css中单位px,em, rem的区别
2021-05-28 12:02
阅读:809
YPE html>
"en">"UTF-8"> "X-UA-Compatible" content="IE=edge"> "viewport" content="width=device-width, initial-scale=1.0">Document class="wrapper">class="text">哈哈哈哈

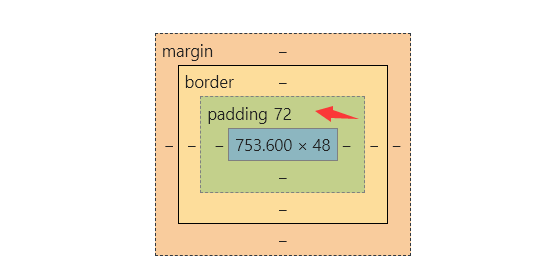
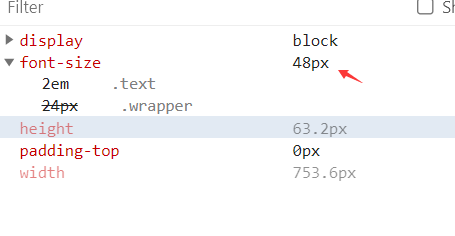
为什么有人认为em是相对于父元素字体的大小呢,这是因为设置当前元素的font-size时采用em单位才会出现的特例。如下所示,因为1em是相对当前元素的font-size的大小,而我们现在要设置的就是font-size,因此此时font-sizej就是默认值inherit,也就是从父元素继承过来的字体大小,所以此时1em看起来就像是相对于父元素字体大小。除此之外,1em都是相当于当前元素font-size的字体大小
"en"> "UTF-8"> "X-UA-Compatible" content="IE=edge"> "viewport" content="width=device-width, initial-scale=1.0">Document class="wrapper">class="text">哈哈哈哈

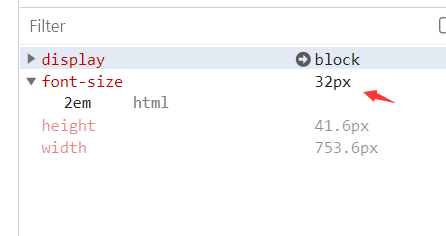
如果在根元素上使用em设置font-size会怎么样?因为根元素已经没有父元素了。在根元素上的默认值为initial,而大多数浏览器的默认字体大小为16px,因此设置根元素上font-size时使用的1em = 16px.
"en"> "UTF-8"> "X-UA-Compatible" content="IE=edge"> "viewport" content="width=device-width, initial-scale=1.0">Document class="wrapper">class="text">哈哈哈哈

总结
除了设置font-size时1em 等于父元素font-size的大小,其他情况1em都是等于当前元素的font-size的大小
上一篇:HTML5
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:css中单位px,em, rem的区别
文章链接:http://soscw.com/index.php/essay/88668.html
文章标题:css中单位px,em, rem的区别
文章链接:http://soscw.com/index.php/essay/88668.html
评论
亲,登录后才可以留言!