导航,头部,CSS基础.
2021-05-23 11:31
标签:button doc border sheet line text 头部 img ima 导航,头部,CSS基础. 标签:button doc border sheet line text 头部 img ima 原文地址:http://www.cnblogs.com/lyx1997/p/7684664.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>LAYtitle>
base href="http://weibo.com/u/2706896955?refer_flag=1001030201_&is_all=1" target="_blank">
link rel="stylesheet"type="text/css"href="color.css">
style type="text/css">
h1{
font-family: "Microsoft JhengHei";
font-size:xx-large;
color:black;
}
h2{
font-family:"Baskerville Old Face";
font-size:large;
color:black;
}
style>
head>
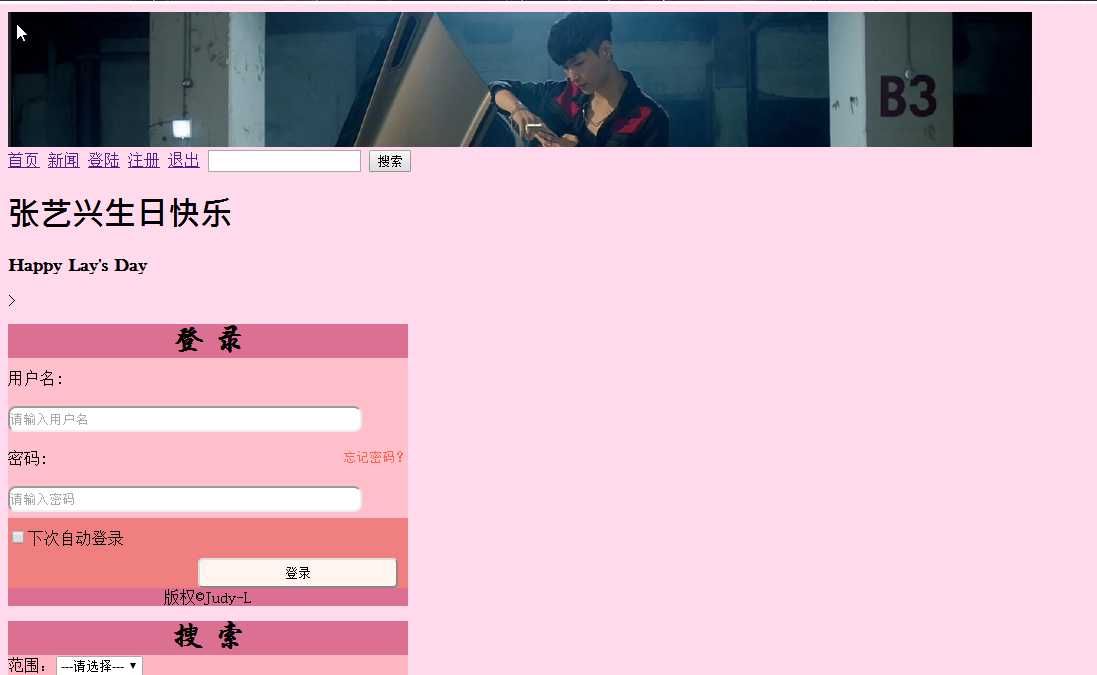
body bgcolor="#FFD9EC">
nav>
img src="http://wx3.sinaimg.cn/mw1024/737b5f84gy1fklmf56fxxj211304wtfm.jpg">br>
a href="">首页a>
a href="">新闻a>
a href="">登陆a>
a href="">注册a>
a href="">退出a>
input type="text"name="search">
button type="submit">搜索button>
nav>
h1> 张艺兴生日快乐 h1>
h2>Happy Lay‘s Day h2>>
div id="container" style="width:400px;" >
div id="header" style="background-color:palevioletred">h2 align="center" style="margin-bottom: 0;">font face="华文行楷" color="black" size="6" >登 录 font>h2>div>
div id="content" style="background-color:pink;width:400px;float:left;line-height:40px;">
form >
用户名:br>input type="text" style="border-radius: 8px;height: 20px;width: 350px" name="user" PLACEHOLDER="请输入用户名">br>
密码:a href="http://www.baidu.com">font size="2" color="tomato"style="float: right" >忘记密码?font> a>
br>input type="password" style="border-radius: 8px;height: 20px;width: 350px;" name="password" PLACEHOLDER="请输入密码">br>
div id="content" style="background-color:lightcoral;width:400px;float:left;line-height:40px;">
input type="checkbox" value="Keep me logged in">下次自动登录br>
input type="button" style="border-radius: 5px;background-color: seashell;height: 30px;width: 200px;margin-right: 10px;float: right"value="登录">
div>
form>
div>
div id="footer" style="background-color:palevioletred;;clear:both;text-align:center;">版权?Judy-Ldiv>
div>
div id="container" style="width:400px;" >
div id="header" style="background-color:palevioletred">h2 align="center" style="margin-bottom: 0;">font face="华文行楷" color="black"size="6">搜 索font>h2>div>
div id="content" style="background-color:lightpink;;;width:400px;float:left;line-height:20px;">
范围:select>
option value="" style="color: #c2c2c2;">---请选择---option>
option>图片option>
option>饭拍视频option>
option>官方视频option>
option>音频option>
select>
ul>
li>MV汇总li>
li>花絮汇总li>
ul>
ol>
li>同人画作li>
li>饭制视频li>
ol>
div>
div id="footer" style="background-color:palevioletred;clear:both;text-align:center;">版权?Judy-Ldiv>
div>br>
p>友情链接p>
a href ="http://v.yinyuetai.com/video/3059775">张艺兴--SHEEP--MVa>
body> html>