Web Storage之localStorage,web客户端存储技术
2021-05-30 16:00
YPE html>
标签:ble 页面 func 进度 last ast 工具 查看 ros
一、Web Storage概述:
Web Storage可以在客户端本地存储数据
可以用来保存:登录用户名,密码,游戏进度,浏览进度……
类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,Web Storage官方建议为每个网站5MB。
二、Web Storage又分为两种:
sessionStorage
sessionStorage将数据保存在session中,浏览器关闭也就没了。仅对当前网页可用。
localStorage
一直将数据保存在客户端本地,需要执行删除命令删除数据。同一网站的网页都可以访问。
两个对象的方法完全相同
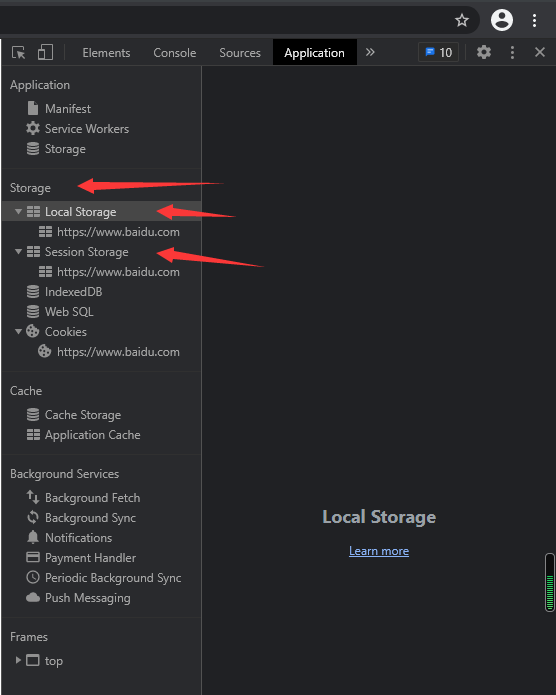
三、在chrome浏览器中可以使用开发者工具查看到各种不同的本地存储方式,如下图所示:

四、localStorage应用
保存数据语法:
如果有相同的key,value会被后面的覆盖
同一个站点,不同页面的设置的数据都会保存。
localStorage.setItem("key", "value");
读取数据语法:
var lastname = localStorage.getItem("key");
删除数据语法:
删除单个数据
localStorage.removeItem( key );
删除所有数据
localStorage.clear();
得到某个索引的key:
localStorage.key( index );
length属性:存储的“键值对”的数量。
localStorage.length
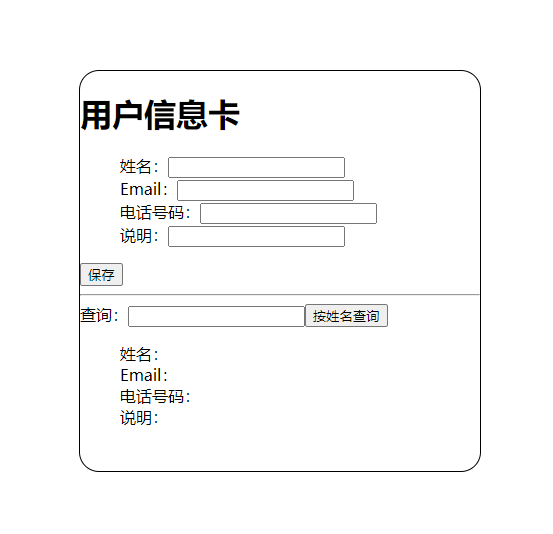
简单使用代码及效果:

Document 用户信息卡
- 姓名:
- Email:
- 电话号码:
- 说明:
查询:
- 姓名:
- Email:
- 电话号码:
- 说明:
更多资料:https://www.runoob.com/jsref/prop-win-localstorage.html
Web Storage之localStorage,web客户端存储技术
标签:ble 页面 func 进度 last ast 工具 查看 ros
原文地址:https://www.cnblogs.com/fei-yu9999/p/14667831.html
文章标题:Web Storage之localStorage,web客户端存储技术
文章链接:http://soscw.com/index.php/essay/89602.html