CSS float详解
2021-05-29 11:02
标签:因此 lazy 容器 ble 解决 元素 order table bsp 1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的原理:使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘 3.浮动的生成:使用css属性float:left/right/none 左浮动/右浮动/不浮动(默认) 4.浮动的影响: 对附近的元素布局造成改变,使得布局混乱 浮动后的元素可以设置宽度和高度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与行内元素的特征 因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌(前提是父容器高度小于A元素高度),下面用图来说明一下高度坍塌: 5.清除浮动与闭合浮动 先说说我个人的理解:我将解释一下我理解的闭合浮动与清除浮动 图一:原始图 图二:child-1 和 child-2 进行浮动 因此我更愿意称其为闭合浮动:其实也可以叫清除浮动,不过我就是觉得闭合浮动比较形象。 6.闭合浮动方法(常见的几个方法):既然浮动带来这些不利的影响,我们就要想办法清除它。 其二:通过设置父元素 overflow 或者display:table 属性来闭合浮动,给box1添加overflow:hidden 其三(推荐):使用伪元素:after,下面是代码,给box1添加上clearfloat这class即可 .clearfloat:after { CSS float详解 标签:因此 lazy 容器 ble 解决 元素 order table bsp 原文地址:https://www.cnblogs.com/luweiweicode/p/14742279.html一、float





/*适配ie6*/
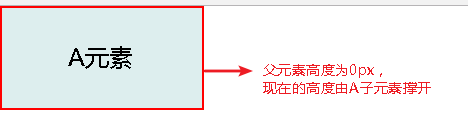
.clearfloat {
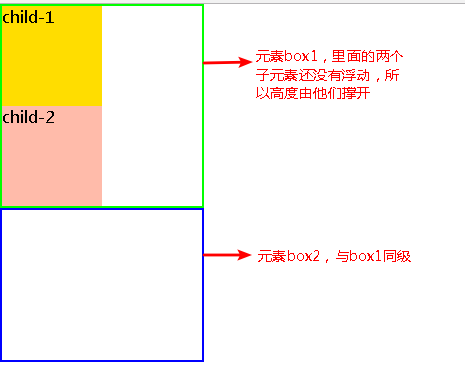
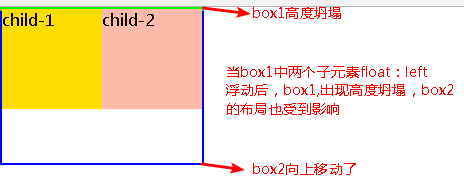
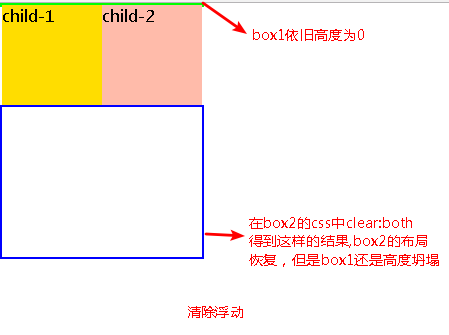
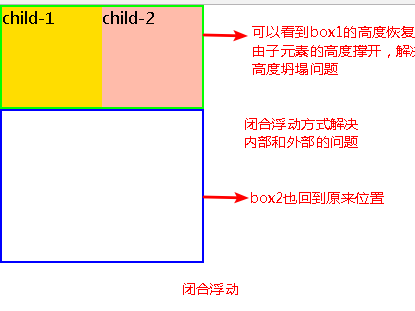
zoom: 1;
}
display: block;
height: 0;
content: "";
clear: both;
visibility: hidden;
}
上一篇:json和pickle模块