通栏导航栏的制作,综合使用CSS属性,代码不超过30行
2021-05-16 19:29
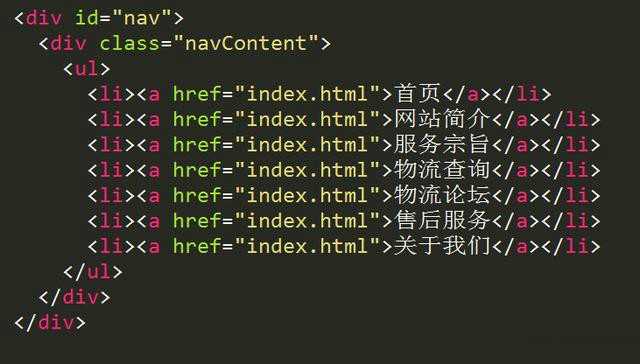
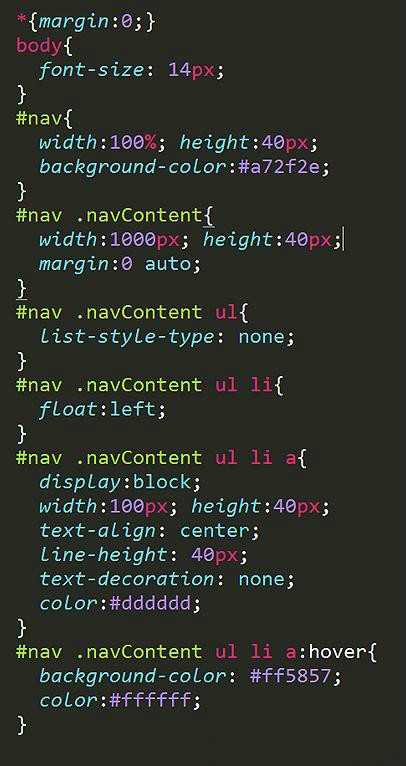
标签:display lock enter line 划线 dex center lin ref 这篇文章,小编带领大家一同做一个利用CSS技术实现的导航栏。通过这个导航栏的制作,希望大家能够对前几篇文章中学习到的CSS属性能有一个整体的认识,并能够达到灵活运用的程度。 承接文章:灵活控制块级元素在一行内显示,CSS浮动属性,知道原理就很简单 技术等级:初级 | 适合前端开发的初学者阅读学习。 如果你是初学前端开发,强烈建议跟着文章中讲的步骤自己做一做。步骤不多,思路简单,占用不了大家太多的时间,自己做一遍,一定会收获不少。 一、导航栏效果图展示: 今天我们要做的导航栏效果如下图所示。 导航栏效果图展示 web前端/html5学习群:250777811 欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发 这个效果主要使用的是 整个实例涉及到的CSS属性如下所示: width height background-color list-style-type display float margin line-height 二、实现页面效果: 首先为导航栏设置一个 #nav{ width:100%; height:40px; background-color:#a72f2e; } 由于要在通栏的容器中显示固定宽度为1000px的导航栏主体,因此在该容器内部再制作一个 #nav .navContent{ width:1000px; height:40px; margin:0 auto; } 接下来在.navContent容器内部书写导航栏的各个条目。导航栏是使用 这里要说明一点,因为 这里以导航栏条目“首页”和“网站介绍”为例,下列HTML代码展示了导航栏的条目内容。 … 需要更多的导航栏条目,可以在 三、编写整个导航栏的CSS样式: 整个导航栏是使用 由于无序列表的列表项左侧带有小圆点的项目符号,因此需要将该项目符号去掉。所以 #nav .navContent ul{ list-style-type:none; } 四、编写导航栏条目的CSS样式: 导航栏条目是使用 由于 #nav .navContent ul li{ float:left; } 五、编写导航栏条目中链接的CSS样式: 导航栏条目中的链接是使用标记对实现的,所以需要对标记对编写CSS样式。 由于标记对是内联元素,因此无法设置宽度和高度,也就无法为每一个导航栏条目设置尺寸。因此需要将标记对转换为块级元素(display属性),然后设置宽度和高度(width属性和height属性)。 有了宽度和高度,就需要让链接的文本在容器中水平居中(text-align属性)和垂直居中(line-height属性)了。 最后去掉链接的下划线(text-decoration属性),并设置链接的文本颜色(color属性)。 导航栏条目中链接的CSS代码如下所示: #nav .navContent ul li a{ display:block; width:100px; height:40px; text-align:center; line-height:40px; text-decoration:none; color:#dddddd; } 六、编写鼠标经过导航栏条目时的CSS样式: 鼠标经过导航栏目时,即使没有触碰到链接的文本部分,也应该能够进行跳转。因此需要对标记对编写鼠标经过时的CSS样式。 鼠标经过时,希望背景颜色(background-color属性)和文本颜色(color属性)发生变化。 鼠标经过链接时的CSS代码如下所示: #nav .navContent ul li a:hover{ background-color:#ff5857; color:#ffffff; } 七、整体代码: 至此,这个简单的导航栏效果就完全实现了,CSS整体使用了约30行代码。实现这个导航栏效果的HTML代码如下图所示。 web前端/html5学习群:250777811 HTML整体代码 实现这个导航栏效果的CSS代码如下图所示。 web前端/html5学习群:250777811 欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发 通栏导航栏的制作,综合使用CSS属性,代码不超过30行 标签:display lock enter line 划线 dex center lin ref 原文地址:http://www.cnblogs.com/gongyue/p/7746859.html


标记对和标记对共同实现的。
标记对实现的,而它的导航栏条目是利用
标记对内部重复书写
标记对实现的,所以需要对
标记对编写CSS样式。
标记对的CSS代码如下所示:


文章标题:通栏导航栏的制作,综合使用CSS属性,代码不超过30行
文章链接:http://soscw.com/index.php/essay/86389.html