关于css的一些容易出错的地方
2021-05-22 20:28
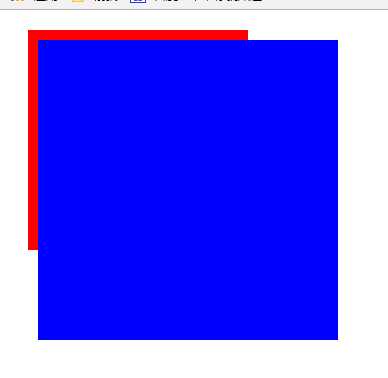
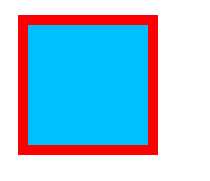
标签:height bsp img ima 计算 20px blog 小知识点 html 1.关于div嵌套的小知识点 效果如下所示: (2)关于盒子模型的背景色 效果如下所示: (3)关于背景色和border颜色 效果如下图所示: 关于css的一些容易出错的地方 标签:height bsp img ima 计算 20px blog 小知识点 html 原文地址:http://www.cnblogs.com/cjr001/p/7689372.html#container{
width:200px;
height:200px;
padding: 10px;
margin:10px;
background-color: red;
}
#bigger{
width:300px;
height:300px;
background-color: blue;
}

#small{
width:100px;
height:100px;
padding:10px;
margin:20px; /*赋予一个颜色,不会计算margin 有关border的在下面*/
background-color: pink;
}

#one{
width:100px;
height:100px;
padding: 10px;
border: 10px solid red;
background-color: deepskyblue;
}

上一篇:JS基础_立即执行函数
下一篇:JS生成 UUID的方法