关于require.js的常规使用
2021-05-17 04:27
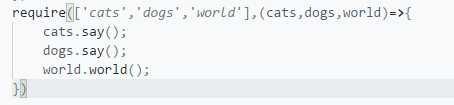
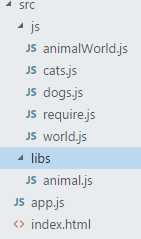
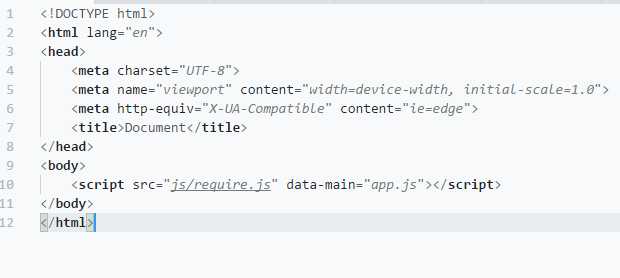
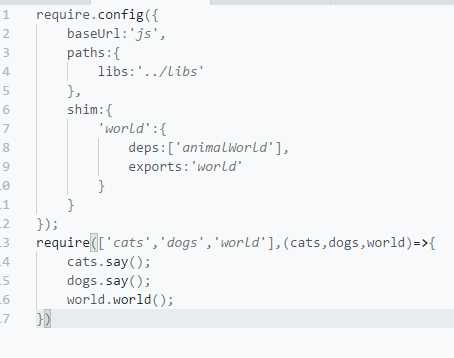
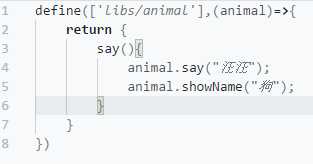
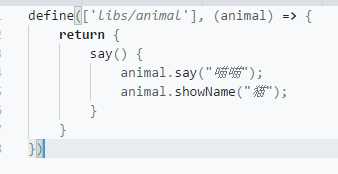
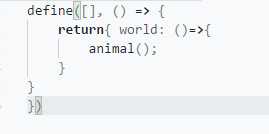
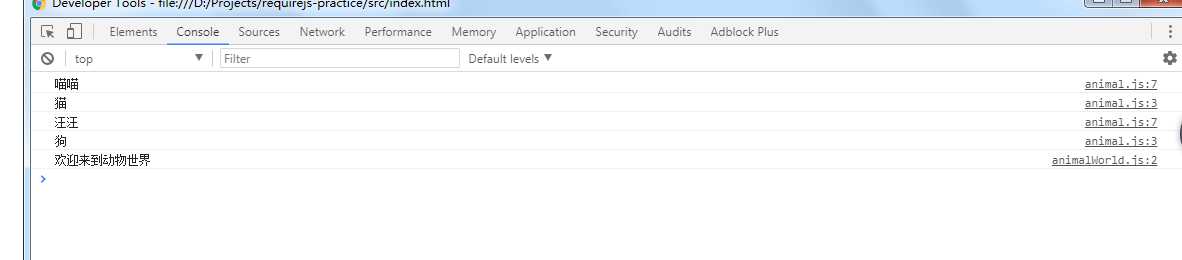
标签:def ret url 控制台 简单 技术分享 es2017 script 引入 下载require.js的库后再引入,在script标签中 加入一个data-main属性, data-main类似C语言中的main函数,表示在众多的JS文件中的主要入口文件是哪个。 接下来打开app.js在这个文件里面去配置我们的require库。 主要函数有两个 requrie()和define(); 1.require(); 先介绍require.config() require.config({//写在你的主入口文件也就是app.js里面 //第一个属性 baseUrl:‘js‘,//配置你的默认路径,这样就会默认在js文件夹去找你想要的模块 //第二个属性 paths:{ libs:‘../libs‘//预设一个路径这样你在后面引入模块式如果是以libs开头的就会默认被认为是../libs } //第三个属性 //有一些模块它并没有预设初始化依赖(参照下文define函数来理解),依赖了一个没有采用requirejs去定义的模块,这个时候就要用到shim }) 2.define();//写在你的模块JS文件里 define函数其实就是定义模块,它接收两个参数, 一个是当前模块的依赖,是一个字符串数组,表示你定义的模块依赖的模块; 第二个参数是一个函数,参数是注入前面依赖的模块,顺序同第一参数顺序。在函数中可做逻辑处理,通过return一个对象暴露模块的属性和方法,不在return中的可以认为是私有方法和私有属性。 示例如下: define([‘a‘],function(a){ function helloRequire(){ return { test:function(a){ a.say() } } }) 接下来当你把reqiue配置完毕,又define了几个模块以后,你就可以在app.js里面使用它们了,这个时候require()就来了 参数和define()一样 然后就可以跑了。 代码实战贴图 : 1.目录结构 2.index.html 3.app.js 4.cats和dogs模块 5.未用define定义的模块也就是shim函数里用到的deps,以及引用它也就是exports出来的模块 最后我们在浏览器中打开index.html打开控制台 就会看到以下结果 就说明我们require的模块都加载成功了。 requrie.js初步的使用就简单介绍到这里,照着敲一遍基本就明白了,后面有时间有业务需求再更。 关于require.js的常规使用 标签:def ret url 控制台 简单 技术分享 es2017 script 引入 原文地址:http://www.cnblogs.com/imp2333/p/7745769.html
 搭建好自己的大致目录结构,在require配置里面会用到;
搭建好自己的大致目录结构,在require配置里面会用到;
console.log("helloRequire");//私有方法演示








下一篇:PHP 完美分页类