node.js学习
2021-05-29 17:02
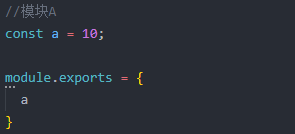
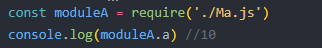
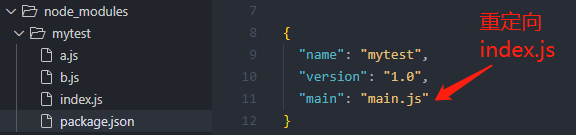
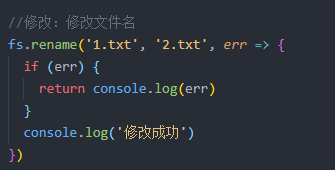
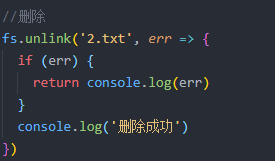
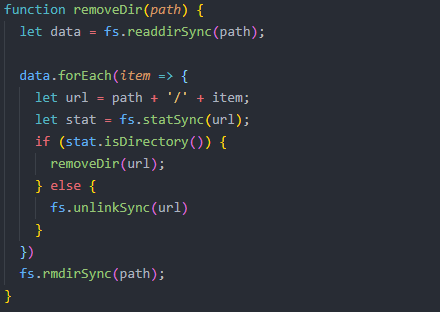
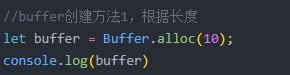
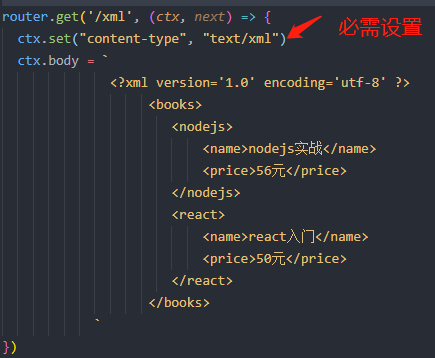
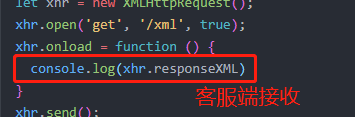
标签:安全 请求 conf 大小 操作 安装 ken 才有 hub node.js本身是js:运行在浏览器端就是普通js,运行在服务端就是nodejs; 导出模块 module.exports={} 引入模块 require() 注意引入非node_modeules文件,必须加 ./ 注意点 :直接引入node_modules文件下的文件,就相当于引入这个文件的Index.js 可以配置package.json来自定义 使用NVM,注意安装路径避免中文和空格 windows用户下载地址https://github.com/coreybutler/nvm-windows/releases 下载nvm-setup.zip版本 安装后再cmd中输入nvm 有版本号就安装成功 常用指令 nvm use nvm install v14.15.4 //安装某个版本的node nvm uninstall nvm arch 显示node运行在32位还是64位 nvm list 显示已安装列表 nvm on 和nvm off 开启和关闭node.js版本管理 npm install --save-dev 安装到开发依赖简写-D, 不加--save-dev会默认加上-save,简写-S安装到生成环境 npm root -g 可查看全局安装所在的文件夹 npm config set https://registry.npmjs.org/ //设置新的源地址 npm config get registry //获取当前源的地址 上传一个自己的npm包: index.js是入口文件 和 package,json 缺一不可 建好文件后,npm login 登录 npm publish 就能上传自己包 npm unpublish 包名 --force //强制删除自己的包 yarn:用法和npm差不多,速度快于npm node.js重要的内置包 1. fs 文件管理包 针对文件操作 针对目录:同文件操作差不多,只是api不一样,都有回调函数 fs.existsSync(‘文件名‘) //师傅含有该文件 fs.mkdir(‘目录名‘,()=>{}) //创建目录 fs.rename(‘老目录名‘,‘新目录名‘,()=>{}) //修改目录名 fs.readdir(‘目录名‘,()=>{}) //读取目录 fs.rmdir(‘目录名‘,()=>{}) //删除目录 只能删除空文件 删除非空文件夹 :先删除文件夹里面的文件,再删除空目录 目录和文件的通用方法: fs.stat(‘文件或目录‘,(err,stat)=>{ }) //获取文件或目录的详细信息 用来创建存放二进制数据 将过大的数据依次慢慢传入,避免过大造成内存奔溃,会分成多个64KB的小文件传输 1. cheerio 用类似JQ的方法操作字符串 2. pug 和nunjucks 模板引擎 获取cookies get 请求方式1: get 请求方式2: post 请求方式: 常用请求头: 1.application/x-www-form-urlencoded 传参方式 2.application/json 传参方式 json字符串 3.multipart/form-data 传输文件才使用的请求头 服务端向前台传输xml数据: 客服端上传时钩子函数 onloadstart 开始上传 onprogress上传中(event.total传输总大小,event.loaded当前上传的大小) onabort 上传操作终止 onerror 上传失败 onload上传成功 onloadend上传完成(无论成功与否) 原理:利用script标签可以跨域引用的原理!!! 客服端请求,在回调函数里面接收传递的参数-------->请求过程是异步,回调函数可以解决 服务端: 在服务端设置头部,告诉浏览器允许跨域请求; *通配符:允许所有网页跨域,不能携带跨域凭证,比如cookie; 建议不用通配符,配置安全域名; 原理:服务端之间并没有跨域,只有浏览器才有跨域 koa中间件koa-server-http-proxy 例:客服端请求 /api/getlist ,到服务器后,服务器从另一个服务器请求/getlist接口的数据 也可以在服务端使用aixos插件 提高安全性,每次请求都带一个token 利用jsonwebtoken来设置tonken: 利用koa-jwt来验证token,通常与jsonwebtoken一起使用 注意客服端请求时一定要带头部Authorization!!!, Bearer后一定有一个空格!!! node.js学习 标签:安全 请求 conf 大小 操作 安装 ken 才有 hub 原文地址:https://www.cnblogs.com/fanbulaile/p/14556125.html模块化:






node版本切换:
npm包管理器:








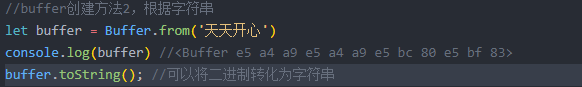
Buffer:


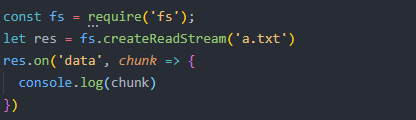
stream 流:


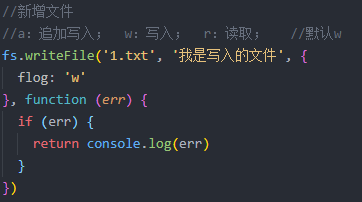
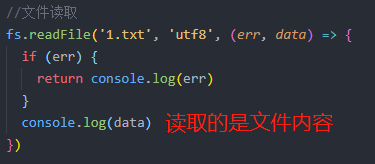
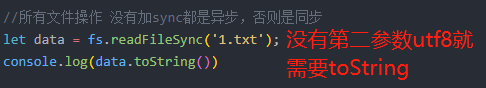
第三方模块:
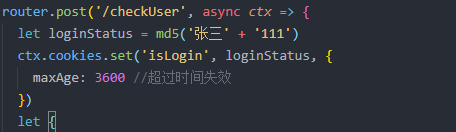
cookies:


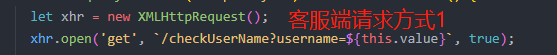
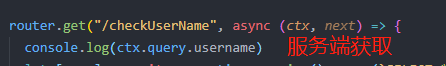
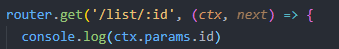
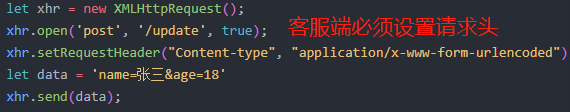
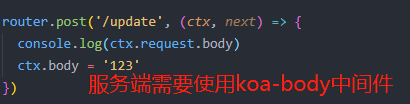
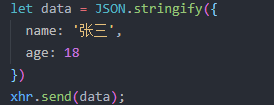
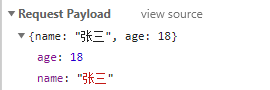
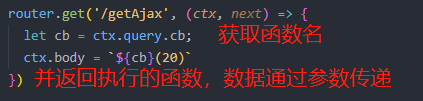
获取ajax的请求:












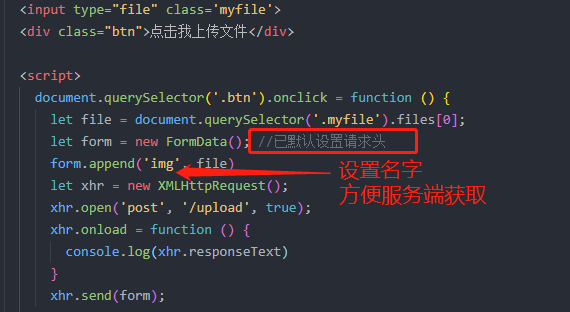
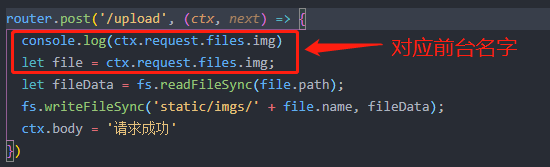
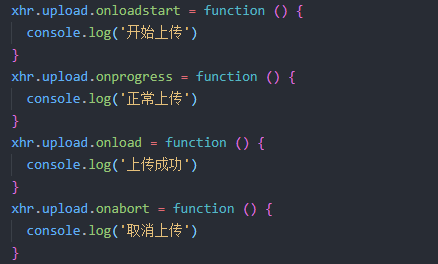
向服务端传送文件:new FormData()



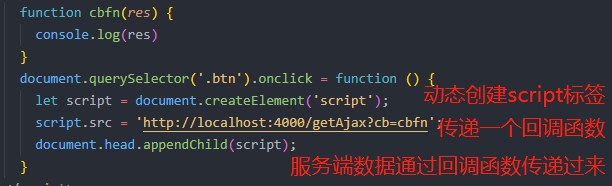
跨域请求jsonp:


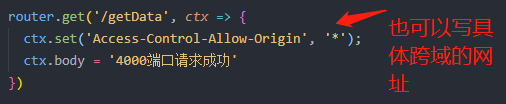
跨域CORS设置:

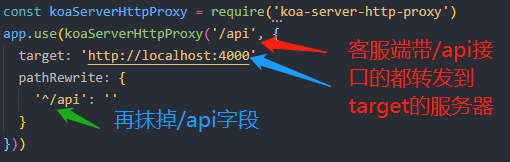
proxy代理服务器:通过服务端转发

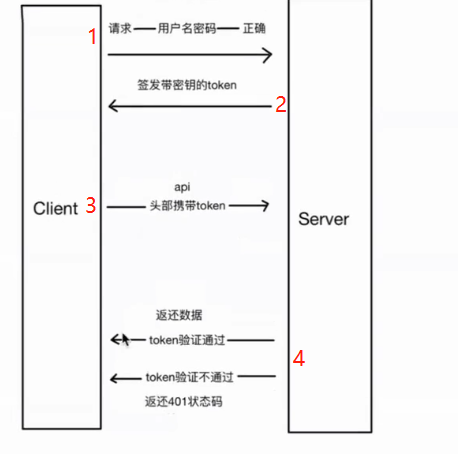
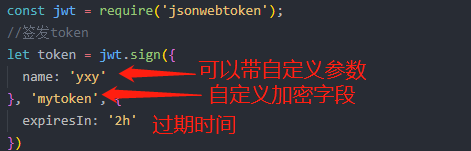
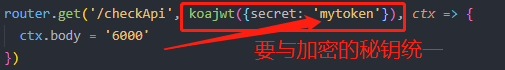
jwt鉴权:有没有权限请求接口