Three.js 学习之路(二)
2021-05-18 16:27
标签:三维 范围 style 坐标 光源 direct ima 掌握 辅助 对于刚开始学习的开发者来说,有辅助工具协助能更快掌握Three.js三维空间。 可以通过设置一个世界方向,起点,长度,颜色在scene中添加一个辅助箭头帮助我们辨认网页中的方向。下面示例添加一个世界原点朝向正上方的一个4单位长度的红色箭头: var arrowHelper = new THREE.ArrowHelper( new THREE.Vector3(0,1,0), new THREE.Vector3( 0, 0, 0 ), 4, 0xff0000 ); scene.add( arrowHelper ); 始终与世界坐标系重合 可以通过添加一个boxhelper来标记对象线框帮助我们分辨对象的外围边缘: 平行光:DirectionalLightHelper,相机:CameraHelper,边缘:EdgesHelper,线框:WireframeHelper等 Three.js 学习之路(二) 标签:三维 范围 style 坐标 光源 direct ima 掌握 辅助 原文地址:http://www.cnblogs.com/JiSight/p/7736529.html常用辅助对象的使用
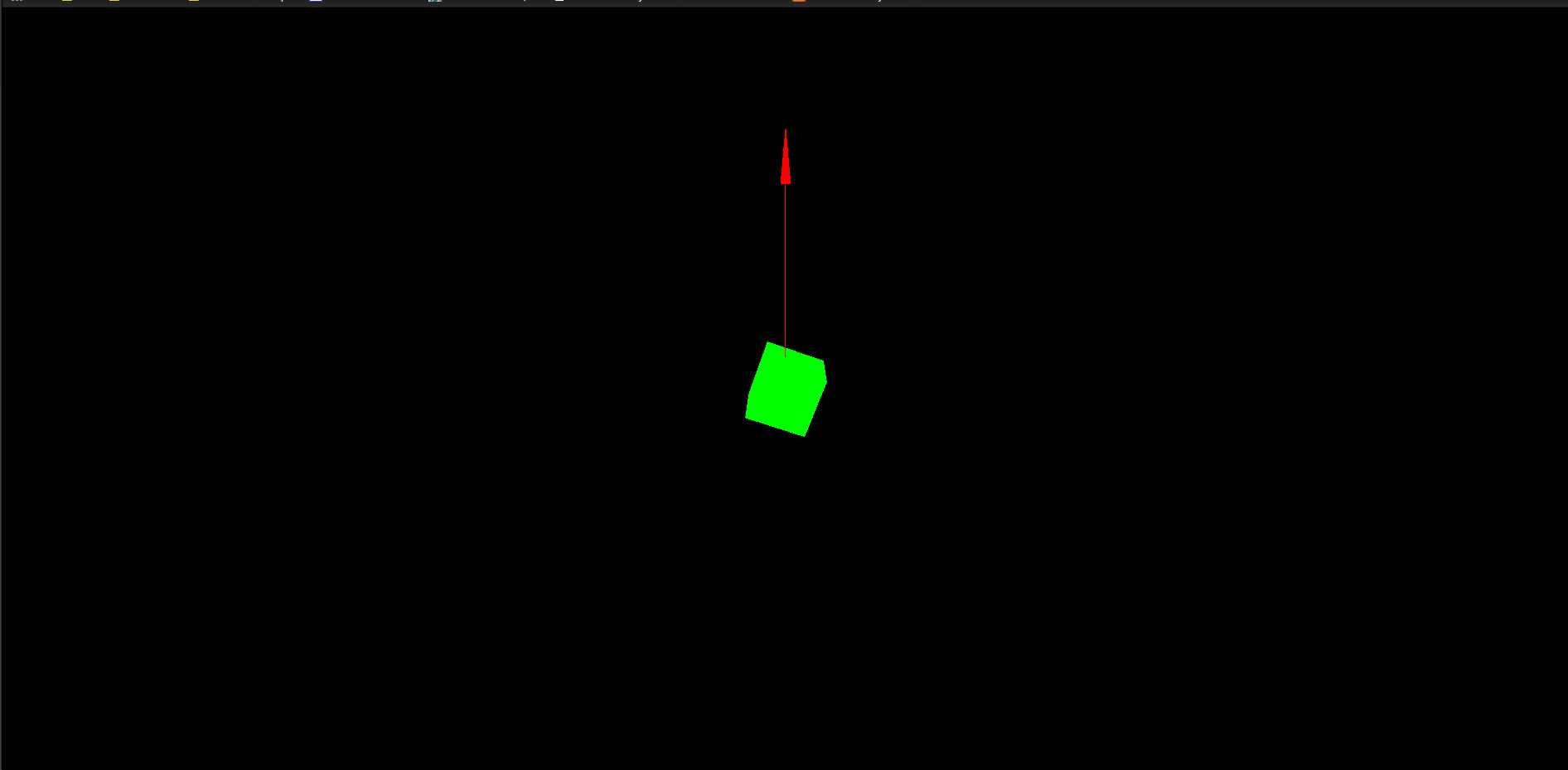
1.ArrowHelper:箭头辅助工具

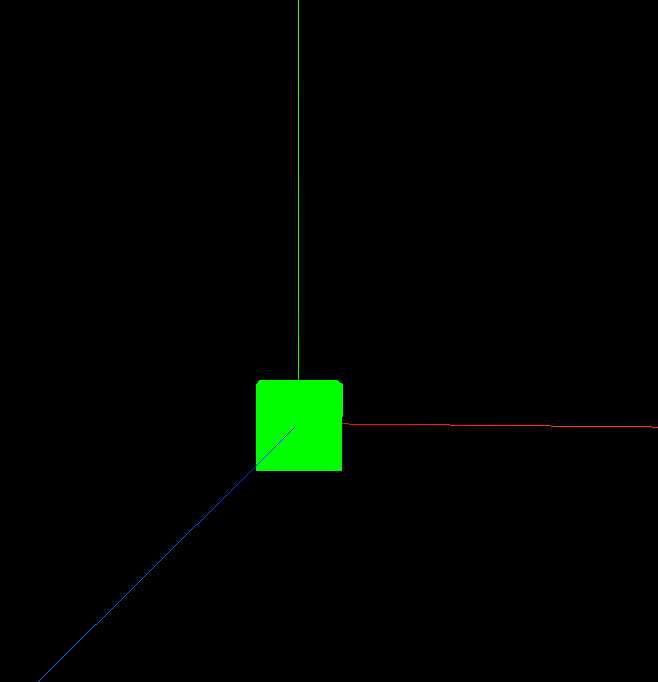
2.axisHelper:轴辅助工具

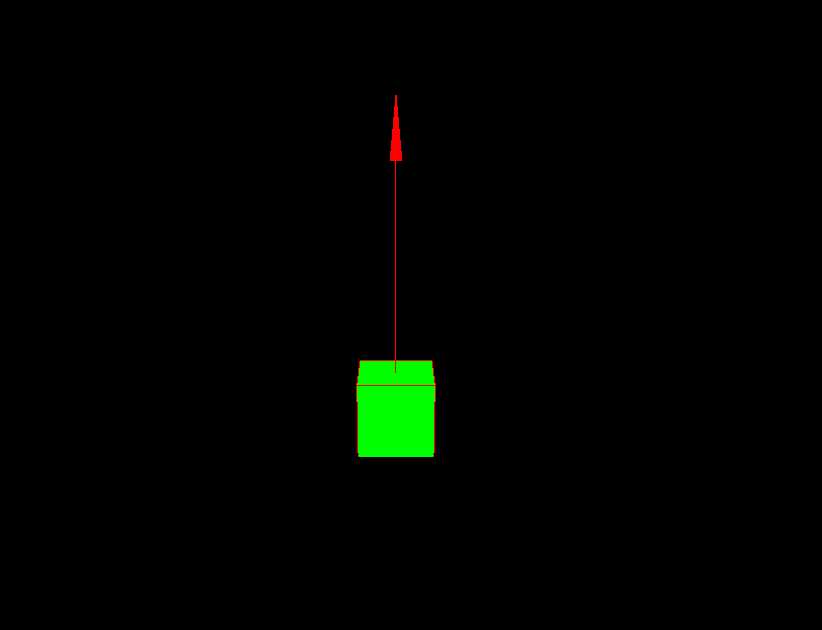
3.boxhelper:包围盒辅助工具

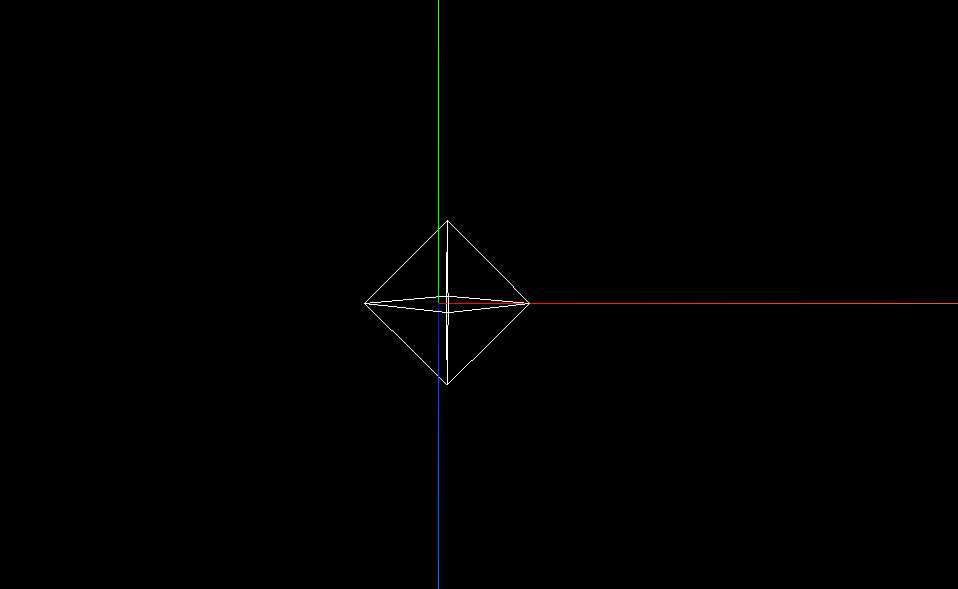
3.光源辅助工具:PointLightHelper

4.其他辅助对象