CSS第一天
2021-05-23 08:30
标签:css 一、对html第二天的知识的一个小总结: 抽象的HTML骨架结构: 1、DTD:文档类型声明Doc Type Declaration。一共有7种DTD,3种HTML4.01的,3种XHTML1.0的,1种HTML5的。 三个小种:strict(更为严格,不能用u、b、i标签)、transitional(不怎么严格)、frameset XHTML总体上要比HTML严格,比如必须是小写字母标签等等。 2、字符集Charset,代码书写如下:
这条语句不需要背诵。 UTF-8 : 字符全,包含了全球的可识别的语言字符。每一个汉字3个字节,所以文件尺寸比较大。 gb2312(gbk) : 字符少,仅包含汉语和一些比较常用的英语、字符等。每一个汉字2个字节,所以文件尺寸较小。 3、关键词、页面描述。 词,词”/> 这两条语句比较短,可以背一下。 4、title标签就是页面标题。 5、HTML就是负责描述语义的,所以就是用标签对儿的形式来给文本增加语义。 h1~h6 标题 p 段落 p标签要注意的是,里面只能放文本、图片、表单元素。 6、img图片 Src:全拼source,表示资源的意思。 Alt:全拼alternate,表示替代物的意思。 图片里面的路径,相对路径,从html出发,找到图片。 7、a标签,超级链接。 a:全拼anchor,锚的意思。 A标签常用的就是3个属性: 网址”title=”悬停文本”target=”_blank”>超链接文字 页面内的锚点,用name属性或者id属性。
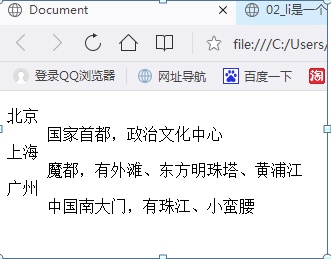
如果想跳转到某个锚点: 8、Chrome浏览器,中文翻译是“铬”。审查元素功能快捷键是F12。 。 二、列表 列表有3种,无序列表、有序列表、定义列表。 1、 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的。 如图: ul就是英语unordered list,“无序列表“的意思。 li就是英语list item,“列表项“的意思。 这是一个“组标签”,组标签就是要么不写,要么就写一组。所以li不能单独存在,必须包裹在ul里面;反过来说,ul 的里面不能是别的东西,只能有li。 不过我们得强调一下,ul的作用并不是给文字增加小圆点的,而是增加无序列表的“语义”。 而下面两个都是错误的: 因为li必须用ul包裹。 因为ul里面只能有li标签,而不能有别的。 但是li是一个容器级标签,li里面什么都能放: 甚至于可以再放一个ul: 2、 有序列表 有序列表:ordered list,用ol表示。 浏览器会自动增加阿拉伯序号: 也就是说,ol和ul就是语义不一样,怎么使用都是一样的。 ol里面只能有li,li必须被ol包裹。li是容器级。 3、 定义列表 定义列表也是一个组标签,不过比较复杂,出现了三个标签: dl表示definitionlist 定义列表 dt表示definitiontitle 定义标题 dd表示definitiondescription 定义表述词 dt、dd只能在dl里面;dl里面只能有dt、dd 表达的语义是两层: 1) 是一个列表,列出了北京、上海、广州三个项目 2)每一个词儿都有自己的描述项。 dd是描述dt的。 定义列表用法非常灵活,可以一个dt配很多dd。 dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道: 用什么标签,不是根据样子来决定,而是语义。 三、div和span div和span是非常重要的标签,div的语义是division“分割”;span的语义就是span“范围、跨度”。这两个东西,都是最最重要的“盒子”。 div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。 div标签是一个容器级标签,里面什么都能放,甚至可以放div自己 span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。 span里面是放置小元素的,div里面放置大东西的: 这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。 表单就是收集用户信息的,就是让用户填写的、选择的。 form是英语表单的意思。form标签里面有action属性和method属性,稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。 4.1 文本框 Input表示“输入”,指的是这是一个“输入小部件”。 Type表示“类型”。 Text表示“文本”,指的是类型是一个文本框的输入小部件。 这是一个自封闭标签,自此,我们学习的自封闭标签有: 1 2 3 value表示“值”,value属性就是默认有的值,文本框中已经被填写好了: 1
只能选一个,术语叫做“互斥”。 男 女 radio是“收音机”的意思,input的type的值,如果是radio就是单选按钮。 单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。 默认被选择,就应该书写checked=”checked”
也是input标签,type是checkbox。 复选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同的name) select就是“选择”,option“选项”。 select标签和ul、ol、dl一样,都是组标签。 text就是“文本”,area就是“区域”。
这个标签,是个标签对儿。对儿里面不用写东西。如果写的话,就是这个框的默认文字。 cols属性表示columns“列”,rows属性表示rows“行”。 值就是一个数,表示多少行,多少列。 按钮也是input标签,一共有三种按钮: 普通按钮: 我是一个普通按钮”/> button就是英语“按钮”的意思。value就是“值”的意思,按钮上面显示的文字。 提交按钮:
submit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。 这个按钮点击,表单真的能提交。这个表单就会被提交到,form标签的action属性中的那个页面中去。 重置按钮: reset就是“复位”的意思。 本质上讲,“男”、“女”这两个汉字,和input元素没有关系。 1 男 2 女 label就是解决这个问题的。 男 input元素要有一个id,然后label标签就有一个for属性,和id相同,就表示绑定了,这个label和input就有绑定关系了。 复选框也有label:
天内免登陆 什么表单元素都有label。 任何的程序、代码都有注释,注释就是给程序员看的,不影响程序的。 适当的注释,能够让我们的程序更加可读,所以用中文提示自己,这里的程序是干什么的。 HTML注释的语法
Sublime中按ctrl+/ 就是注释 我们想在页面上输出“ 1 好高兴啊,今天我们学习了 所以,< 就是 lt 就是英语less than 小于的意思; >就是>的字符实体。 gt就是greater than 大于的意思。 ©就是版权符号。 nbsp就是英语non-breaking spacing不打断空格的意思,就是空格。 所以: 哈 哈 空出了4个字的格,可以防止空白折叠现象。 HTML现在只负责语义,而不负责样式。但是HTML一开始,连样式也包办了。这些样式的标签,都已经被废弃。 例如: 1 加粗 2 下划线 3 倾斜 4 5 强调 强调
路径”alt”替代文本,当图片不能显示的时候,显示在这里的文字”/>















四、表单


4.2 密码框

4.3 单选按钮


4.4 复选框


4.5 下拉列表

4.6 多行文本框(文本域)

4.7 三种按钮


4.8 label标签

五、HTML杂项
5.1 HTML注释
5.2 字符实体
”这些字符,但是HTML认为这是一个标签,还没封闭。
标签,老师说这个标签是主标题的语义。
5.3 HTML废弃标签介绍
删除线
这些标签,是有着浓厚的样式的作用,干涉了css的作用,所以HTML抛弃了他们。
水平线:
换行:
是不另起一个段落,进行换行。

网页中99.9999%需要换行的时候,是因为另起了一个段落,所以要用p,不要用
br是英语break打断的意思。
标准的div+css页面,用的标签种类很少:
div p h1 span a img ul ol dl input。
六、CSS
现在的互联网前端三层:
HTML 超文本标记语言 从语义的角度描述页面结构。
CSS 层叠式样式表 从审美的角度负责页面样式。
JS JavaScript 从交互的角度描述页面行为。
现在开始学习的CSS了,就是样式。
6.1 CSS整体感知
css是cascading style sheet 层叠式样式表的简写。

我们写css的地方是style标签,就是“样式”的意思,写在head里面。css也可以写在单独的文件里面,现在我们先写在style标签里面:
type表示“类型” , text就是“纯文本”。css也是纯文本的。sublime这里如果想自动生成,那么要输入:

css对换行不敏感,对空格也不敏感。但是一定要有标准的语法。冒号,分号都不能省略。
语法:
|
1 选择器{ 2 k:v; 3 k:v; 4 k:v; 5 k:v; 6 } 7 选择器{ 8 k:v; 9 k:v; 10 k:v; 11 k:v; 12} |
6.2 一些常见的属性
1 、字符颜色:color:red;
color属性的值,可以是英语单词,比如red、blue、yellow等等;也可以是rgb、十六进制,
sublime中的快捷键是c,然后tab
2、字号大小:font-size:40px;
font就是“字体”,size就是“尺寸”。px是“像素”。
单位必须加,不加不行。
sublime中的快捷键是fos,然后tab
3、背景颜色:background-color: blue;
background就是“背景”。
sublime中的快捷键是bgc,然后tab
4、加粗:font-weight: bold;
font是“字体” weight是“重量”的意思,bold粗。
sublime中的快捷键是fwb,然后tab
不加粗:font-weight: normal;
normal就是正常的意思
sublime中的快捷键是fwn,然后tab
5、斜体:font-style: italic;
italic就是“斜体”
sublime中的快捷键是fsi,然后tab
不斜体:font-style: normal;
sublime中的快捷键是fsn,然后tab
6、下划线:text-decoration: underline;
decoration就是“装饰”的意思。
sublime中的快捷键是tdu,然后tab
没有下划线:text-decoration:none;
sublime中的快捷键是tdn,然后tab。
七、基础选择器
css有两个知识部分:
1) 选择器,怎么选;
2) 属性,样式是什么
7.1标签选择器
就是标签的名字。
注意的是:
1) 所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input

2) 无论这个标签藏的多深,一定能够被选择上:
能够让很深的p变蓝。
3) 选择的所有,而不是一个。标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”的。
7.2 id选择器

css:

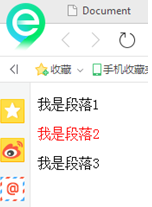
id选择器的选择符是“#”。

任何的HTML标签都可以有id属性。表示这个标签的名字。
这个标签的名字,可以任取,但是:
1) 只能有字母、数字、下划线
2) 必须以字母开头
3) 不能和标签同名。比如id不能叫做body、imag、a
一个HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!

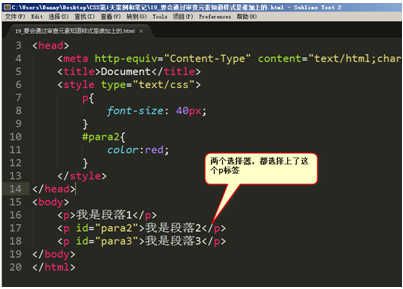
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义。
CSS第一天
标签:css
原文地址:http://xuhoji.blog.51cto.com/13357671/1973583