css简单动画
2021-05-23 05:29
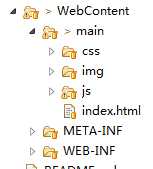
标签:显示 function active int top 为我 index 位置 htm 这几天公司需要更新一个移动端web的页面,因为任务简单,就交给作为菜鸟新人的我来做。第一次接触css还是在14年刚上大一的时候跟着html一起学习的,之后就再也没有接触过。所以只好一边学习,一边完成任务(⊙﹏⊙)b 结构:java web项目中的WebContent目录下创建名为“main”的文件夹,再在文件夹里创建两个子文件夹,css(存放css文件),img(存放图片),至于html文件就放在main文件夹里。 在html文件中,不要忘记了在 css中的整体布局没劲写,就讲讲动画的设置 .logo{...}包含了全部某一个图片的相关的css样式, position属性用于规定元素的定位类型,absolute值为生成绝对定位的元素; width,height是设置图片的宽高,在这里需要注意,当没有为图片设置宽高的话,图片自己是不会撑开元素的; left(/right)用于指定图片与左边框(/右边框)的。 z-index用于指定图片层叠的顺序,后边的值越大,图片就在最前面显示(即不会被其他图片覆盖在上面); top指定图片距离上边框的距离; background:url(../img/2.png);指定使用的图片的路径 background-repeat:属性表示是否让图片重复,一般情况下是默认为“no-repeat”即不重复 background-size属性设置图片背景的大小尺寸 在.logo{...}中的最后四句就是对图片动画的设定,在这里我们需要对动画animation属性的语法做一定的了解: 最后在html中调用外部css样式语句,在 css简单动画 标签:显示 function active int top 为我 index 位置 htm 原文地址:http://www.cnblogs.com/SinW/p/7686821.html
.logo{
position: absolute;
width: 86%;
left: 6%;
height: 33%;
z-index: 3;
top: 50%;
background: url(../img/test.png) no-repeat top center;
background-size: contain;
animation: bounceInUp .7s ease 0s normal both;
-moz-animation: bounceInUp .7s ease 0s normal both;
-webkit-animation: bounceInUp .7s ease 0s normal both;
-o-animation: bounceInUp .7s ease 0s normal both;
}
section.active .logo{
animation: bounceInUp .7s ease 0s normal both;
-moz-animation: bounceInUp .7s ease 0s normal both;
-webkit-animation: bounceInUp .7s ease 0s normal both;
-o-animation: bounceInUp .7s ease 0s normal both;
}
@keyframes bounceInUp
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-webkit-keyframes bounceInUp /* Safari 鍜? Chrome */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-moz-keyframes bounceInUp /* Firefox */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-o-keyframes bounceInUp /* bounceInUp */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
其相应的作用是:
动画(声明) : 动画的名称 动画完成时间 运动路径 延迟时间 播放次数 是否逆向播放 动画不播放时要用到的元素样式 指定动画是否正在运行或暂停
此时会有人说为什么相同的一句语法要重复四次?因为有些浏览器不支持keyframes规则,所以要用相应的浏览器中的支持替代,所以
@keyframes bounceInUp{...}
@-webkit-keyframes bounceInUp{...}
@-moz-keyframes bounceInUp{...}
@-o-keyframes bounceInUp{...}
这四条语句块中的内容也是完全相同,其中的0%{},40%{},60%{},80%{},100%{}指定图片的动画在完成到整体动画的百分比进度时的位置所在,因为我使用的是bounceInUp动画,即从上往下进入,所以其中用top指定图片的位置