web基础,用html元素制作web页面
2021-05-23 20:28
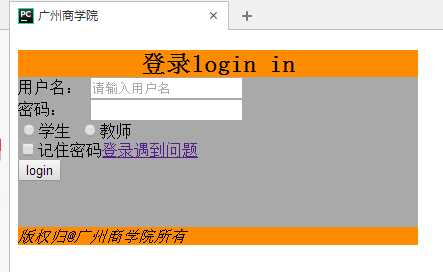
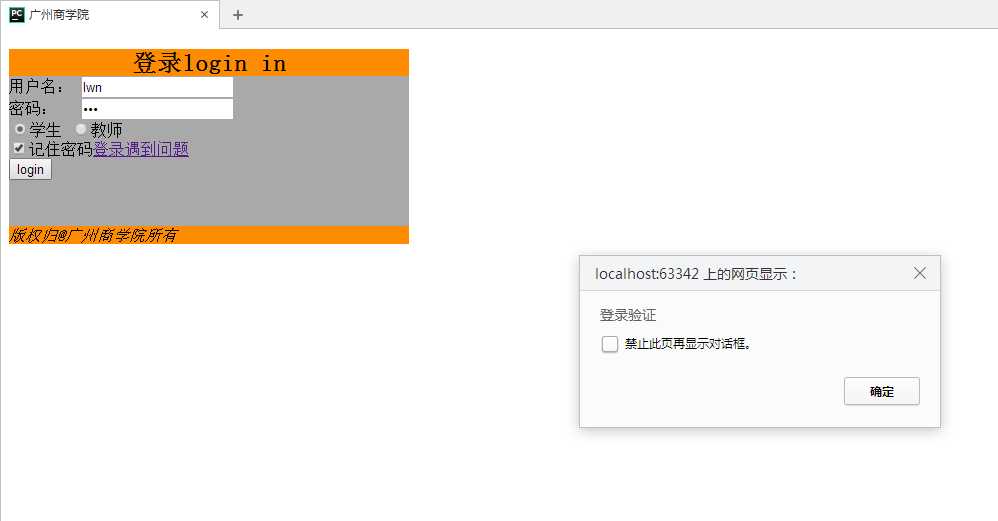
标签:back center input checkbox pre tom password bottom radio 用div,form制作登录页面。 运行结果为: web基础,用html元素制作web页面 标签:back center input checkbox pre tom password bottom radio 原文地址:http://www.cnblogs.com/lwn-blog/p/7680175.htmlDOCTYPE html>
html lang="en" xmlns="http://www.w3.org/1999/html">
head>
meta charset="UTF-8">
title>广州商学院title>
head>
body>
p style="background-color: cornflowerblue";margin-left="400px:">p>
div id="container" style="width:400px">
div id="header" style="background-color: darkorange">h2 align=center style="margin-bottom: 0;">登录login inh2>div>
div id="content" style="background-color: darkgray;height: 150px;width: 400px;float: left;">
form action="">
用户名: input type="text" name="用户名"placeholder="请输入用户名">br>
密码: input type="password" name="登录密码">
br>
input type="radio" name="role" value="stu">学生
input type="radio" name="role" value="tea">教师
br>
input type="checkbox" name="vehicle" value="true">span>记住密码span>a href="">登录遇到问题a>br>
input type="button" value="login" onclick="alert(‘登录验证‘)">
form>
div>
div id="footer"style="background-color: darkorange;width: 400px">i>版权归@广州商学院所有i>div>
body>
html>


下一篇:PHP 抽象类和接口区别
文章标题:web基础,用html元素制作web页面
文章链接:http://soscw.com/index.php/essay/88362.html