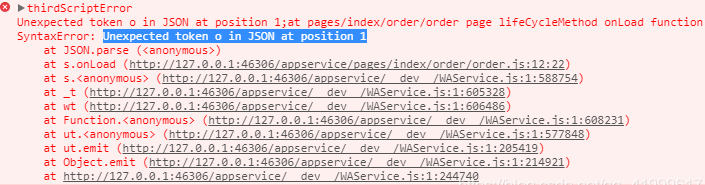
关于JSON.parse()和JSON.stringify()知识点的普及((已解决)Unexpected token o in JSON at position 1)
2021-05-28 20:01
标签:rtl style tps obj png sub gate 微信 关于 JSON.parse() 方法用于将一个 JSON 字符串转换为对象,如 最近在做微信小程序项目,遇到了这个问题: 我是想把用户选择的东西传到另一个页面: 另一个页面: 其实在这里我传过来的值是这样的: 修改后: 这里是记录类似问题的博客: https://blog.csdn.net/dxmgood/article/details/52881642?utm_source=blogxgwz1 https://blog.csdn.net/wxl1555/article/details/79184076 文章转自:https://blog.csdn.net/qq_41999617/article/details/83511002 关于JSON.parse()和JSON.stringify()知识点的普及((已解决)Unexpected token o in JSON at position 1) 标签:rtl style tps obj png sub gate 微信 关于 原文地址:https://www.cnblogs.com/dk-blog/p/14769328.htmlvar str = ‘{"name":"LeonWu","age":"18"}‘
JSON.parse(str);
//结果为一个Object
// age: "18";
// name: "LeonWu";
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,如var a = {a:1,b:2,c:"LeonWu"};
JSON.stringify(a);
//结果为 "{"a":1,"b":2,"c":"LeonWu"}"

submit() {
let cartlist = JSON.stringify(this.data.cart); //这里我又定义了一个变量接收转换后的对象,就是因为这里为后面埋下了伏笔
console.log(cartlist);
wx.navigateTo({
url: ‘../order/order?cartlist=‘ + cartlist,
})
}
onLoad(options){
console.log(JSON.parse(options)); //哈哈没那么容易,报错了在这里
},
{cartlist: "{"count":1,"total":2,"list":{"1":1}}"} //类型还是对象
这虽然是一个对象,但是不是json字符串,cartlist的值才是json字符串,所以这里我错了。JSON.parse(里面必须是一个json字符串)
onLoad(options){
console.log(options.cartlist); //{"count":1,"total":3,"list":{"2":1}}
let a = JSON.parse(options.cartlist);
console.log(a.count);
}, // 1
如果你传参的时候没有指定一个值(上面那个cartlist)接收转换后的值(对象转为字符串),那你可以直接使用JSON.parse。
文章标题:关于JSON.parse()和JSON.stringify()知识点的普及((已解决)Unexpected token o in JSON at position 1)
文章链接:http://soscw.com/index.php/essay/88782.html