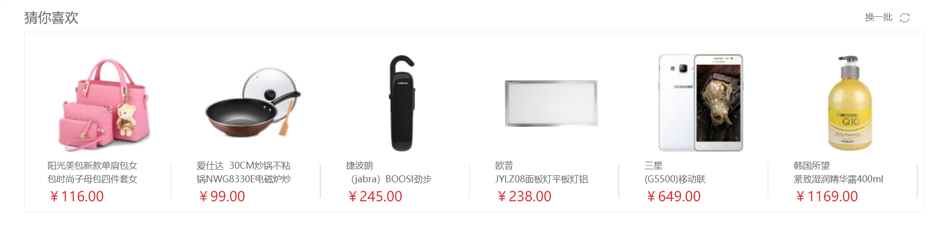
阳光美包新款单肩包女
包时尚子母包四件套女
¥116.002021-05-30 00:00
标签:css back 地方 img abs child 定位 实现 size 阳光美包新款单肩包女 包时尚子母包四件套女 爱仕达 30CM炒锅不粘 锅NWG8330E电磁炉炒 捷波朗 (jabra)BOOSI劲步 欧普 JYLZ08面板灯平板灯铝 三星 (G5500)移动联 韩国所望 紧致湿润精华露400ml 仿京东静态网站制作之猜你喜欢(小竖线制作) 标签:css back 地方 img abs child 定位 实现 size 原文地址:https://www.cnblogs.com/ben-studying/p/14705949.html猜你喜欢模块制作
主要知识点:结构伪类选择器和伪元素选择器&常规页面布局
HTML结构







ps:主要结构就是.like大盒子里装有.hd和.bd上下两个大盒子。
.hd盒子里又有两个小盒子。.bd盒子里有6个li,每个li里包含一个图片盒子和一个文字盒子
CSS代码
/* 猜你喜欢模块 */
.like {
width: 1200px;
height: 280px;
margin: 10px auto;
}
.like .hd {
height: 40px;
}
.like .hd .left {
float: left;
font-size: 18px;
line-height: 40px;
}
.like .hd .right {
float: right;
line-height: 40px;
margin-right: 20px;
}
.like .hd .right img {
widows: 12px;
height: 12px;
}
.like .bd {
height: 240px;
border: 1px solid #ededed;
}
.like .bd li {
height: 240px;
width: 199px;
float: left;
}
.like .bd li .img {
width: 170px;
height: 140px;
text-align: center;
line-height: 140px;
margin-bottom: 5px;
}
.like .bd li .text {
position: relative;
width: 170px;
margin-left: 30px;
}
.like .bd li i {
color: #df3033;
font-size: 18px;
}
.like .text:nth-child(-n+5)::after {
content: ‘‘;
position: absolute;
bottom: 10px;
right: 5px;
width: 1px;
height: 45px;
background-color: #ddd;
}
在这里将结构伪类选择器和伪元素选择器结合使用,再加上定位就可以实现小竖线效果
效果展示

到这里猜你喜欢模块就算做完了,但其实还有一个小细节,那就是最后一个.text盒子后面其实不应该有小竖线的
.like .text:nth-child(-n+5)::after {
content: ‘‘;
position: absolute;
bottom: 10px;
right: 5px;
width: 1px;
height: 45px;
background-color: #ddd;
这段代码我想实现的功能是给.like盒子底下的前五个.text盒子后面加上小竖线,但是理想很丰满,现实很骨感

这里也是一个使用结构伪类选择器需要注意的地方,敲重点敲重点
结构伪类选择器的作用是选择某个父元素里一个或几个指定的元素
使用结构伪类选择器时如E:nth-child(n),E必须为亲兄弟,什么意思嘞,看代码
这里是一个.like大盒子里包含了六个div盒子
.like div {
margin: 20px auto;
width: 500px;
height: 50px;
border: 1px solid red;
list-style: none;
}
.like div:nth-child(-n+3) {
background-color: skyblue;
}
现在我将前三个div盒子选出来填充天蓝色的背景色
效果

是没有问题的,但是现在我给每一个div盒子套一个li
再看效果

这个时候六个div盒子都上色了,因为这个时候这六个div之间有li隔着不再是亲兄弟了
上一篇:Java面向对象(4)内部类
下一篇:js时间对象Date()