arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
2021-05-29 03:01
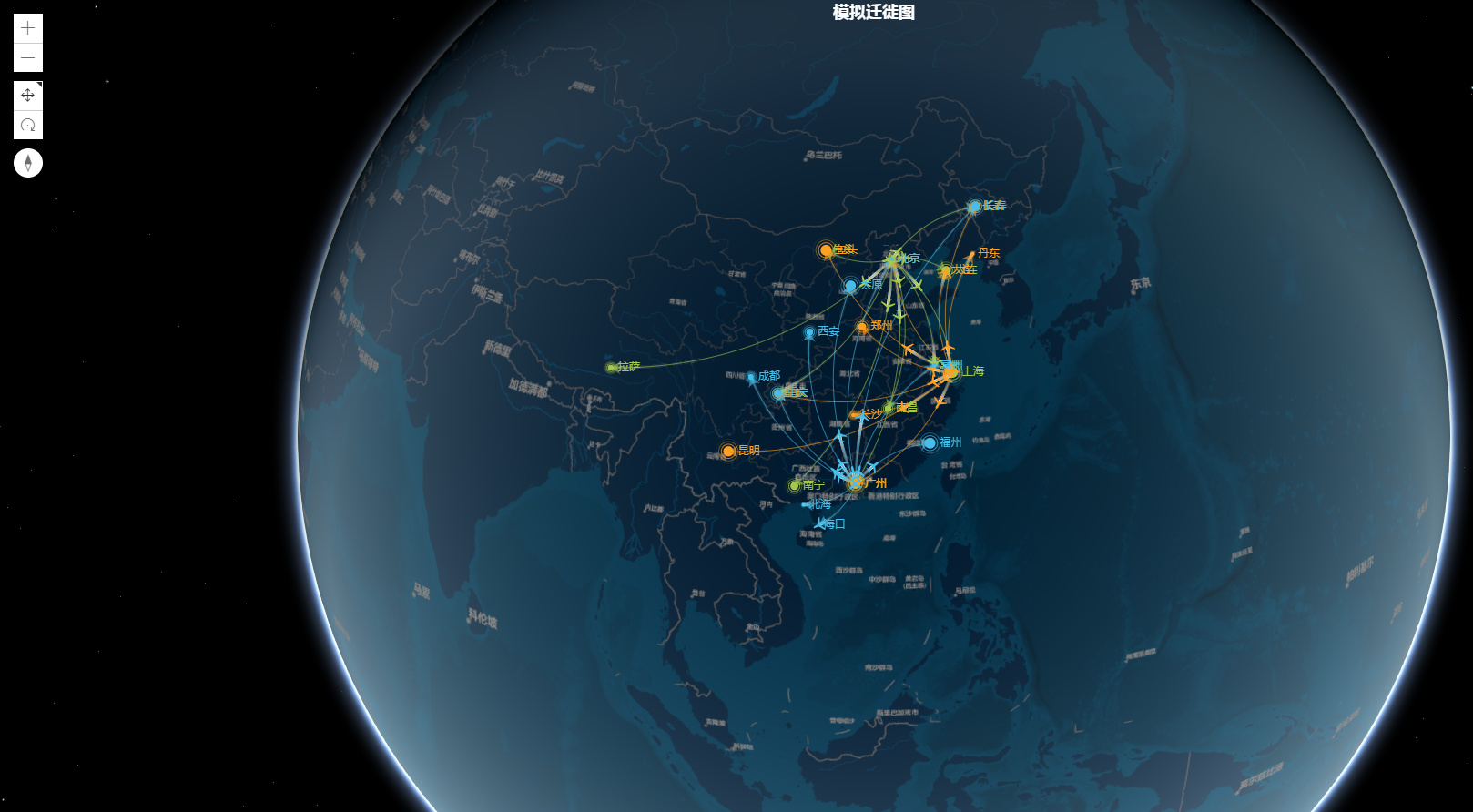
标签:定义 源代码 hellip 转换 b250 section alt src 基础 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。 arcgis api 4.x for js 集成 echarts 实现迁徙图效果的关键问题在于 echarts 坐标系以及 arcgis 坐标系不一致,因此要进行 echarts坐标系与 arcgis 坐标系的转换,这里采用的方法是注册一个坐标系统命名为 arcgis(名称可自由拟定)的坐标系。在此基础上,采用 dojo 的 define 定义了一个名为 EchartsLayer 的模块。 最终实现效果图: 2D 视图效果 3D 视图效果 创建 EchartsLayer 模块的构造函数,需要注册 arcgis 坐标系函数 在 defineCoordinateSystem() 函数中,对 echarts 里面的几个函数进行了重写,其中主要包含 dataToPoint、pointToData 等坐标转换内容。 更多的详情见:GIS之家小专栏 文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波 arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载) 标签:定义 源代码 hellip 转换 b250 section alt src 基础 原文地址:https://www.cnblogs.com/giserhome/p/11108139.html前言
define(["dojo/_base/declare", "dojo/_base/lang", "esri/geometry/Point", "esri/geometry/SpatialReference"],
function (declare, lang, n, SpatialReference) {
return declare("EchartsLayer", null, {
name:"EchartsLayer",
view: null,
box: null,
chart: null,
chartOption: null,
visible:true,
constructor: function (view, option) {
echarts.registerCoordinateSystem(‘arcgis‘, this.getE3CoordinateSystem(view));
this.init(view,option);
},
init:function(view, option) {
this.setBaseMap(view);
this.createLayer();
//this.setChartOption(option);
},
……


//需要先引用echarts.js
echarts.registerCoordinateSystem(‘arcgis‘, this.defineCoordinateSystem(view));
CoordSystem.prototype.dataToPoint = function dataToPoint(data) {
var point = {
type:"point",
x:data[0],
y:data[1],
spatialReference:new SpatialReference(4326)
};
var px = map.toScreen(point);
var mapOffset = this._mapOffset;
return [px.x - mapOffset[0], px.y - mapOffset[1]];
}
文章标题:arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
文章链接:http://soscw.com/index.php/essay/88918.html