CSS Grid布局
2021-05-29 02:02
标签:box cti fill 技术 ges block 创建 rac 一个 你想要多少行或者列,就填写相应属性值的个数,不填写,自动分配 第一个参数是重复的次数,第二个参数是所要重复的值 有时,单元格的大小是固定的,但是容器的大小不确定,这个属性就会自动填充 3.fr,为了方便表示比例关系,网格布局提供了f关键字( fraction的缩写,意为“片段”) item(项目)相互之间的间距,注:此属性是容器属性 设置单元格内容的水平和垂直的对齐方式 justify-items : start | end | center | stretch 例如 设置整个内容区域的水平和垂直的对齐方式 用来设置多出来的项目宽和高 句话解释,用来指定tem的具体位置,根据在哪根网格线 此属性简写为 行列同时使用 box-sizing 默认值是 content-box 当布局为一下这种情况时 html css 若无 CSS Grid布局 标签:box cti fill 技术 ges block 创建 rac 一个 原文地址:https://www.cnblogs.com/sushiyv/p/14752229.htmlCSS Grid布局
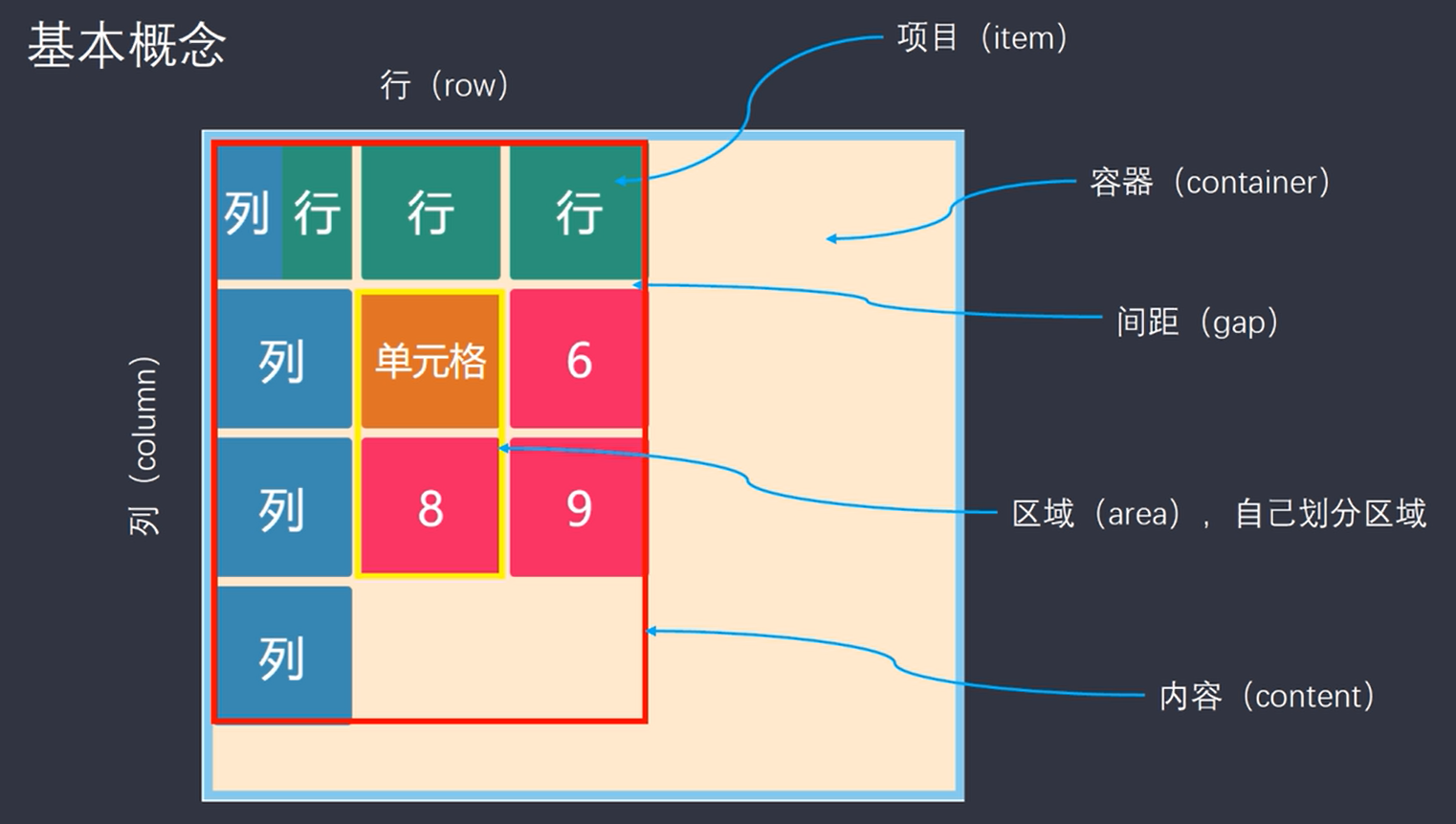
基本概念
容器

项目

Gird基本概念

容器的属性
容器属性:grid-template-*
基本参数
div{
grid-template-columns:10px 10px 10px;
grid-template-rows:10px 10px;
}
//表示分配了一个3列2行的栅格
repeat()
div{
grid-template-columns:repeat(3,100px) //表示创建了3列100px的栅格
}
auto-fill
div{
grid-template-columns:repeat(auto-fill,100px)
}
fr
div{
grid-template-columns:repeat(3,1fr) //宽度平均分成3等分
}
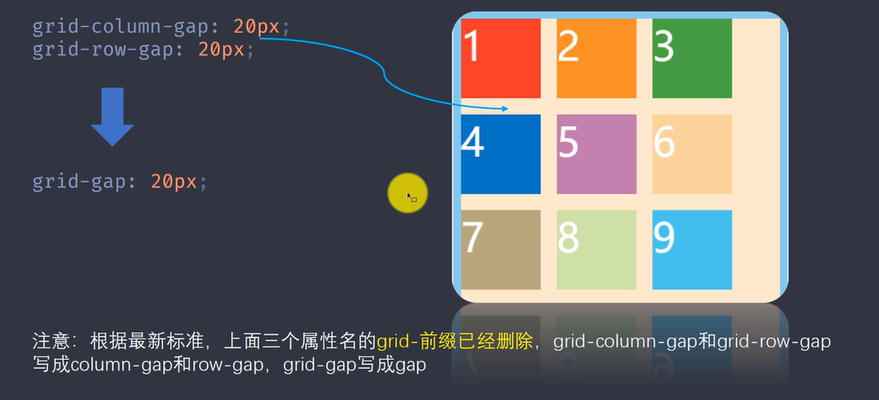
容器属性:grid-row-gap/grid-column-gap

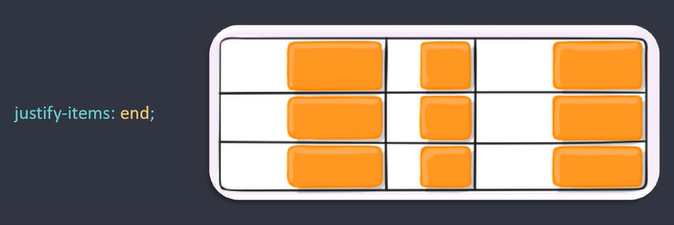
容器属性:justify-items(水平方向)/ align-items(垂直方向)

容器属性 justify- content(水平方向)/ align- content(垂直方向)
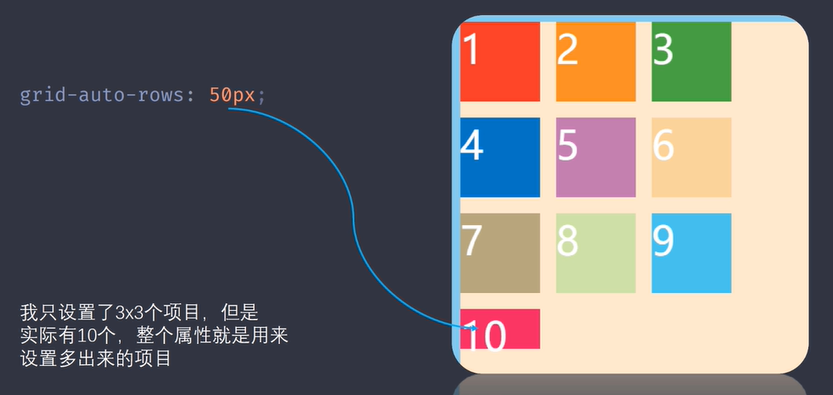
容器属性grid-auto- columns/grid-auto-rows

项目的属性
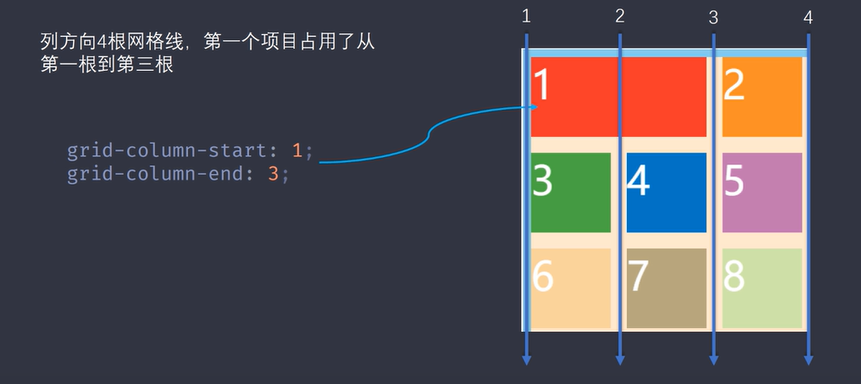
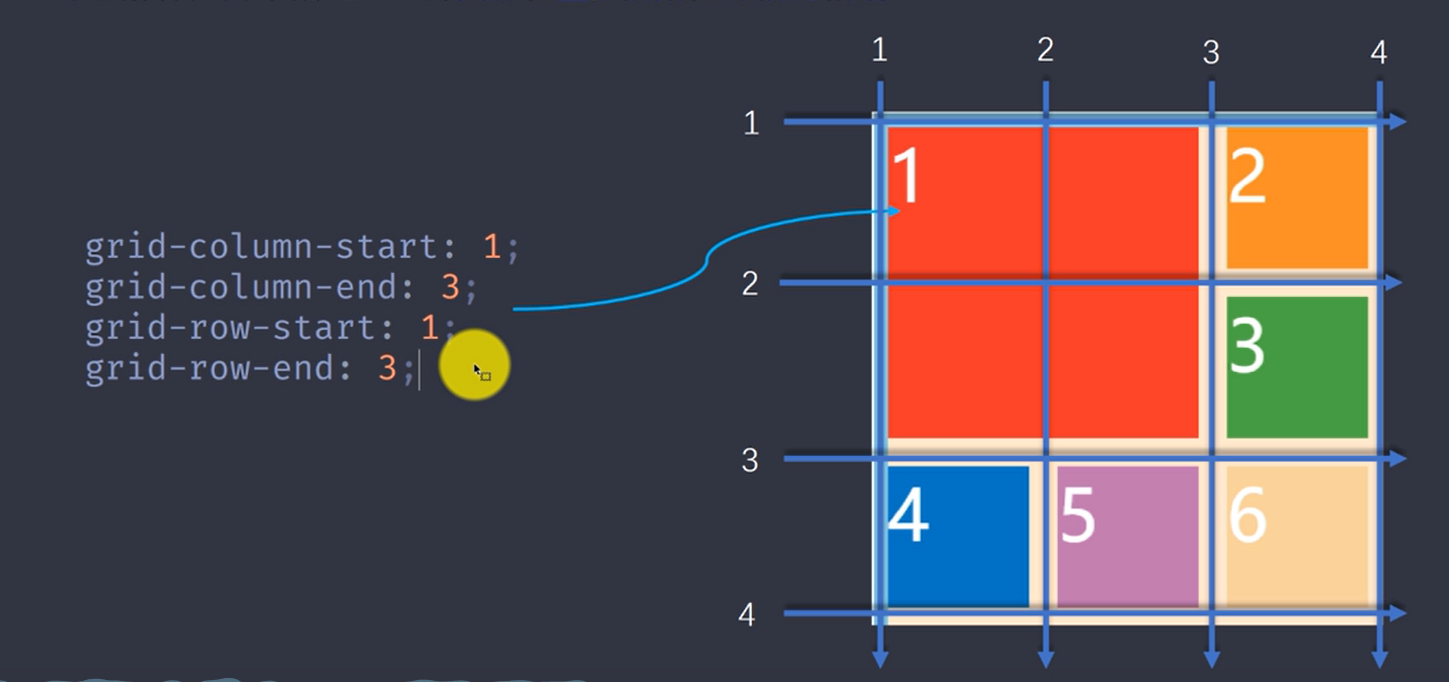
项目属性:grid-column-start / grid-column-end/grid-row-start / grid-row-end

div{
//第一种写法
grid-column-start:1;
grid-column-end:3;
//第二种写法
grid-column:1 /3 ;
}
//两种写法等价

项目属性:justify-self /align-self/place-self
但只作用于单个项目(水平方向)
也是只作用于单个项目(垂直方向)其他css注意事项
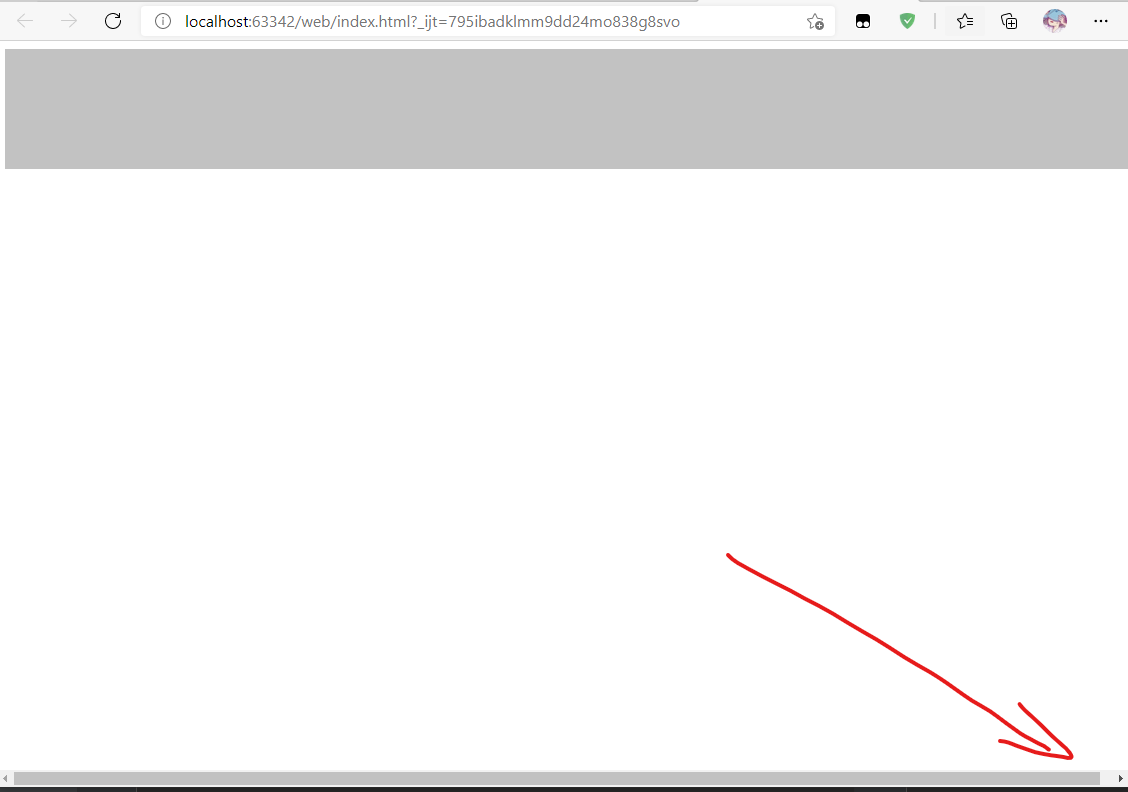
box-sizing
#main{
width: 100%;
background: #6666;
padding: 10px;
// box-sizing: border-box;
}
#content{
width: 100%;
height: 100px;
}
box-sizing 则会出现界面能拖动的情况,此时,直接设置box-sizing:boder-box,解决
下一篇:前端-jQuery