arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
2021-05-20 17:30
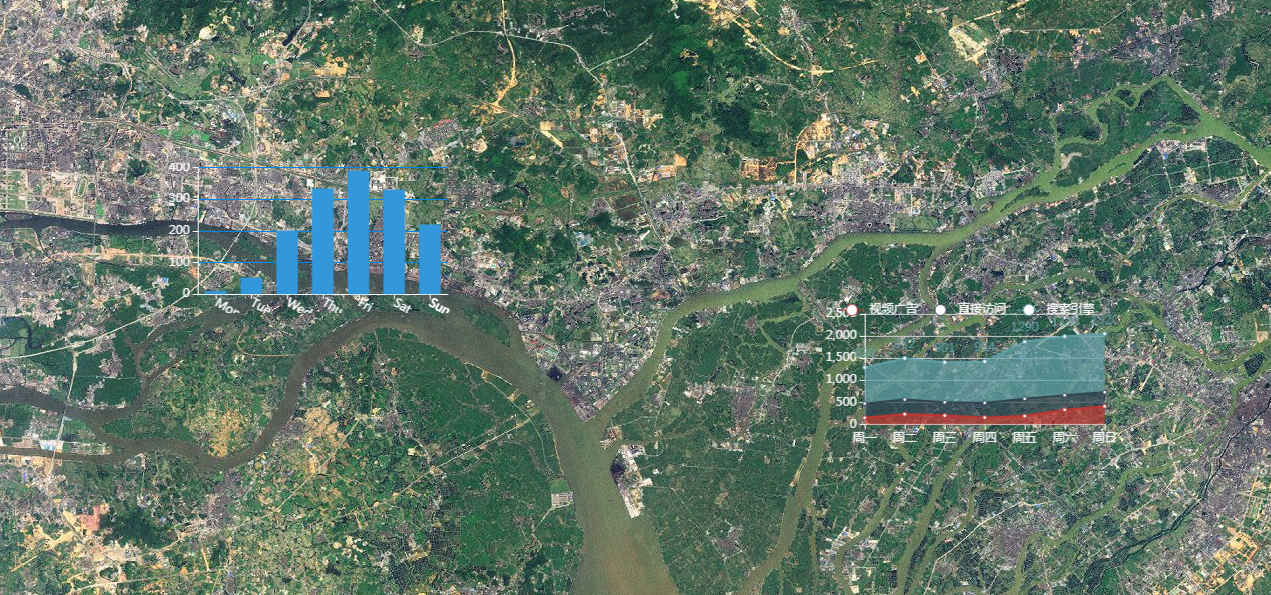
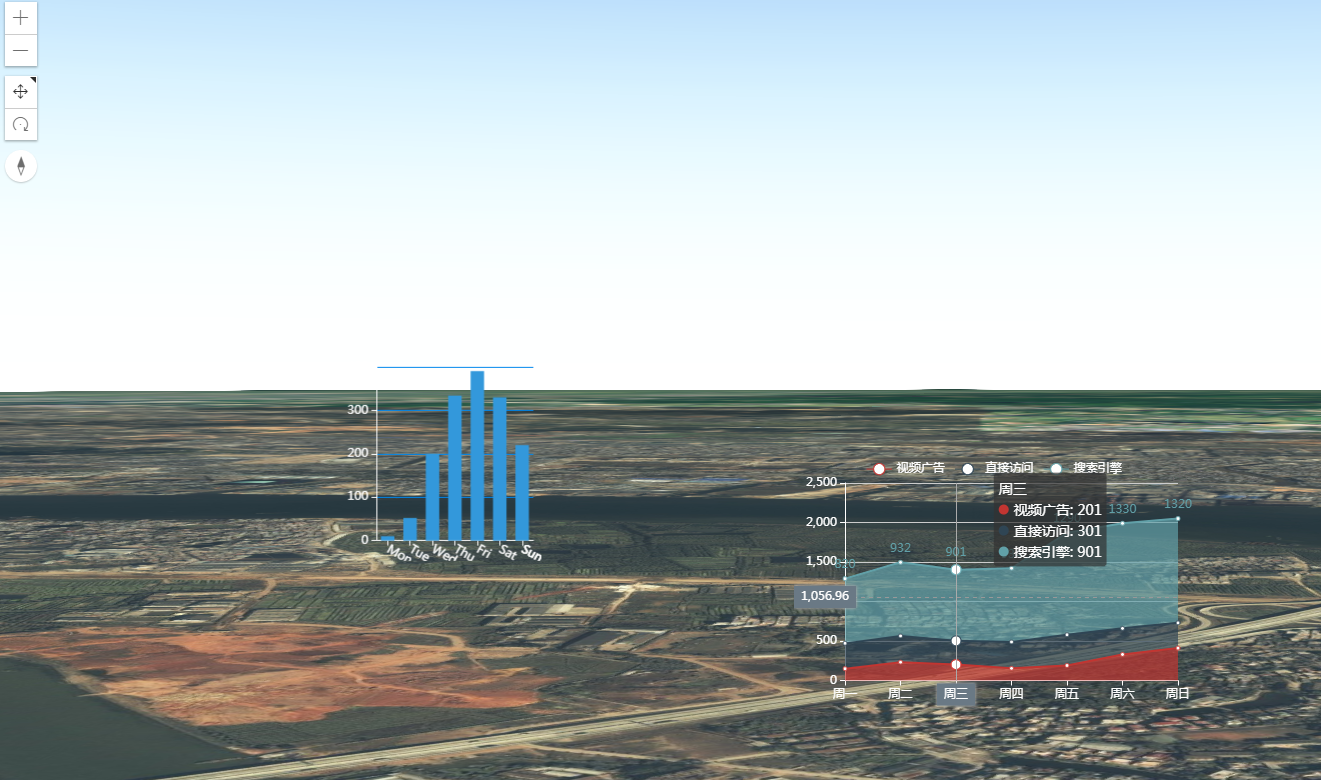
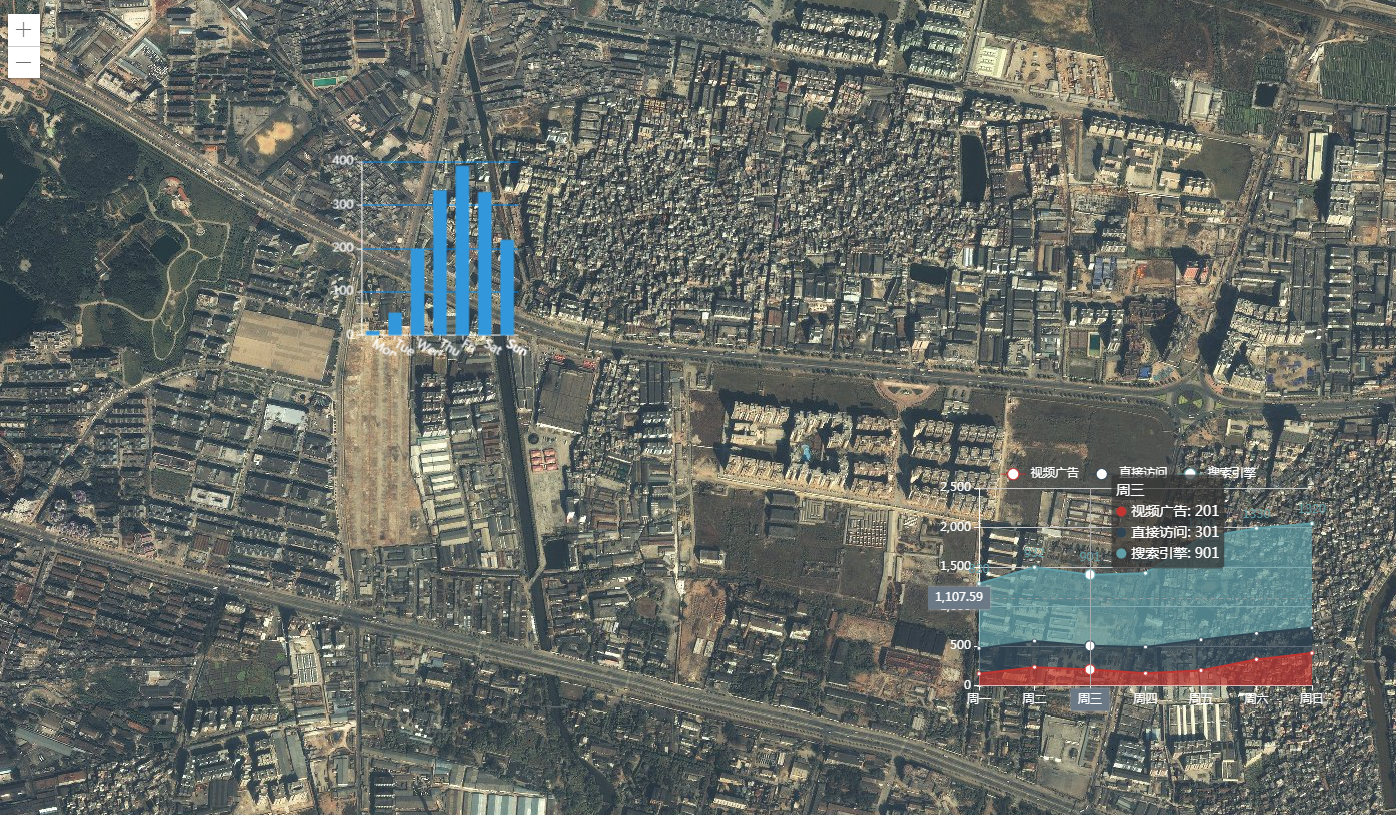
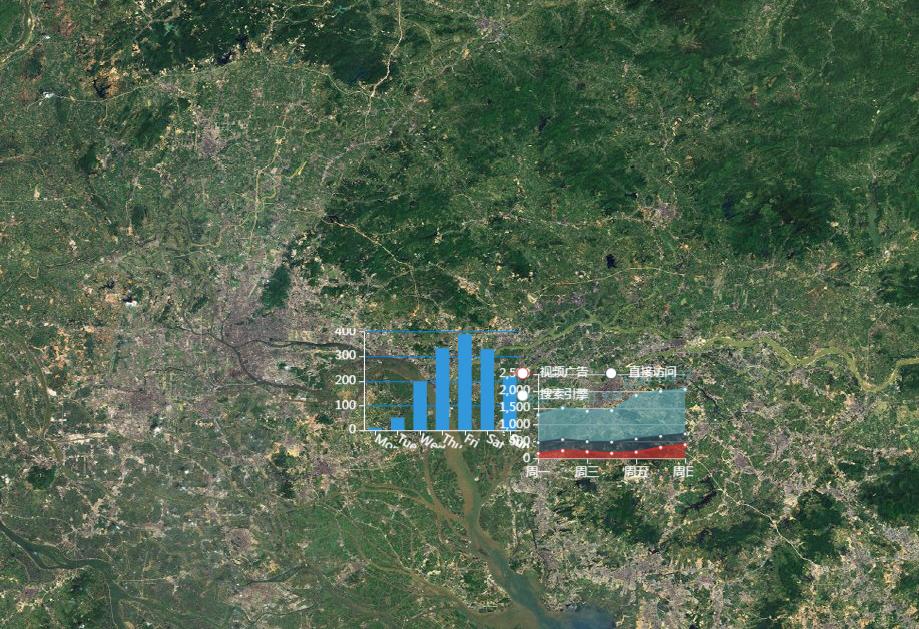
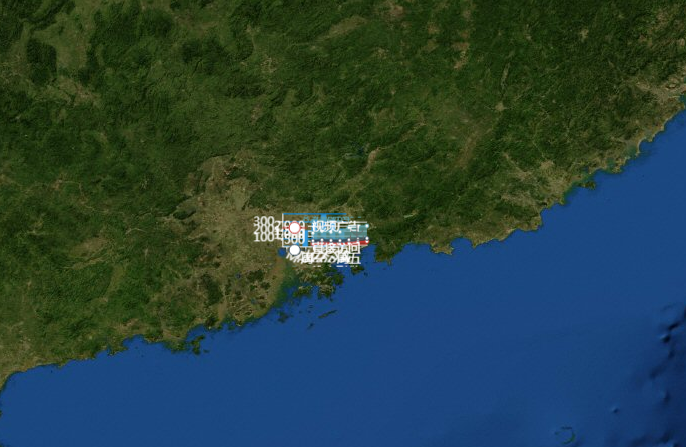
标签:加载完成 动态刷新 poi 显示 功能 ebe position null ota 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。 参照 arcgis api 4.x for js 地图加载多个气泡窗口展示的基础上,实现 arcgis api 4.x for js 结合 Echarts4 实现统计图,核心思路地图叠加自定义 div 容器,通过监听地图的变化事件,从而动态刷新 div 窗口的位置变化,div 容器渲染 echarts4 统计图即可,额外体验效果稍微优化的是,在地图监听事件,根据当前地图级别 zoom,动态改变 div 容器的统计图大小,避免地图缩小时候,统计图表显示过大影响美观。 实现效果如下: 更多的详情见小专栏文章:GIS之家小专栏 文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波 arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载) 标签:加载完成 动态刷新 poi 显示 功能 ebe position null ota 原文地址:https://www.cnblogs.com/giserhome/p/11293879.html前言





//视图加载完成
view.when(function(){
//监听地图变化事件,对应刷新统计图位置
view.watch("extent", function () {
relocatePopup();
});
view.watch("rotation", function () {
relocatePopup();
});
//地图加载完,初始化统计图
echartsMapInit();
});
//统计图窗口位置
function relocatePopup(e){
for (var i = 0; i ) {
var echartsInfo = echartsInfos[i];
//坐标转换
var mapPoint = {
x: echartsInfo.x,
y: echartsInfo.y,
spatialReference: view.spatialReference
};
var screenPoint = view.toScreen(mapPoint);
var obj = {};
obj.x =screenPoint.x;
obj.y =screenPoint.y;
obj.option = echartsInfo.option;
obj.id = echartsInfo.id;
obj.echartsObj = echartsInfo.echartsObj;
//刷新统计图窗口位置
positionEchartsMap(obj);
}
}
//刷新统计图窗口位置
function positionEchartsMap(obj){
$(‘#‘+obj.id).css(‘transform‘, ‘translate3d(‘ + obj.x + ‘px, ‘ + obj.y + ‘px, 0)‘);
//动态改变echarts统计图div大小
switch(view.zoom) {
case 0:
case 1:
case 2:
case 3:
case 4:
case 5:
$(‘#‘+obj.id).css(‘height‘, ‘50px‘);
$(‘#‘+obj.id).css(‘width‘, ‘100px‘);
break;
case 6:
case 7:
case 8:
$(‘#‘+obj.id).css(‘height‘, ‘120px‘);
$(‘#‘+obj.id).css(‘width‘, ‘200px‘);
break;
case 9:
case 10:
$(‘#‘+obj.id).css(‘height‘, ‘150px‘);
$(‘#‘+obj.id).css(‘width‘, ‘300px‘);
break;
case 11:
case 12:
$(‘#‘+obj.id).css(‘height‘, ‘200px‘);
$(‘#‘+obj.id).css(‘width‘, ‘350px‘);
break;
default:
$(‘#‘+obj.id).css(‘height‘, ‘250px‘);
$(‘#‘+obj.id).css(‘width‘, ‘400px‘);
}
if(obj.echartsObj)
obj.echartsObj.resize();
}
//初始化写入统计图的数据
function echartsMapInit(){
echartsInfos = [];
echartsInfos.push({
//地图坐标
x: 113.3684,
y: 23.1323,
content: ‘‘,
//div的id唯一标识
id:"info1",
echartsObj:null,
option:{
color: [‘#3398DB‘],
……
文章标题:arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
文章链接:http://soscw.com/index.php/essay/87932.html