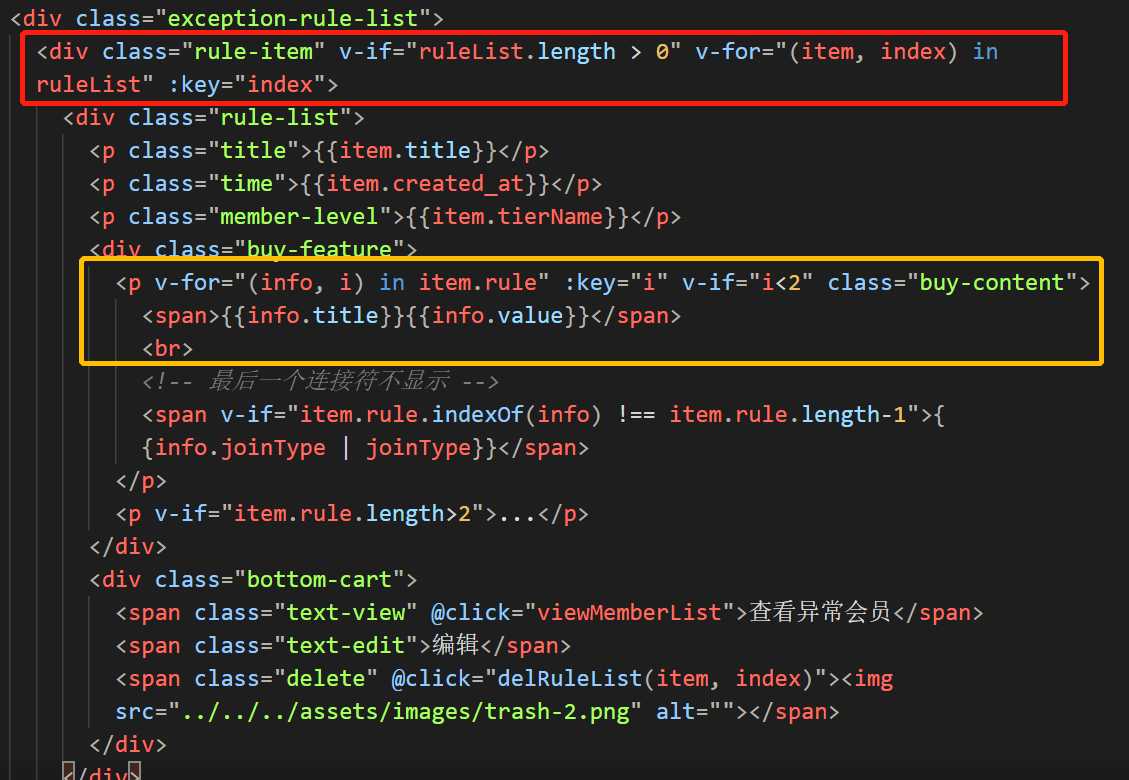
使用vue中的v-for在模板中遍历数组中的数组
2021-05-17 21:28
阅读:493
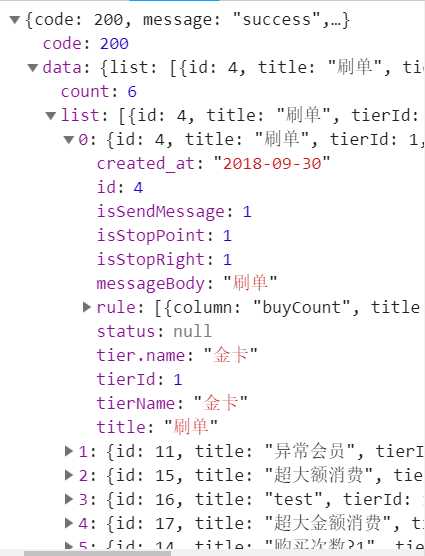
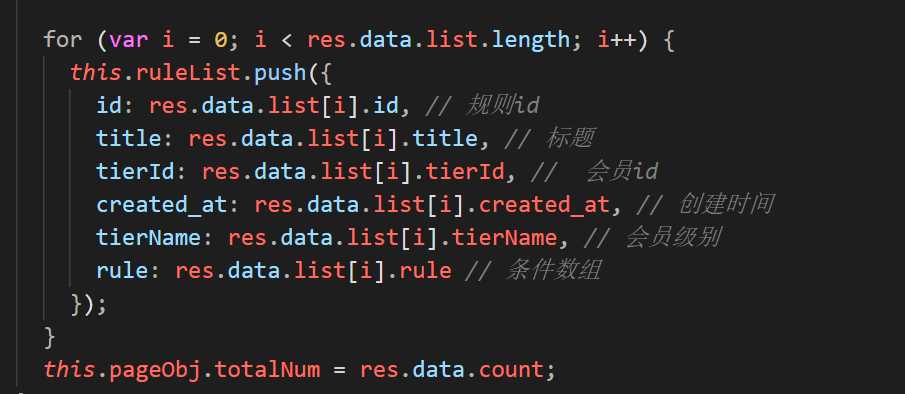
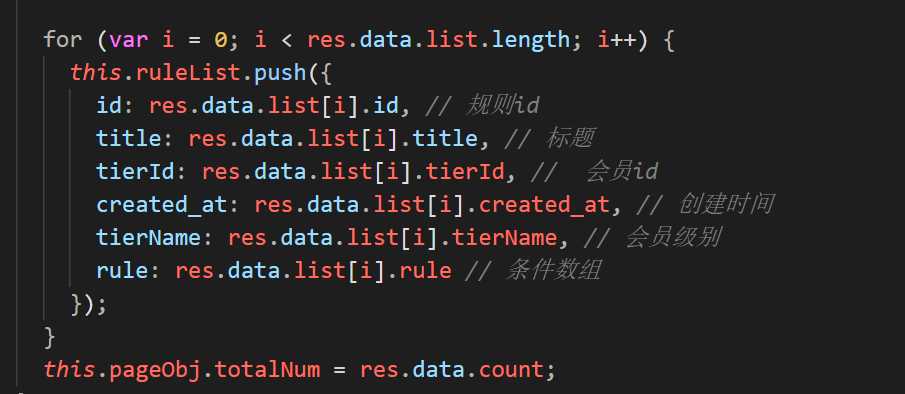
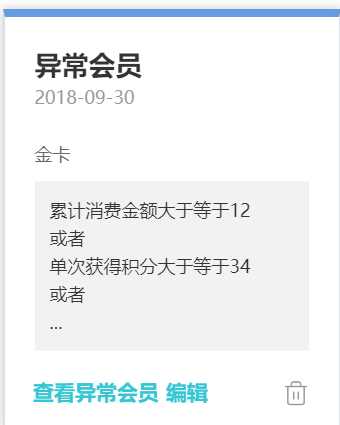
标签:分享 使用 黄色 inf http src 技术 嵌套 怎么 接口返回数据, 需要每一项的数据, 刚开始不知道怎么取rule中的数据, 在methods中处理了好久, 后来发现一个好方法, 可以在模板中遍历嵌套遍历: 红色框中遍历外层数据, 黄色框中可以继续遍历,取出rule中的数据; 数据处理如下: 效果图: 灰色框中是数组rule中的数据 使用vue中的v-for在模板中遍历数组中的数组 标签:分享 使用 黄色 inf http src 技术 嵌套 怎么 原文地址:https://www.cnblogs.com/Shysun/p/9745916.html




上一篇:Python之路(三)
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用vue中的v-for在模板中遍历数组中的数组
文章链接:http://soscw.com/index.php/essay/86887.html
文章标题:使用vue中的v-for在模板中遍历数组中的数组
文章链接:http://soscw.com/index.php/essay/86887.html
评论
亲,登录后才可以留言!