jQuery Mobile + HTML5 获取地理位置信息
2021-05-23 02:29
阅读:556
YPE html>
标签:show jquery tin cell void cal callback blank -o
这个代码也非常简单,核心是HTML5中GeoLocation API,函数原型定义如下:
void getCurrentPosition(in PositionCallback successCallback,
in optional PositionErrorCallback errorCallback,
in optional PositionOptions options);
标签: jQuery Mobile
代码片段(3)[全屏查看所有代码]
1. [代码][JavaScript]代码
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
>
>
>
function startgps()
{
var gps = navigator.geolocation;
if (gps)
{
gps.getCurrentPosition(showgps,
function(error)
{
alert("Got an error, code: " + error.code + " message: "+ error.message);
},
{maximumAge: 10000}); // 这里设置超时为10000毫秒,即10秒
}
else
{
showgps();
}
}
function showgps(position)
{
if (position)
{
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
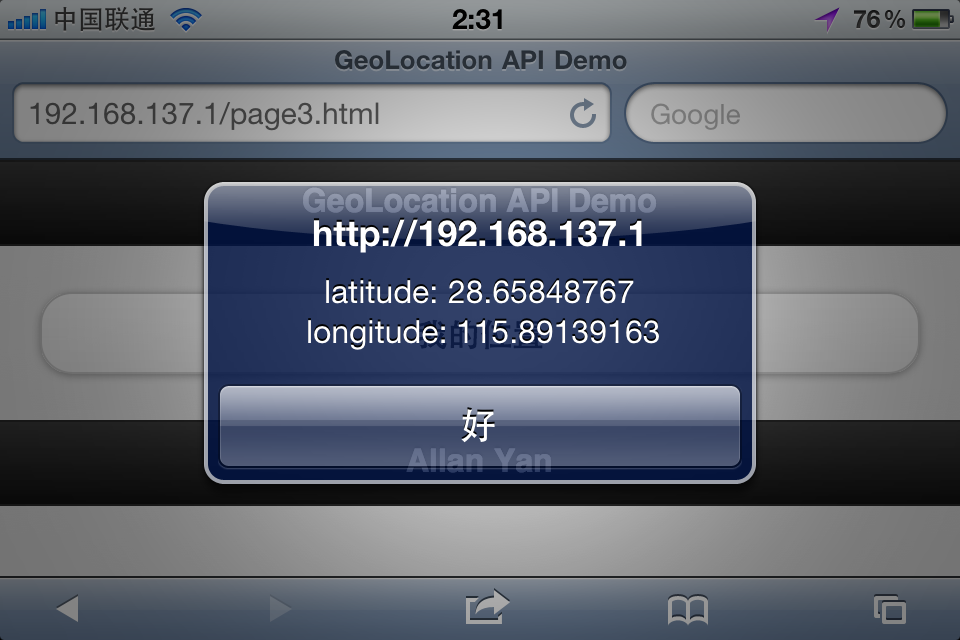
alert("latitude: " + latitude + "\r\n longitude: "+ longitude);
}
else
alert("position is null");
}
|
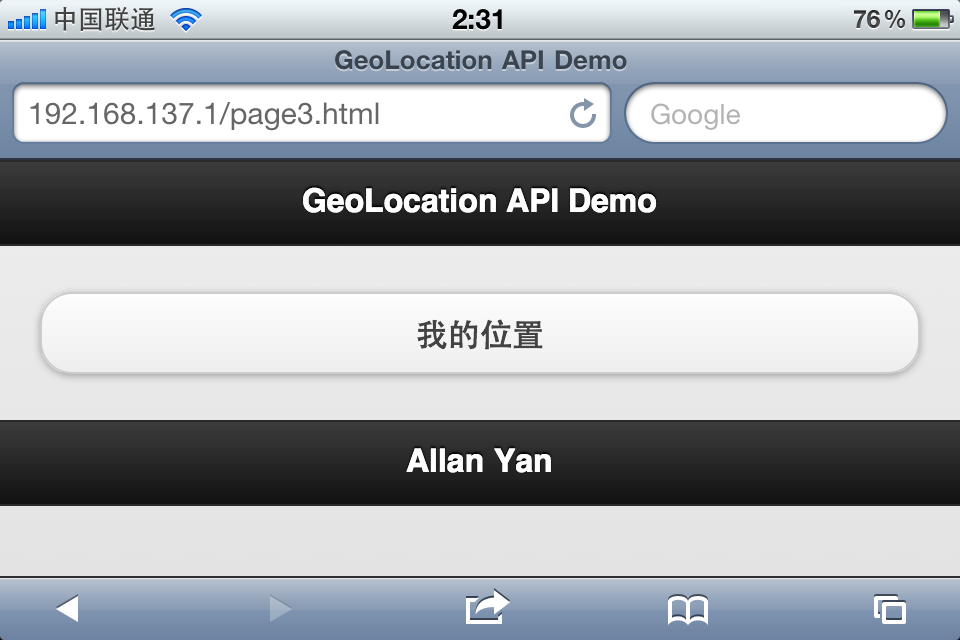
2. [图片] IMG_0073.PNG

3. [图片] IMG_0074.PNG

举报
jQuery Mobile + HTML5 获取地理位置信息
标签:show jquery tin cell void cal callback blank -o
原文地址:http://www.cnblogs.com/xzzzys/p/7687615.html
上一篇:JS——创建对象
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:jQuery Mobile + HTML5 获取地理位置信息
文章链接:http://soscw.com/index.php/essay/88082.html
文章标题:jQuery Mobile + HTML5 获取地理位置信息
文章链接:http://soscw.com/index.php/essay/88082.html
评论
亲,登录后才可以留言!