NodeJS快速入门
2021-05-29 21:01
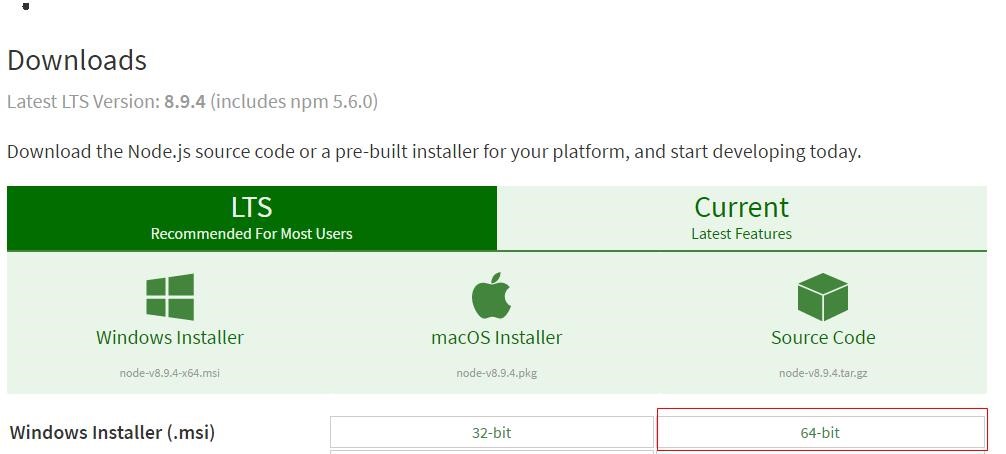
标签:width ++ com 默认 查看 建立 原来 说明 命令提示符 1.1 了解NodeJS 简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。 1.2 NodeJS安装 下载对应你系统的Node.js版本:https://nodejs.org/en/download/ (我们现在使用的版本是8.9.4) 选安装目录进行安装 默认即可 测试 在命令提示符下输入命令 node -v 会显示当前node的版本号 2.快速入门 2.1 控制台输出 我们现在做个最简单的小例子,演示如何在控制台输出,在e盘创建文件夹nodedemo ,创建文本文件demo1.js,代码内容 var a=1; var b=2; console.log(a+b); 我们在命令提示符下输入命令node demo1.js ,结果如下: 2.2 使用函数 我们刚才的例子非常简单,咱们这里再看一下函数的使用: var c=add(100,200); console.log(c); function add(a,b){ return a+b; } 我们在命令提示符下输入命令node demo2.js ,结果如下: 2.3 模块化编程 创建demo3_1.js exports.add=function(a,b){ return a+b; } 创建demo3_2.js var demo= require(‘./demo3_1‘); console.log(demo.add(400,600)); 我们在命令提示符下输入命令node demo3_2.js ,结果如下: 2.4 创建web服务器 创建demo4.js var http = require(‘http‘); http.createServer(function (request, response) { //发送 HTTP 头部 //HTTP 状态值: 200 : OK //内容类型: text/plain response.writeHead(200, {‘Content-Type‘: ‘text/plain‘}); //发送响应数据 "Hello World" response.end(‘Hello Worldn‘); }).listen(8888); //终端打印如下信息 console.log(‘Server running at http://127.0.0.1:8888/‘); http为node内置的web模块,我们在命令提示符下输入命令 node demo4.js ,结果如下: 此时表示服务已经启动,我们打开浏览器,输入网址 心情是不是很激动呢? Ctrl+c 终止运行。 2.5 理解服务端渲染 我们创建demo5.js ,将上边的例子写成循环的形式 var http = require(‘http‘); http.createServer(function (request, response) { //发送 HTTP 头部 //HTTP 状态值: 200 : OK //内容类型: text/plain response.writeHead(200, {‘Content-Type‘: ‘text/plain‘}); //发送响应数据 "Hello World" for(var i=0;i
response.write(‘Hello Worldn‘); } response.end(‘‘); }).listen(8888); //终端打印如下信息 console.log(‘Server running at http://127.0.0.1:8888/‘); 我们在命令提示符下输入命令node demo5.js ,在浏览器测试结果 我们右键“查看源代码” 这里我们发现,并没有我们写的for循环语句,而是直接的10条Hello World ,这就说明这个循环是在服务端完成的,而非浏览器(客户端)来完成。这与我们原来的JSP很是相似。实际中这些数据有可能由node直接读取数据库,或是通过ajax访问其它网络资源获取 2.6 接收参数 创建demo6.js var http = require(‘http‘); var url = require(‘url‘); http.createServer(function(request, response){ response.writeHead(200, {‘Content-Type‘: ‘text/plain‘}); //解析 url 参数 var params = url.parse(request.url, true).query; response.write("name:" + params.name); response.write("n"); response.end(); }).listen(8888); console.log(‘Server running at http://127.0.0.1:8888/‘); 我们在命令提示符下输入命令nodedemo6.js ,在浏览器测试结果 http://localhost:8888/?name=abc 3.总结 本次主要讲解了NodeJS在window环境下的安装及使用。通过本篇文章希望大家可以掌握NodeJS中函数基本使用、了解什么是模块化,如何创建web服务器以及理解什么是服务器端渲染。 NodeJS快速入门 标签:width ++ com 默认 查看 建立 原来 说明 命令提示符 原文地址:https://www.cnblogs.com/cqqfboy/p/14700337.html