搭建Wpf框架(8) —— 3D展示墙
2021-05-28 04:02
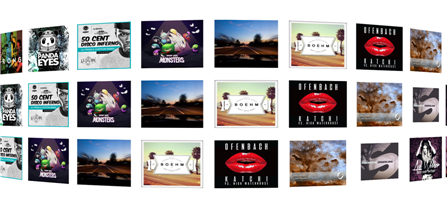
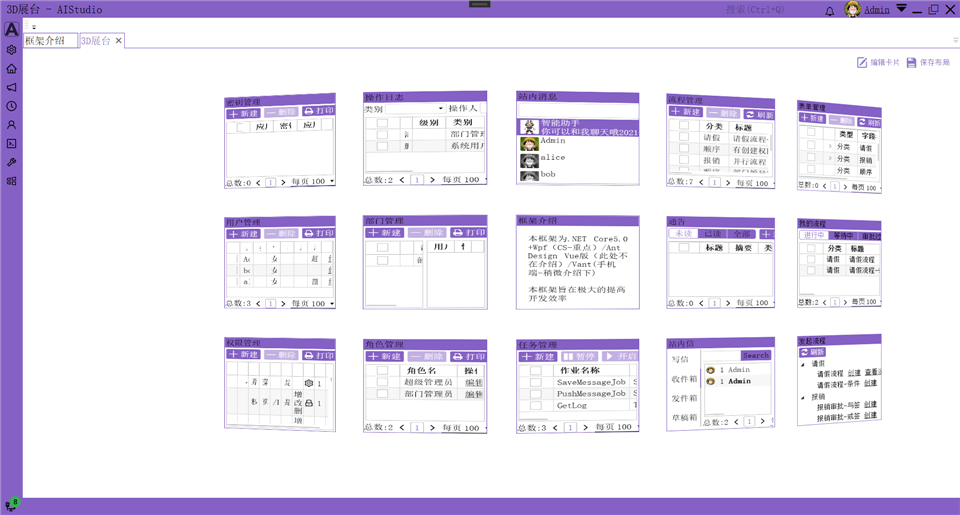
标签:bind image lazy main lse erb fill use back 源码是从3DWall改造的,忘了哪下载的了,没办法贴上原链接了。 1.将UseControl改造成Control控件,这样可以在用的地方改模板即可。(内容控件的DataTemplate) 2.将Wall显示控件改成类似与ItemSource的绑定 3.实现了横向排列和竖向排列。 4.3D部分没有改,就用的原先的。 5.Popupwindow当然也改成了可自定义内容的控件。 最后使用的时候简化如下: 其中:WallItemData为用户自定义的类,Datas为WallItemData集合。效果图如下: 源码地址:https://gitee.com/akwkevin/aistudio.-util.-layout 另外,当然要集成到我们的系统当中去啦。 将DataTemplate替换成 使用 效果图如下: 效果一般般吧,还是3D照片墙好看,或者波形图也可以,一些统计的页面。 最后源码地址:艾竹/AIStudio.Wpf.AClient (gitee.com) 搭建Wpf框架(8) —— 3D展示墙 标签:bind image lazy main lse erb fill use back 原文地址:https://www.cnblogs.com/akwkevin/p/14757287.html

上一篇:C#:LINQ中的SUM子句
文章标题:搭建Wpf框架(8) —— 3D展示墙
文章链接:http://soscw.com/index.php/essay/88510.html