UWP 使用新版画中画 FontIcon —— 如何使用自定义字体 —— 简单分析Windows Calculator源代码
2021-05-19 17:29
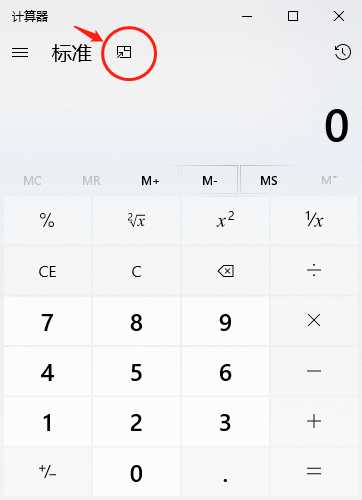
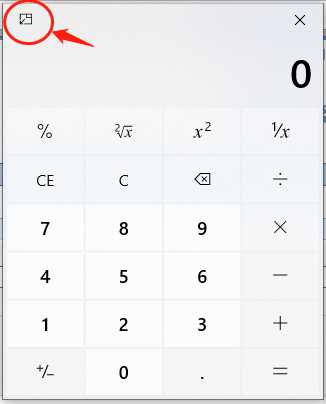
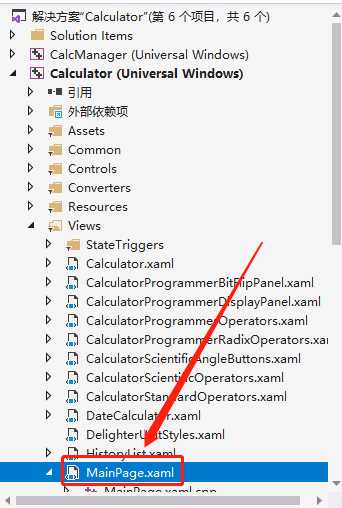
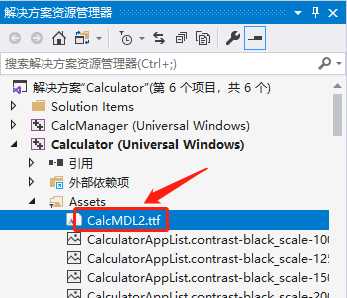
标签:sed png tle 注意 按钮 dba man 技术 文件 微软在新版UWP计算器中加入了一个“置顶”功能,它相当于我们之前看视频的“画中画”一样。 点击后窗体置顶,同时可以进行其他任务。 有的小伙伴说,不就是一个图标吗,去 Segoe MDL2 图标 把图标找过来不就行啦, 很简单那啊。 可是等你去那个页面找时,就会发觉事情事情并不是那么简单 微软并没有把这两个图标进入字体集合里面,但是对我我这样,又想用它这个字体的咋办呢? 我之前还在上面那个页面提过一个Issue,叫微软把这两个字体加进去。 但是这帮人懒得要死。对于他们正常来说,加一个字体,估计一年时间+。 本着能折腾就折腾的精神(没错,我之前时说过“能不折腾就不折腾”的话,是我说的,没错!但是现在我又想折腾了??????) 首先我们要知道,微软的Windows Calculator已经开源啦。 那么事情就简单很多啦。 下载Calculator的源代码,看微软在那两个图标上干了啥? 打开calculator-master\src\Calculator.sln,MainPage.xaml。 拉到文件最后我们发现置顶的Button代码: 看见了没,Button的Content为【】,而这个神秘代码在 Segoe MDL2 图标 页面并不存在的啦。 然后还有TitleBar.xaml,里面有退出置顶的按钮。 现在如果我们直接在自己的项目中使用这两个神秘代码,是不会正常显示的。 因为现有的微软Segoe MDL2 Assets 字体并没有内置他们。而如果你仔细的话,就会发现,刚才的两个Button,都是用了这一行神秘代码 也就是说,这个是微软偷偷自定义的字体。 那么既然他们不给加到字体库,我们就自己动手,丰衣足食。 1. 首先,进入Assets文件夹,把CalcMDL2.ttf文件copy到我们自己的项目Assets里面,然后改成你自己的名字也可以。 然后设置这个文件的生成操作为“内容”,复制到输出目录为“始终复制”。 2. 接着,在App.xaml中加入自定义字体资源,注意那个字体名字改成你自己的。#号后面不要改。 Key的名字自己定义。 3. 使用自定义字体 Bingooooooooooooooo!大功告成。 UWP 使用新版画中画 FontIcon —— 如何使用自定义字体 —— 简单分析Windows Calculator源代码 标签:sed png tle 注意 按钮 dba man 技术 文件 原文地址:https://www.cnblogs.com/hupo376787/p/11699748.html





FontFamily="{StaticResource CalculatorFontFamily}"






上一篇:windows端口转发
文章标题:UWP 使用新版画中画 FontIcon —— 如何使用自定义字体 —— 简单分析Windows Calculator源代码
文章链接:http://soscw.com/index.php/essay/87718.html