学习前端第二天心得体会(初步了解HTML5的部分API以及画布Canvas)
2021-05-18 11:30
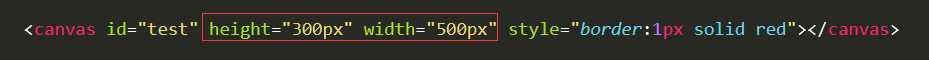
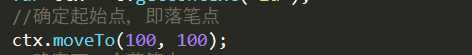
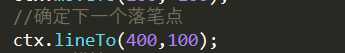
标签:长度 data- 部分 htm node 列表 节点 lis 结果 一、HTML5部分API 1、选择器querySelector和querySelectorAll 1.1、querySelector:返回文档中匹配指定的CSS选择器的第一元素。 document.querySelector(CSS selectors),CSS selectors(指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。 对于多个选择器,使用逗号隔开,返回一个匹配的元素)。 1.2、querySelectorAll : HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表。 elementList = document.querySelectorAll(CSS selectors),elementList 是一个静态的 NodeList 类型的对象,CSS选择器同上 2、自定义属性 在HTML5中自定义属性使用“data-*“来完成,其中属性名(即*号)不要包含大写字母,在 data- 后必须至少有一个字符。该属性可以是任何字符串。 比如我们自定义属性为data-test-name,那么我们在调用选择器获取该属性后,要获取具体的值则为testName。 二、画布Canvas 1、新建Canvas标签并定义画布的长度和宽度,注意:Canvas画布的长度和宽度只能在Canvas标签上进行定义,不能再css中进行定义 2、获取Canvas对象并创建Canvas的context 对象(canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成) 3、确定起始点,即确定落笔点(moveTo(x,y)) 。x:x轴起始像素,y:y轴起始像素 4、确定下一落笔点(lineTo(x,y))。x:x轴落笔像素,y:y轴落笔像素 5、连线描边(stroke()) 结果如下: 学习前端第二天心得体会(初步了解HTML5的部分API以及画布Canvas) 标签:长度 data- 部分 htm node 列表 节点 lis 结果 原文地址:https://www.cnblogs.com/Amaris-Lin/p/11733939.html





文章标题:学习前端第二天心得体会(初步了解HTML5的部分API以及画布Canvas)
文章链接:http://soscw.com/index.php/essay/87172.html