使用Flask写Web接口(一)
2021-05-29 14:01
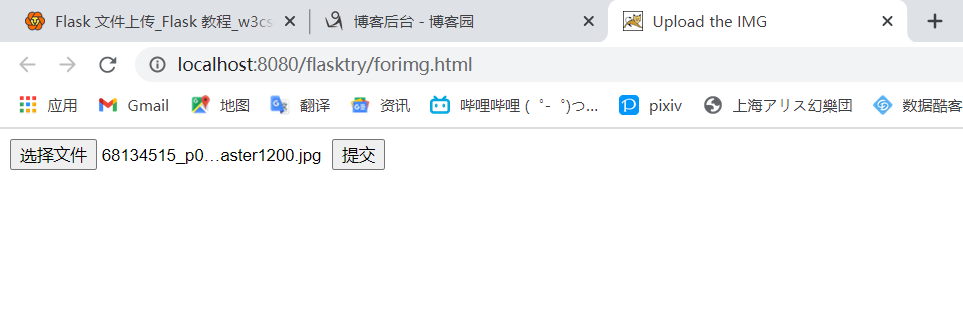
标签:return 算法 success multi 注意 代码 服务 实现 BMI 五一假期确实好好放松了一下自己,从代码工作里抽出身来做做高数“修身养性”,随着作息回到正轨,团队项目也要加紧做做了。 项目需要一个Web接口实现与服务器之间的数据传输,因为使用的算法是python写的,为了方便调用可以实现预测的py文件,我就看了一些python的web框架。最开始我是学习了几天Django,不得不承认它是个很强大的Web框架,配置好之后功能很强,然而我仅仅想实现一个简单的接口,再引入一些其他的包来做一些数据的预处理,因此我又看了看Flask,最终决定使用Flask来写接口。 这次只是写一下Flask的文件上传,接口还没有完成,因为预测文件的内部方法参数还没改好,当方法参数改好之后,可以通过接口传入理想的数据时,再与Android端完成拼接时,那个时候才算完成。 Flask部分: @app.route的参数理解类似于controller,html叫啥名就写啥。 HTML: 需要注意的是action的参数和enctype的参数,启动flask时,其内部的端口默认是5000,因此action内的端口必须要写对。 看看效果: 当前任务:修改预测文件内的方法参数。 使用Flask写Web接口(一) 标签:return 算法 success multi 注意 代码 服务 实现 BMI 原文地址:https://www.cnblogs.com/20183711PYD/p/14728406.htmlfrom flask import Flask, render_template, request, redirect, url_for
from werkzeug.utils import secure_filename
import os
app = Flask(__name__)
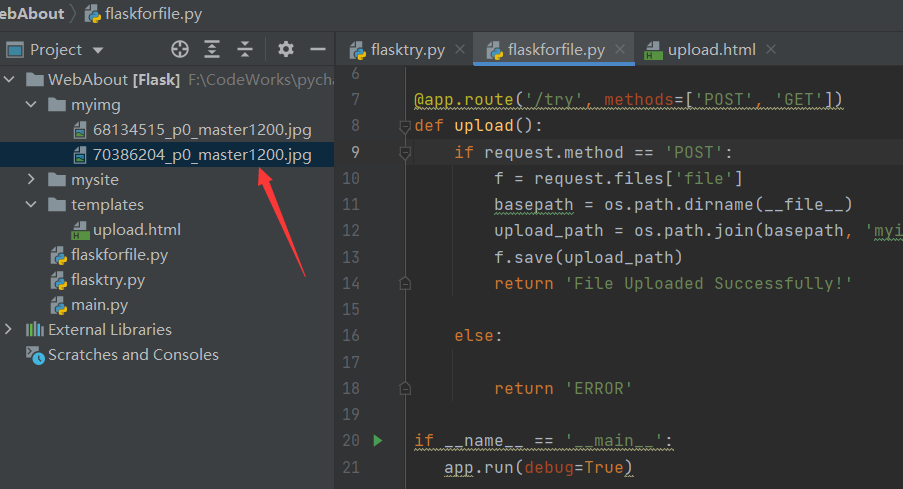
@app.route(‘/try‘, methods=[‘POST‘, ‘GET‘])
def upload():
if request.method == ‘POST‘:
f = request.files[‘file‘]
basepath = os.path.dirname(__file__)
upload_path = os.path.join(basepath, ‘myimg‘, secure_filename(f.filename))
f.save(upload_path)
return ‘File Uploaded Successfully!‘
else:
return ‘ERROR‘
if __name__ == ‘__main__‘:
app.run(debug=True)
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Upload the IMGtitle>
head>
body>
form action="http://127.0.0.1:5000/try" method="post" enctype="multipart/form-data">
input type="file" name="file">
input type="submit" value="提交">
form>
body>
html>



上一篇:Element UI 安装报错:this dependency was not found:'element-ui/lib/theme-chalk/index.css'
下一篇:CSS basic part