MVC.NET 发布后,部署到iis ,网站中的Bootstrap的字体图标不能正常显示
2021-05-22 20:30
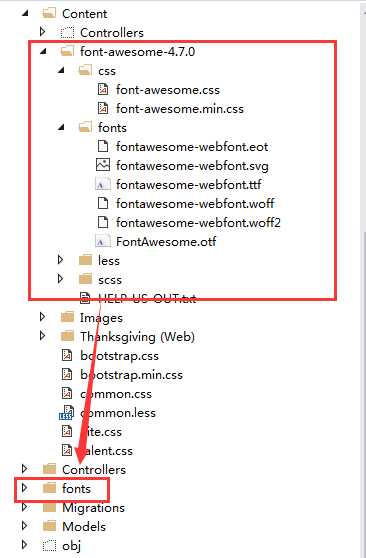
标签:点点滴滴 dll 地方 跳转 有用 fonts image 问题解决 一个 时隔多日没有在博客中记录自己遇到的问题及解决方案了 ,今天给大家分享一个可能会遇到的一个鸡肋bug ! 如果你的项目是MVC并且在项目中引用了 Boostrap 框架,你在编辑发布后部署到iis的时候,网站的boostrap 字体图标可能会变成框框了 ! 虽然网上很多其他说:如在iis中添加mine类型,但是有时候也不会把问题解决掉的! 个人觉得mvc发布得到的文件有几个坑: 第一坑:在Layout 引用的 @Styles.Render() 某个几个的文件 会生成到一个文件下面 第二坑: 第三坑:这个坑不大,但是初次发布mvc项目的同学可能会掉进去, 发布完项目后,你在预览iis的时候,很多童鞋可能会直接点view里面看某个cshtml,不好意思,这样你肯定看不到页面了 ,这些页面会生成成dll在C盘的某个地方 ,你只能通过/controller/action 的方式访问, 还有你可以在生成的根目录下,创建一个index.html 默认文档,在这个文档你 中转到 你想跳转的地址就ok了 ! 今天分享了一个菜菜的问题,希望对您有帮助,积累点点滴滴,共同成长! 谢谢您!有什么意见或者疑问,来一起讨论! MVC.NET 发布后,部署到iis ,网站中的Bootstrap的字体图标不能正常显示 标签:点点滴滴 dll 地方 跳转 有用 fonts image 问题解决 一个 原文地址:http://www.cnblogs.com/zhengyue-1993/p/7688066.html 这个坑就是本次课题的内容了 ,MVC本身自带了一个 fonts 字体库, 如果你没有用本地自带的字体库,你也没有把你引用的字体库的fonts文件复制过来,就会出不正常显示 字体图标了,所以解决方案:把你引用的字体库的fonts文件复制到MVC自带的那个fonts文件中来,这问题就完美解决了!
这个坑就是本次课题的内容了 ,MVC本身自带了一个 fonts 字体库, 如果你没有用本地自带的字体库,你也没有把你引用的字体库的fonts文件复制过来,就会出不正常显示 字体图标了,所以解决方案:把你引用的字体库的fonts文件复制到MVC自带的那个fonts文件中来,这问题就完美解决了!
上一篇:JS生成 UUID的方法
下一篇:jquery图片上传功能
文章标题:MVC.NET 发布后,部署到iis ,网站中的Bootstrap的字体图标不能正常显示
文章链接:http://soscw.com/index.php/essay/88016.html