json 在 js 中的转换问题
2021-05-19 13:30
标签:start mode 过程 default log editable undefined edit 去掉 ※以下是总结的三个函数的介绍以及用法。
json 在 js 中的转换问题 标签:start mode 过程 default log editable undefined edit 去掉 原文地址:http://www.cnblogs.com/QGuo/p/7718737.html白忙之中记录并分享下这个问题。
最近喜欢把接口的返回值,封装成json字符串;
先说问题吧:


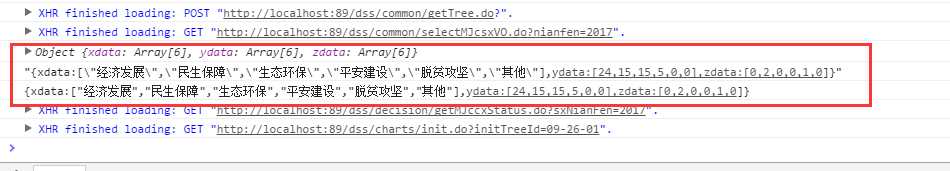
{xdata:["经济发展","名生保障","生态环保","平安建设","脱贫攻坚","其他"],ydata:[24,15,15,5,0,0],zdata:[0,2,0,0,1,0]}
原因:
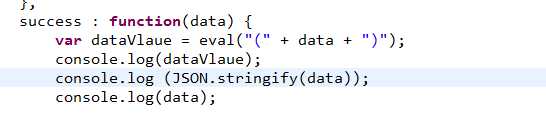
key 没问题,但是value 是数组,JSON.stringify()并没有办法识别这种类型。所以作为原值返回了。

而eval就不一样了,他是通过js的方式来识别并转换的,他可以识别这种类型,也就轻松的转成功了;
现在明白为什么不推荐用eval 了,因为他识别的并不是标准的json字符串,可能有其他稀奇古怪的类型,但是最后都给你转成了json对象。
但是又不能调用。
这个好理解,也就是对非数组对象在最终字符串中不保证属性顺序和原来一致
也就是你的什么new String("bala")会变成"bala",new Number(2017)会变成2017
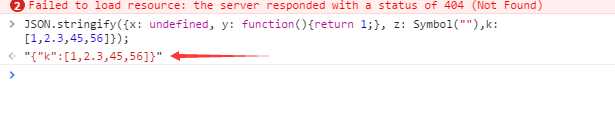
JSON.stringify({x: undefined, y: function(){return 1;}, z: Symbol("")});
//出现在非数组对象的属性值中被忽略:"{}"
JSON.stringify([undefined, Object, Symbol("")]);
//出现在数组对象的属性值中,变成null:"[null,null,null]"
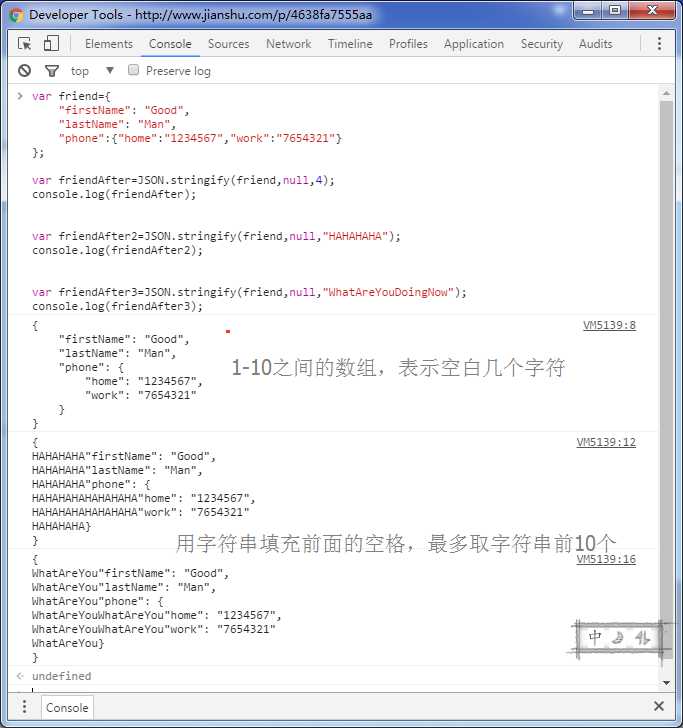
其实他有三个参数。
JSON.stringify(value[, replacer [, space]])一般只传入第一个参数、Json格式的js对象或者js数组。
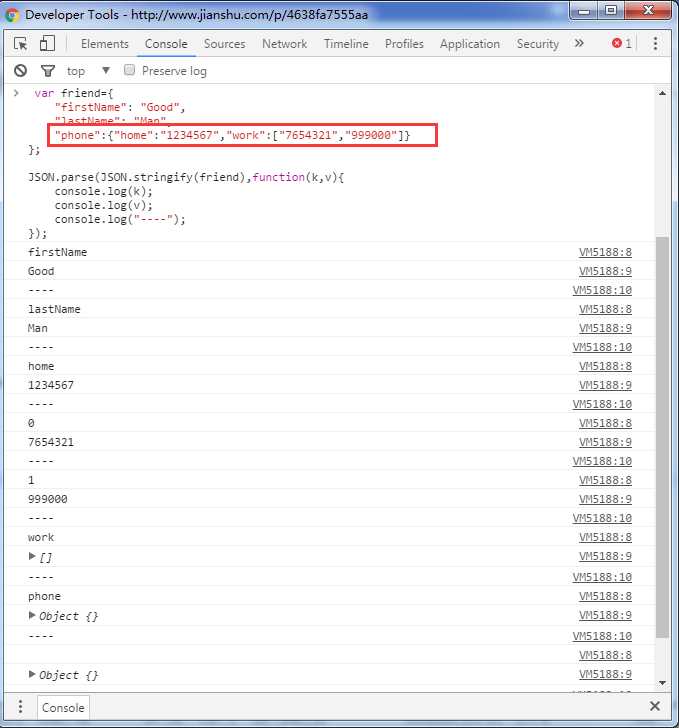
},对第一个参数中的每一项 都进行处理。并且每一项都要有返回值,否则会报undefined错
当第一个参数为jsonObject 时,会传入key与value,逻辑处理后返回key,处理过的value;

当第一个参数为jsonArray时,也会传入key+value,那么key就是数组的索引,value就是该数据项。
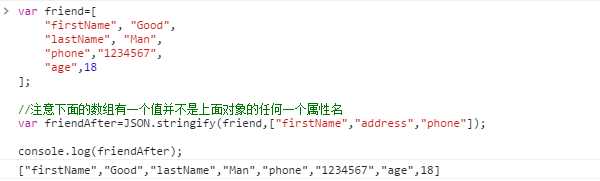
当第二个参数为数组时,相当于筛选功能。
只有在数组中出现的属性才会被序列化进结果字符串key+value,
而这个数组中存在但是源JS对象中不存在的属性会被忽略,不会报错


第三个参数,有鸡肋的感觉:指定缩进用的填充字符。截图说明