.NET之WebAPI
2021-05-28 01:00
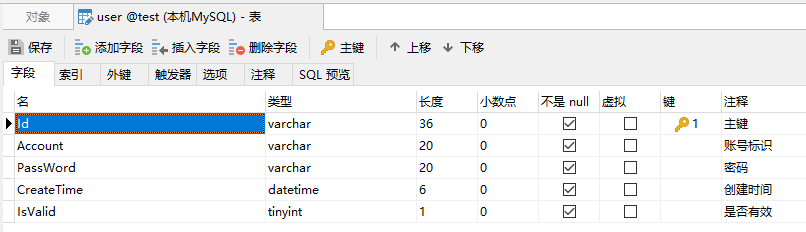
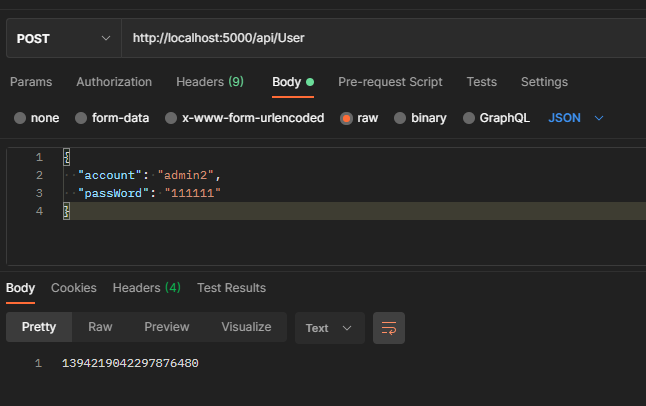
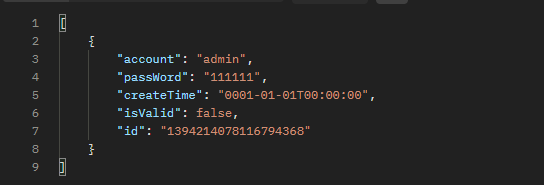
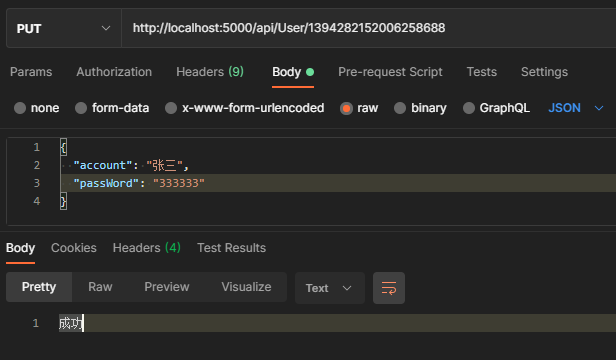
标签:oid file ack char asn 数据 ora base info 通过一个简单的项目,总结一下常用的几种WebApi编写方式以及请求方式。 本文示例代码环境:vs2019、net5、MySQL 新创建了一个.Net5 WebAPI程序,安装组件 ConfigureServices配置NewtonsoftJson以及Automapper和操作数据库代码 注意:在Net core3.0以后,微软移除了Newtonsoft.Json,而使用了System.Text.Json,所以依赖于Newtonsoft.Json的组件将不可用,需要安装 Microsoft.AspNetCore.Mvc.NewtonsoftJson 包 新增一个用户控制器,里面包含了get、post、put、patch、delete几种类型的接口。这里先不贴代码,一点一点看。通过一个用户的添加、修改、删除作为一个演示的流程。 记得配置允许跨域请求,要不js请求会报错。详情看此处 数据表结构如下 约定用于向服务端提交数据操作,请求时候参数放在参数FromBody传递,这里我们用于添加用户操作 URL:http://localhost:5000/api/User 传递参数格式为json格式,请求头部默认添加:"Content-Type", "application/json" 传递参数的本质是url字符串拼接,Request-Head头部传递,Request-Body中不能传递,查询我们刚才添加的用户信息 本次示例直接将实体类返回了,生产环境不建议如此操作。 url:http://localhost:5000/api/User 返回结果 更新用户信息 URL:http://localhost:5000/api/User/1394282152006258688 参数传递:Body=>raw=>json 删除用户信息 URL:http://localhost:5000/api/User/1394282152006258688 在此用于更新数据 请求格式:[{"op" : "replace", "path" : "/PassWord", "value" : "222222"}] URL:http://localhost:5000/api/User/1394214078116794368 参数传递:Body=>raw=>json op属性指示操作的类型,path属性指示要更新的元素,value属性提供新值。 参考文档:https://docs.microsoft.com/zh-cn/aspnet/core/web-api/jsonpatch?view=aspnetcore-5.0 .NET之WebAPI 标签:oid file ack char asn 数据 ora base info 原文地址:https://www.cnblogs.com/azrng/p/14778923.html介绍
正文前准备
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers().AddNewtonsoftJson();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "MyWebApi", Version = "v1" });
});
// 自己测试使用所以封装了一个连接数据库的操作
services.AddMySQLService

POST
前端
var par = { "account": "张三", "passWord": "123456" };
$.ajax({
type: "post",
dataType: ‘json‘,
contentType: "application/json",
url: "http://localhost:5000/api/User",
data: JSON.stringify(par),
success: function (data) {
console.log(data);
}
});
后端
[HttpPost]
public async TaskPostman

GET
后端
[HttpGet]
public async Task
前端
$.ajax({
type: "get",
url: "http://localhost:5000/api/User",
contentType: "application/json",
success: function (data, status) {
console.log(JSON.stringify(data));
}
});
Postman

PUT
前端
var par = { "account": "张三", "passWord": "123456" };
$.ajax({
url: "http://localhost:5000/api/User/1394282152006258688",
type: "PUT",
contentType: "application/json",
data: JSON.stringify(par),
success: function (result) {
console.log(result);
}
});
后端
[HttpPut("{id}")]
public async Task Put(string id, [FromBody] UpdateUserVm dto)
{
var entity = await _context.SetPostman
{
"account": "张三",
"passWord": "333333"
}

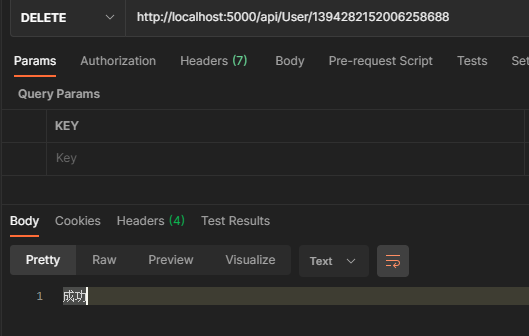
DELETE
前端
$.ajax({
url: "http://localhost:5000/api/User/1394282152006258688",
type: "DELETE",
success: function (result) {
console.log(result);
}
});
后端
[HttpDelete("{id}")]
public async Task DeleteAsync(string id)
{
var entity = await _context.SetPostman

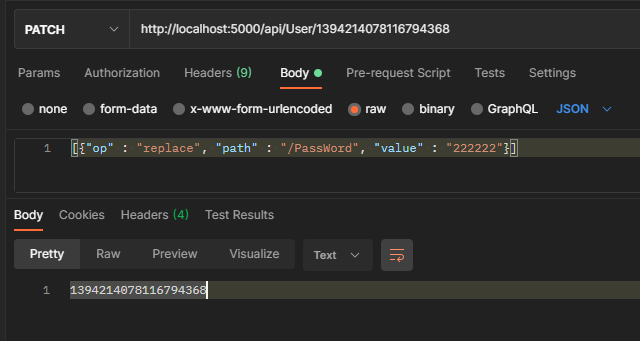
Patch
add:添加属性或数组元素。 对于现有属性:设置值。
remove:删除属性或数组元素。
replace:替换操作前端
var par = [{"op" : "replace", "path" : "/PassWord", "value" : "222222"}];
$.ajax({
url: "http://localhost:5000/api/User/1394282152006258688",
type: "Patch",
contentType: "application/json",
data: JSON.stringify(par),
success: function (result) {
console.log(result);
}
});
后端
[HttpPatch("{id}")]
public async TaskPostman
更新
[{"op" : "replace", "path" : "/PassWord", "value" : "222222"}]

微信公众号
