
end;
end;




Ext.define(‘MyApp.view.MyFormViewController‘, {
extend: ‘Ext.app.ViewController‘,
alias: ‘controller.myform‘,
onButtonClick: function(button, e, eOpts) {
var me = this;
var store = Ext.getStore(‘MyJsonPStore‘);
store.load({
callback: function (records) {
var img = me.lookup(‘xalionimg‘);
img.setSrc(records[0].get(‘img‘));
}
});
}
});


上一篇:HTTP 请求
下一篇:web网站的基本分类
文章标题:kbmmw 与extjs 通过JSON Base64 显示图片
文章链接:http://soscw.com/index.php/essay/85979.html