webpack的构建流程
2021-05-29 21:00
标签:事件 run 指定 after tle min str 钩子 lse 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条 从启动到结束会依次执行以下三大步骤: 从配置文件和 配置文件默认下为 关于文件配置内容分析,如下注释: module.exports = { 完成上述步骤之后,则开始初始化 function webpack(options) { 根据配置中的 初始化完成后会调用 执行了 该对象是编译阶段的主要执行者,主要会依次下述流程:执行模块创建、依赖收集、分块、打包等主要任务的对象 当完成了上述的 过程如下: 回调中会把此 随后执行 这里主要调用配置的 在用 从配置的入口模块开始,分析其 根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 在确定好输出内容后,根据配置确定输出的路径和文件名 在 从而 webpack的构建流程 标签:事件 run 指定 after tle min str 钩子 lse 原文地址:https://www.cnblogs.com/qwera/p/14710377.html一、运行流程
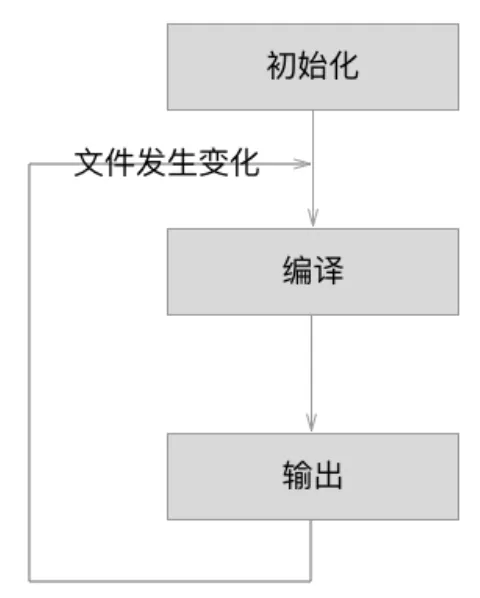
webpack 的运行流程是一个串行的过程,它的工作流程就是将各个插件串联起来webpack机制中,去改变webpack的运作,使得整个系统扩展性良好
Shell 语句中读取与合并参数,并初始化需要使用的插件和配置插件等执行环境所需要的参数
初始化流程
Shell 语句中读取与合并参数,得出最终的参数webpack.config.js,也或者通过命令的形式指定配置文件,主要作用是用于激活webpack的加载项和插件var path = require(‘path‘);
var node_modules = path.resolve(__dirname, ‘node_modules‘);
var pathToReact = path.resolve(node_modules, ‘react/dist/react.min.js‘);
// 入口文件,是模块构建的起点,同时每一个入口文件对应最后生成的一个 chunk。
entry: ‘./path/to/my/entry/file.js‘,
// 文件路径指向(可加快打包过程)。
resolve: {
alias: {
‘react‘: pathToReact
}
},
// 生成文件,是模块构建的终点,包括输出文件与输出路径。
output: {
path: path.resolve(__dirname, ‘build‘),
filename: ‘[name].js‘
},
// 这里配置了处理各模块的 loader ,包括 css 预处理 loader ,es6 编译 loader,图片处理 loader。
module: {
loaders: [
{
test: /\.js$/,
loader: ‘babel‘,
query: {
presets: [‘es2015‘, ‘react‘]
}
}
],
noParse: [pathToReact]
},
// webpack 各插件对象,在 webpack 的事件流中执行对应的方法。
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};webpack 将 webpack.config.js 中的各个配置项拷贝到 options 对象中,并加载用户配置的 pluginsCompiler编译对象,该对象掌控者webpack声明周期,不执行具体的任务,只是进行一些调度工作class Compiler extends Tapable {
constructor(context) {
super();
this.hooks = {
beforeCompile: new AsyncSeriesHook(["params"]),
compile: new SyncHook(["params"]),
afterCompile: new AsyncSeriesHook(["compilation"]),
make: new AsyncParallelHook(["compilation"]),
entryOption: new SyncBailHook(["context", "entry"])
// 定义了很多不同类型的钩子
};
// ...
}
}
var compiler = new Compiler();
...// 检查options,若watch字段为true,则开启watch线程
return compiler;
}
...Compiler 对象继承自 Tapable,初始化时定义了很多钩子函数编译构建流程
entry 找出所有的入口文件module.exports = {
entry: ‘./src/file.js‘
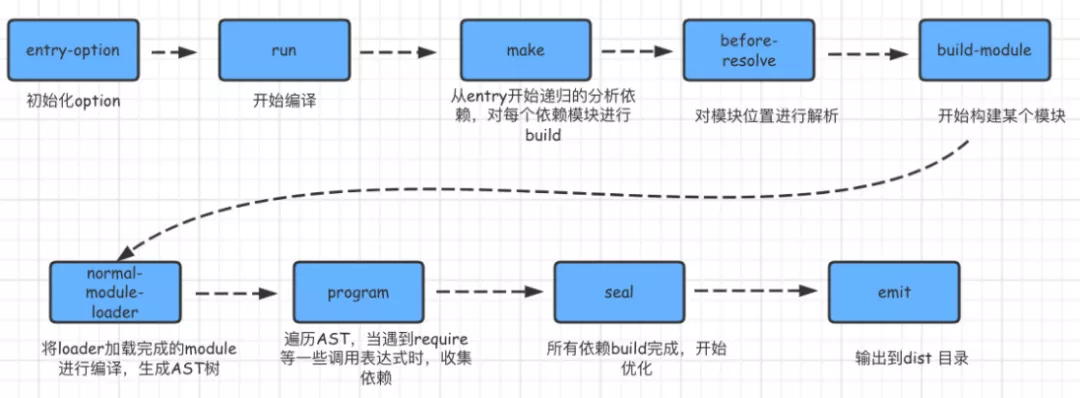
}Compiler的run来真正启动webpack编译构建流程,主要流程如下:
compile 开始编译make 从入口点分析模块及其依赖的模块,创建这些模块对象build-module 构建模块seal 封装构建结果emit 把各个chunk输出到结果文件compile 编译
run方法后,首先会触发compile,主要是构建一个Compilation对象make 编译模块
compilation对象后,就开始从Entry入口文件开始读取,主要执行_addModuleChain()函数,如下:_addModuleChain(context, dependency, onModule, callback) {
...
// 根据依赖查找对应的工厂函数
const Dep = /** @type {DepConstructor} */ (dependency.constructor);
const moduleFactory = this.dependencyFactories.get(Dep);
// 调用工厂函数NormalModuleFactory的create来生成一个空的NormalModule对象
moduleFactory.create({
dependencies: [dependency]
...
}, (err, module) => {
...
const afterBuild = () => {
this.processModuleDependencies(module, err => {
if (err) return callback(err);
callback(null, module);
});
};
this.buildModule(module, false, null, null, err => {
...
afterBuild();
})
})
}_addModuleChain中接收参数dependency传入的入口依赖,使用对应的工厂函数NormalModuleFactory.create方法生成一个空的module对象module存入compilation.modules对象和dependencies.module对象中,由于是入口文件,也会存入compilation.entries中buildModule进入真正的构建模块module内容的过程build module 完成模块编译
loaders,将我们的模块转成标准的JS模块Loader 对一个模块转换完后,使用 acorn 解析转换后的内容,输出对应的抽象语法树(AST),以方便 Webpack后面对代码的分析AST,当遇到require等导入其它模块语句时,便将其加入到依赖的模块列表,同时对新找出的依赖模块递归分析,最终搞清所有模块的依赖关系输出流程
seal 输出资源
seal方法主要是要生成chunks,对chunks进行一系列的优化操作,并生成要输出的代码webpack 中的 chunk ,可以理解为配置在 entry 中的模块,或者是动态引入的模块Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表emit 输出完成
output: {
path: path.resolve(__dirname, ‘build‘),
filename: ‘[name].js‘
}Compiler 开始生成文件前,钩子 emit 会被执行,这是我们修改最终文件的最后一个机会webpack整个打包过程则结束了小结