三维 WebGIS 新玩具:OpenGlobus
2021-05-29 17:03
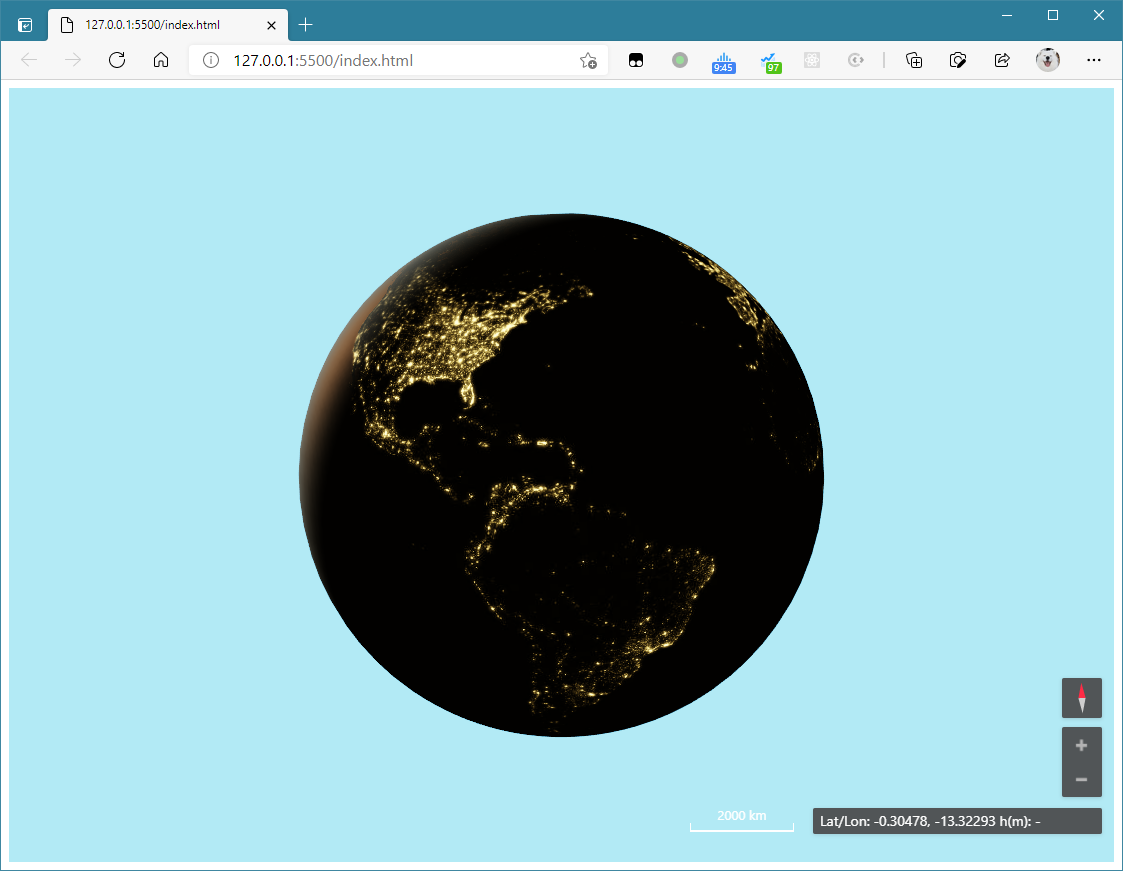
标签:导入 base cti 图形绘制 lod 完全 设置 source mic 代码仓库地址: 它的目标是:让三维地图要素更快、更好看,用户友好度拉满并且在有关项目中容易编码实现。 笔者注: 很容易能通过 在控制台,键入 出图大概是这样的效果: 观察控制台的网络请求,不难发现在不添加任何图层、高程数据的时候,它不会发生任何网络图层的请求,也就是说,这个夜光图和背景完全是内置在代码中的静态资源。 经测试, 习惯性把属性作为 vue 组件的 props 的开发者请注意,下列写法虽然可以正确出现地球,但是这样会增加监听负载,一旦将来 globe 上的东西越来越多,WebGL 的帧率将不能保证: 所以,我建议改成这样: 这个就简单了: 官网(www.openglobus.org)提供了一些示例代码,足够学习使用,只要知道入口对象是 不仅库的名字类似 和 以及 Vector 图层: 在 ol 也有类似的 API 名称。 更有趣的是,当前的示例代码页面和 更别提 API 帮助文档了,我怀疑是用的同一个母模板。 复杂的需求肯定达不到(例如将视频完整地贴合复杂模型等),毕竟才发布不久。 在 它创建于 2018 年,但是在 GitHub 上是今年 3 月才活跃起来的,官网列举此库的特点如下: 若再迭代十几个版本,那是非常值得期待的,毕竟它的 API 更接近 GIS 风格。 但是,现在国内的需求更接近局部展示而不是全球范围展示,能不能被国内的piao客们青睐,还要再等等。 三维 WebGIS 新玩具:OpenGlobus 标签:导入 base cti 图形绘制 lod 完全 设置 source mic 原文地址:https://www.cnblogs.com/onsummer/p/14721391.html
https://github.com/openglobus/openglobus
原创。@秋意正寒
1 简介
OpenGlobus 是一个设计用于显示可交互性三维地图、影像瓦片、矢量数据、标注、三维对象的 JavaScript 库。它所用的技术是纯 WebGL,完全开源免费。
OpenGlobus 的起名,颇有三维界的 OpenLayers 的意味2 HelloGlobus
npm scripts 中的 build 命令打包到一个生产模式的 umd 包,包括两个文件,一个 js 文件,一个 css 文件,写这篇文章时,库版本是 0.8.5,所以上最简单的示例代码:
og 可输出全局对象。
3 在 Vite 中与 vue3 集成
Globe 对象暂不支持直接传入 HTMLDivElement,只能传递一个 id 字符串,所以绑定 DOM ref 的方法行不通。
4 在 Vite 中与 react 集成
import React, { useEffect } from ‘react‘
import * as og from ‘@openglobus/og‘ // 发文时,还没有类型定义库 `*.d.ts`,所以暂时只能整体导入,而不能用解构语法
import ‘/node_modules/@openglobus/og/css/og.css‘
function App() {
useEffect(() => {
const globe = new og.Globe({
target: ‘viewport‘
})
}, [])
return
}
export default App
5 示例代码
Globe 类即可。6 API风格
OpenLayers,它还在很多 API 命名上“暂时”接近 ol。拿创建 XYZ 图层来说:const osm = new og.layer.XYZ("OpenStreetMap", {
isBaseLayer: true, // 是否是底图
url: "//{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", // url
visibility: true, // 可见性
attribution: ‘Data @ OpenStreetMap contributors, ODbL‘ // 声明之类的字符串
});
OpenLayers 的比较:const xyzSource = new ol.source.XYZ({
url: `https://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=Your API key from http://www.thunderforest.com/docs/apikeys/ here`,
})
const markerLayer = new og.layer.Vector("Markers", {
clampToGround: true
})
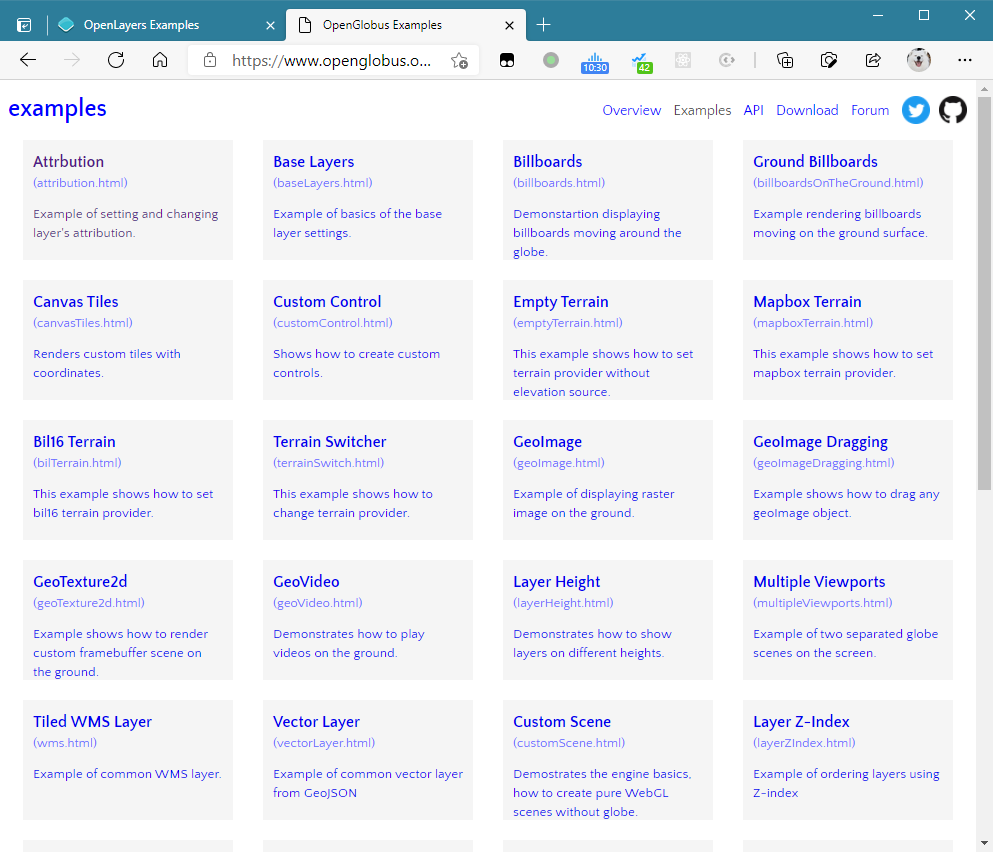
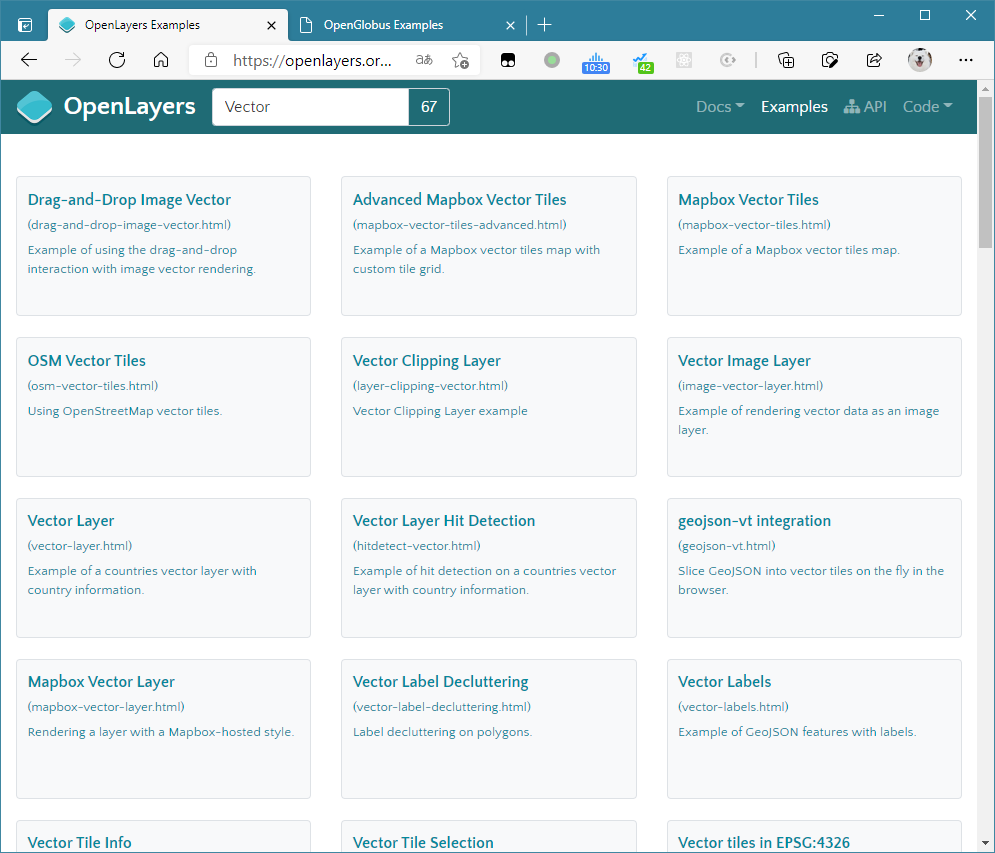
ol 6.5 的示例代码页面极为相似:
og
ol


7 目前已完成的功能(截至发文时)
基本数据加载功能
界面定制与交互功能
渲染器及渲染效果相关功能
8 提供原生 WebGL 接口
GeoTexture2d 例子中,就出现了与底层 WebGL 几乎完全一致的代码,例如 fbo、program、uniforms、attributes 等,也支持自定义的着色器代码,意味着应该是有底层的能力的。9 展望未来
图层支持
默认控件
引擎的性能表现
三维可视化
文章标题:三维 WebGIS 新玩具:OpenGlobus
文章链接:http://soscw.com/index.php/essay/89205.html