CSS学习07-复合选择器
2021-05-29 11:00
YPE html>
标签:line 组合 view lan title 变化 冒号 符号 ted
CSS的复合选择器
在CSS中,可以根据选择器的类型分别把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1. 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有元素2(后代元素)。
例如:
ul li { 样式声明 } /* 选择ul里面所有的li标签元素 */
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
示例代码;
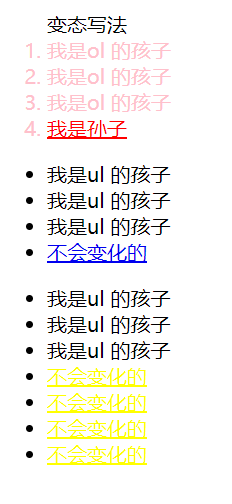
复合选择器之后代选择器
变态写法
- 我是ol 的孩子
- 我是ol 的孩子
- 我是ol 的孩子
- 我是孙子
- 我是ul 的孩子
- 我是ul 的孩子
- 我是ul 的孩子
- 不会变化的
效果如图:

2. 子元素选择器
子元素选择器(子选择器)只能选择作为某元素最近一级子元素。简单理解就是选亲儿子元素。
语法:
元素1>元素2 { 样式声明 }
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
例如:
div>p { 样式声明 } /* 选择div里面所有最近一级p标签元素 */
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子集,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管。你也可以叫他亲儿子选择器
示例代码:
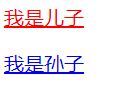
子元素选择器
效果如下:

3. 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号( , )连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1和元素2。
例如:
ul,div { 样式声明 } /* 选择 ul 和 div 标签元素 */
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
示例代码:
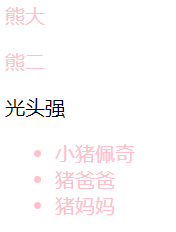
复合选择器之并集选择器
熊大
熊二
光头强
- 小猪佩奇
- 猪爸爸
- 猪妈妈
运行结果:

4. 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号( : )表示,比如:hover 、:first-child
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
4.1 链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接(鼠标按下未弹起的链接) */
示例代码:
复合选择器之链接伪类选择器
小猪佩奇
未知的网站
4.1.1 链接伪类选择器注意事项
- 为了确保生效,请按照LVHA的顺序声明 :link - :visited - :hover - :active
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
示例代码:
复合选择器之链接伪类选择器
小猪佩奇
未知的网站
4.1.2 链接伪类选择器实际工作开发中的写法
/* a是标签选择器 所有的链接 */
a {
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
4.2 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
示例代码:
focus伪类选择器
5. 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 可以是所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
| :focus 伪类选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住 input:focus 这个写法 |
CSS学习07-复合选择器
标签:line 组合 view lan title 变化 冒号 符号 ted
原文地址:https://www.cnblogs.com/brianxq/p/14738686.html