小tips:Hbuilder编辑器开启less自动编译为css的方法
2021-05-16 16:29
阅读:535
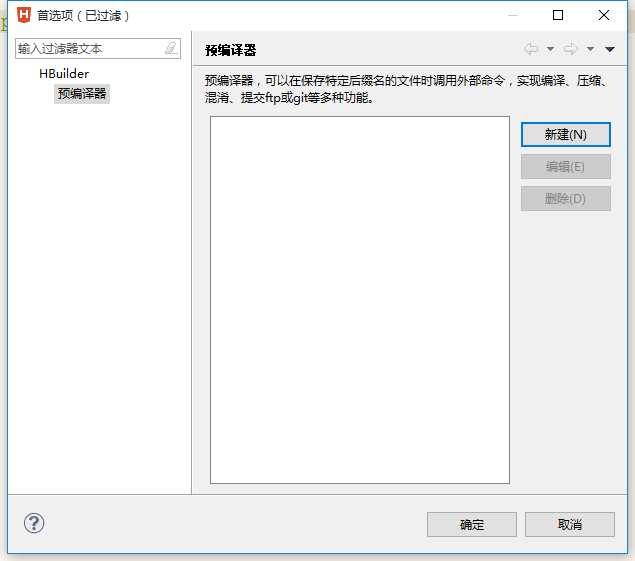
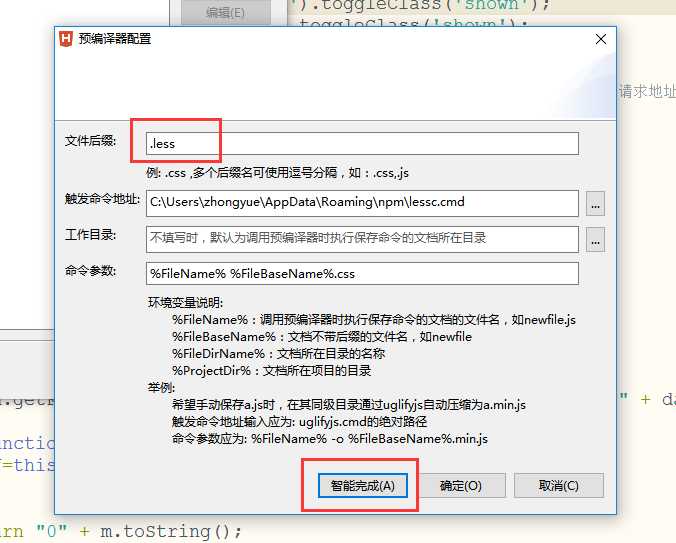
标签:png bsp span 预编译 自动 tips ips image 完成 1.首先,依次打开菜单栏->工具->预编译器设置,打开后是这样的: 2.然后点击新建。 3.文件后缀为.less 4.最后确定确定,就OK了,以后每次less文件有改动保存的时候就会自动编译了。 小tips:Hbuilder编辑器开启less自动编译为css的方法 标签:png bsp span 预编译 自动 tips ips image 完成 原文地址:http://www.cnblogs.com/moqiutao/p/7747147.html
触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less, npm install -g less,然后选择智能完成
上一篇:jQuery html操作
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:小tips:Hbuilder编辑器开启less自动编译为css的方法
文章链接:http://soscw.com/index.php/essay/86327.html
文章标题:小tips:Hbuilder编辑器开启less自动编译为css的方法
文章链接:http://soscw.com/index.php/essay/86327.html
评论
亲,登录后才可以留言!