Node.js之art-template模板的使用
2021-05-28 09:00
阅读:843
YPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
标签:lis htm 指定 存在 src rip 文件名 end cti
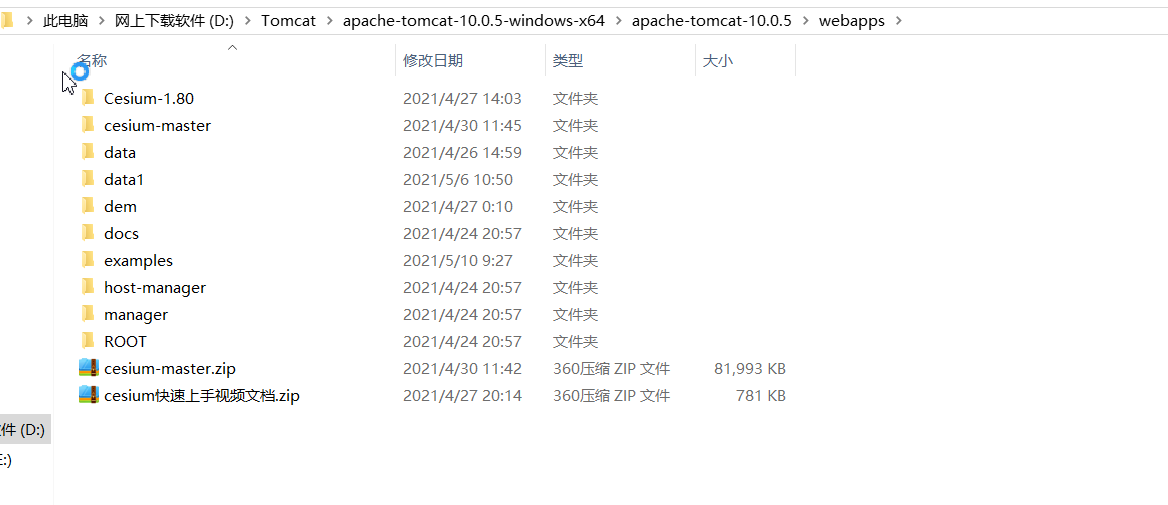
1、wwwDir目录中的信息

2、template.html文件信息
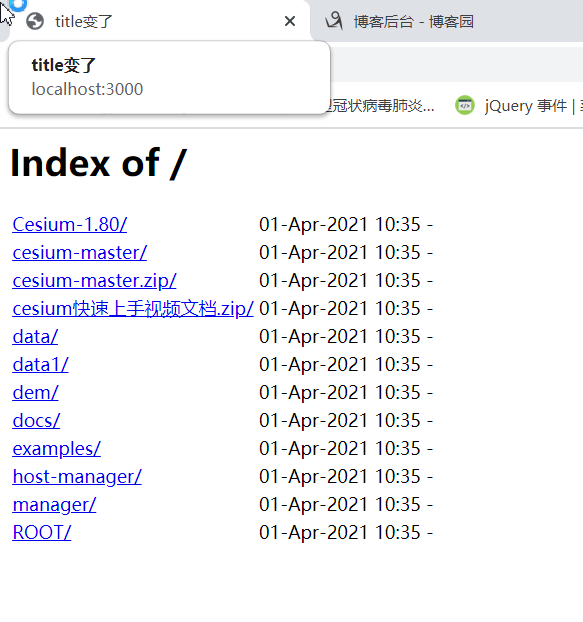
{{title}} Index of /
| {{$value}}/ | 01-Apr-2021 10:35 | - |
3、js代码
var http = require(‘http‘);
var fs = require(‘fs‘);
var template = require(‘art-template‘);
var server = http.createServer();
var wwwDir = ‘D:/Tomcat/apache-tomcat-10.0.5-windows-x64/apache-tomcat-10.0.5/webapps‘;
server.on(‘request‘, function(req, res) {
var url = req.url;
// 将template.html模板通过字符串的方式读取出来,存在data中
fs.readFile(‘./template.html‘, function(err, data) {
if (err) {
return res.end(‘404 Not Found.‘);
}
// 读取需要填入的数据 raddir方法可以读取到指定目录中的文件名字
fs.readdir(wwwDir, function(err, files) {
if (err) {
return res.end(‘Can not find wwwDir‘);
}
// 读出来的data是二进制数据,需要将其装换为字符串
data = data.toString();
// 使用模板 第一个参数是模板信息 第二个参数是需要写入模板里面的数据
var htmlStr = template.render(data, {
title: ‘title变了‘,
files: files
});
// 告诉浏览器以什么方式进行解码
res.setHeader(‘Content-Type‘, ‘text/html;charset=utf-8‘);
res.end(htmlStr);
});
});
});
server.listen(3000, function() {
console.log(‘服务器启动成功,请通过localhost:3000 进行访问‘);
});
4、启动服务器

5、结果:

Node.js之art-template模板的使用
标签:lis htm 指定 存在 src rip 文件名 end cti
原文地址:https://www.cnblogs.com/191080438qq/p/14780581.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:Node.js之art-template模板的使用
文章链接:http://soscw.com/index.php/essay/88598.html
文章标题:Node.js之art-template模板的使用
文章链接:http://soscw.com/index.php/essay/88598.html
评论
亲,登录后才可以留言!