TSINGSEE青犀视频编译EastPlayer项目H265播放器通过webpack合并报错ERROR in EasyPlayer-element.min.js的处理办法
2021-05-28 06:03
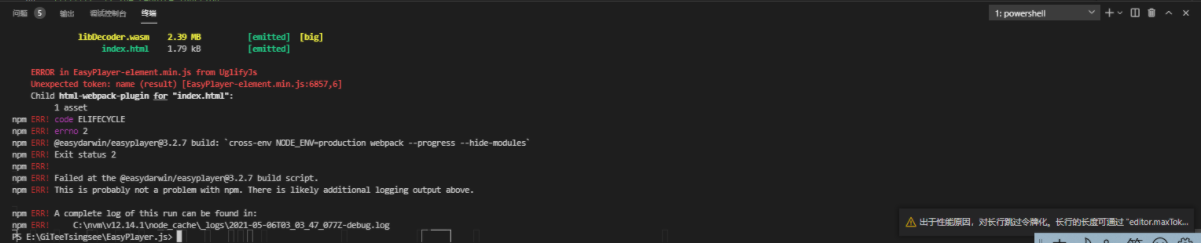
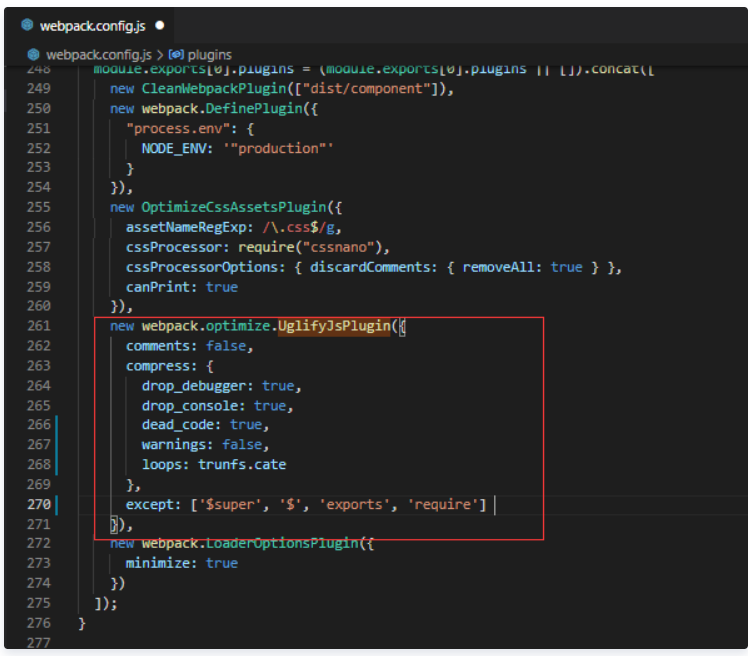
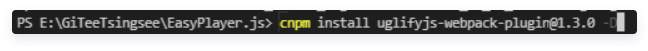
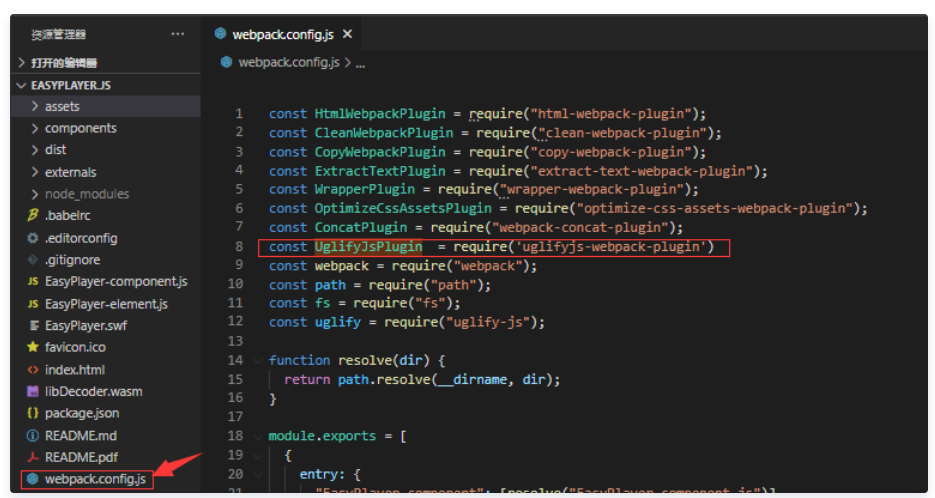
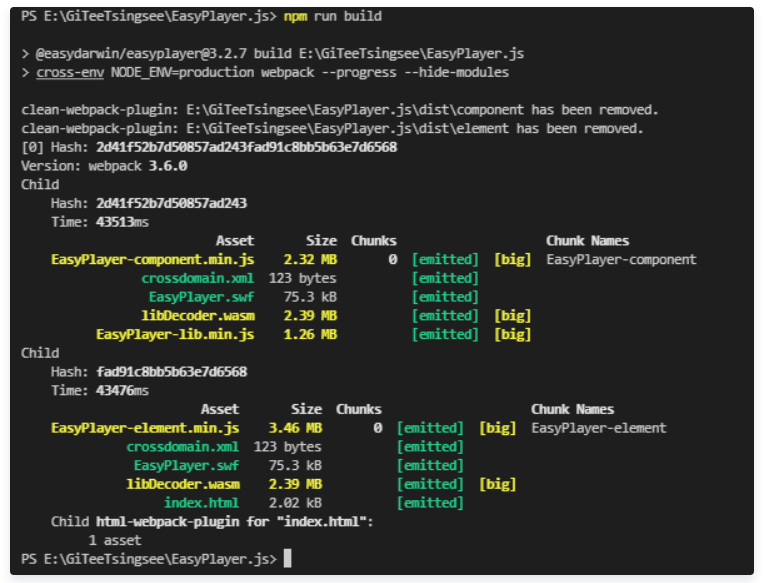
标签:lazy 一起 span rom 导致 prot spl ext jsp webpack是一个模块打包器,主要目标是将JavaScript文件打包在一起,打包后的文件用于在浏览器中使用。TSINGSEE青犀视频编译的EasyPlayer播放器项目就可以通过webpack打包,打包后在浏览器使用。 这几天我们在开发H265播放器项目,虽然已经有H265播放器版本已经用到了视频平台的集成中,但对于细节的把控我们从未停止过。在合并播放器H265代码时,webpack出现报错信息:ERROR in EasyPlayer-element.min.js from UglifyJs Unexpected token: name (result) [EasyPlayer-element.min.js:6580,6] 排查发现是webpack.optimize.UglifyJsPlugin 不支持当前引入的代码,压缩js的库不兼容导致的。 解决问题: 1.下载匹配的依赖库在cmd命令行中输入 cnpm install uglifyjs-webpack-plugin@1.3.0 -D 2. 在项目文件webpack.config.js中引入 const UglifyJsPlugin=require(uglifyjs-webpack-plugin) 3.添加压缩配置信息代码 4.最后运行,该打包程序即可正常进行了。 EasyPlayer的多个版本均经过了完整的测试,无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性,其低延时控制在行业也处于领先位置,并且EasyPlayer上层有一套成熟的视频缓冲与追帧算法,大家大可以自行测试、自行评估。 TSINGSEE青犀视频编译EastPlayer项目H265播放器通过webpack合并报错ERROR in EasyPlayer-element.min.js的处理办法 标签:lazy 一起 span rom 导致 prot spl ext jsp 原文地址:https://www.cnblogs.com/TSINGSEE/p/14780151.html




new UglifyJsPlugin({
uglifyOptions: {
ecma: 8,
warnings: false,
parse: {},
compress: {
toplevel: true,
warnings: true,
unsafe_proto: true,
drop_console: true,
drop_debugger: true,
},
mangle: {properties: {}},
output: {
comments: false,
beautify: false,
},
toplevel: false,
nameCache: null,
ie8: false,
keep_classnames: undefined,
keep_fnames: false,
safari10: false,
}
}),

文章标题:TSINGSEE青犀视频编译EastPlayer项目H265播放器通过webpack合并报错ERROR in EasyPlayer-element.min.js的处理办法
文章链接:http://soscw.com/index.php/essay/88551.html