.Net之多语言配置
2021-05-30 02:03
支持多语言使网站可以覆盖更广泛的受众。 ASP.NET Core 提供的服务和中间件可将网站本地化为不同的语言。 本次示例环境:vs2019、net5 无需引用Nuget包即可实现以下功能。 需要在根目录新建一个文件夹,文件夹名字就是ResourcesPath的名字。资源文件(resx结尾)存放路径需要和使用的地方目录结构一致。(右键文件夹>添加>新建项) 语言包下的目录结构和MVC对应,控制器对应控制器,视图对应视图。资源文件命名方式为使用文件的文件名称加上语言代码。 在控制器中使用,依赖注入资源文件 public HomeController(IStringLocalizer [HttpGet] 有多种方法可以告诉程序需要使用哪一个语言文件,下面只说常见的使用,还支持自定义 。 默认输出 和常见的请求一样添加Accept-Language请求头即可 默认使用cookie名称.AspNetCore.Culture,值是 c是Culture,uic是UICulture 三种写法,效果一样 https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-5.0
介绍
配置
注入容器
services.AddLocalization(t =>
{
t.ResourcesPath = "Language";
});
启用配置
var supportedCultures = new List
{
new CultureInfo("zh-CN"),
new CultureInfo("en-US")
};
app.UseRequestLocalization(new RequestLocalizationOptions
{
//这里指定默认语言包
DefaultRequestCulture = new RequestCulture("en-US"),//为了测试配置默认语言英文
SupportedCultures = supportedCultures,
SupportedUICultures = supportedCultures
});
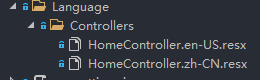
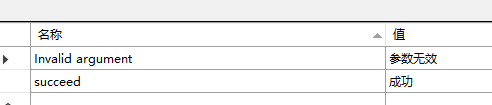
语言配置文件


读取资源文件
[ApiController]
[Route("[controller]")]
public class HomeController : ControllerBase
{
private readonly IStringLocalizer
{
_localizer = localizer;
}
public string Get()
{
return _localizer["succeed"].Value;//如果找不到succeed的本地化值,那么就返回字符串“succeed”
}
}
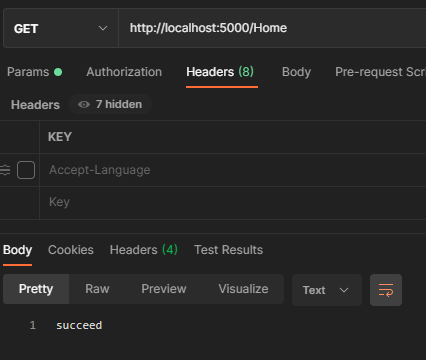
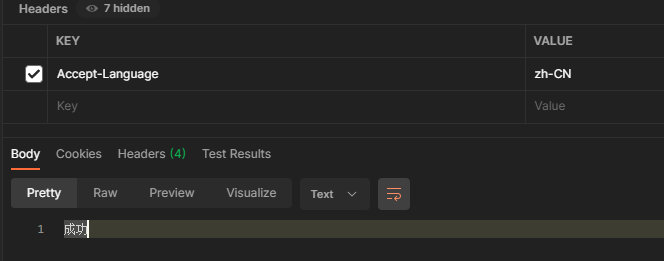
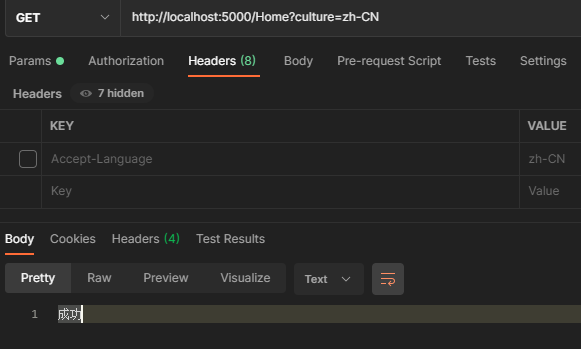
测试

HTTP报文
Accept-Language:zh-CN
Cookie
c=zh-CN|uic=zh-CN
c=zh-CN
uic=zh-CN
URL参数
?culture=zh-CN&ui-culture=zh-CN
?culture=zh-CN
?ui-culture=zh-CN
参考文档
微信公众号

上一篇:Java基础01