Web前端 table去掉td边框大小及颜色
2021-05-30 06:06
阅读:1142
YPE html>
标签:res 图片 settime html cti cat jquery order charset
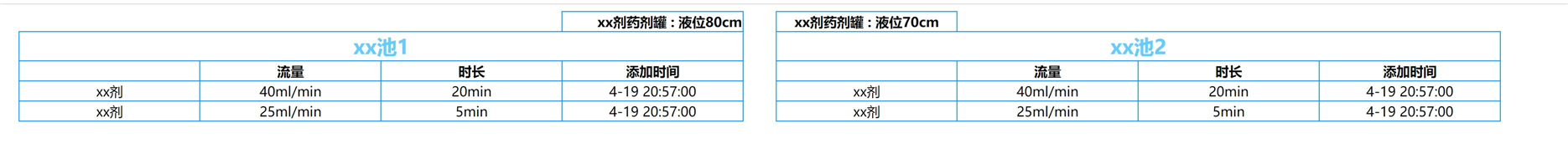
1、预期效果

2、index.html
测试网页
xx剂药剂罐 : 液位80cm
xx池1
流量
时长
添加时间
xx剂
40ml/min
20min
4-19 20:57:00
xx剂
25ml/min
5min
4-19 20:57:00
xx剂药剂罐 : 液位70cm
xx池2
流量
时长
添加时间
xx剂
40ml/min
20min
4-19 20:57:00
xx剂
25ml/min
5min
4-19 20:57:00
2、css
.left {
float: left;
}
.clear {
clear: both;
}
.formTable {
border-collapse: collapse;
width: 100%;
text-align: center;
}
/* table, */
table tr th,
table tr td {
border: 1px solid #0094ff;
}
.bushou tr,
.bushou th,
.qipao tr,
.qipao th {
border: 0px solid red;
}
.divCl {
width: 45%;
margin-left: 1%;
margin-right: 1%;
}
3、js
$(function () {
init();
});
function init() {
$(".container").width($(window).width());
$(".container").height($(window).height());
// console.log($(window).width());
setTimeout(function () {
location.reload();
}, 300000);
window.onresize = function () {
location.reload();
}
}
Web前端 table去掉td边框大小及颜色
标签:res 图片 settime html cti cat jquery order charset
原文地址:https://www.cnblogs.com/kikyoqiang/p/14681735.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:Web前端 table去掉td边框大小及颜色
文章链接:http://soscw.com/index.php/essay/89437.html
文章标题:Web前端 table去掉td边框大小及颜色
文章链接:http://soscw.com/index.php/essay/89437.html
评论
亲,登录后才可以留言!