css文字换行问题white-space:pre-line或者white-space:pre-wrap,解决word-wrap:break-word解决不了的
2021-05-17 07:28
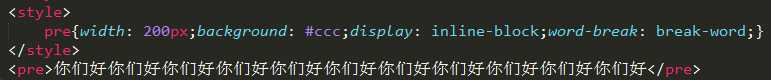
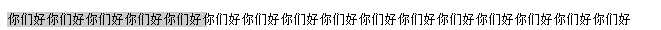
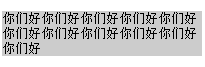
标签:pre font blog 情况 soft ges 方法 基本 word 想让文字换行必须要写的那几个css样式就略过了。当一行文字是数字或字母时或者数字字母组合时会出现不换行局面,这时候加个word-wrap:break-word;就基本可以解决但是有种情况是它解决不了的。 这里是项目中遇到的问题,朋友们如果没遇见也没事加深印象即可:前台页面用户输入文字的时候没有换行没有空格,文字传给后台,但是这些文字再一次原样输出(pre标签)传到前台页面时就会出现不换行的局面。 简单的说就是 结果: 方法:在样式里面加上white-space:pre-line或者white-space:pre-wrap就可以轻松解决 css文字换行问题white-space:pre-line或者white-space:pre-wrap,解决word-wrap:break-word解决不了的 标签:pre font blog 情况 soft ges 方法 基本 word 原文地址:http://www.cnblogs.com/wangmaoling/p/7744839.html标签文字无法用word-wrap:break-word换行的
。示例如下:


下一篇:.net的积累
文章标题:css文字换行问题white-space:pre-line或者white-space:pre-wrap,解决word-wrap:break-word解决不了的
文章链接:http://soscw.com/index.php/essay/86620.html