threejs模型透明出现遮挡
2021-05-31 00:03
标签:ide png 技术 acl parent blank 正方体 hba mic threejs中想实现模型模型透明,显示里面模型的效果。 首先肯定是拿两个几何体进行尝试,其实只要在材质中开启透明和设置透明度就好了,如果没效果,建议更换材质试试。 首先当然把最外层的正方体改为从外部导入的模型文件,显然半透明的效果是有的,但同时会产生一些问题。 从不同方向观察模型,会发现从背面是看不到里面物体的,通过查阅资料后,发现只要在材质上设置 depthWrite 为 false就可以了,当然也可以设置side属性。 无side属性 有side属性 通过对比也看得出来,虽然现在从背面能看到里面的物体,但是感觉更像是遮挡面不见了,物体裸露出来了(有可能是我灯光照射的问题)。 threejs模型透明出现遮挡 标签:ide png 技术 acl parent blank 正方体 hba mic 原文地址:https://www.cnblogs.com/bugSource/p/14638075.html前言
尝试
var material = new THREE.MeshBasicMaterial({ transparent: true, opacity: 0.1 });

实践


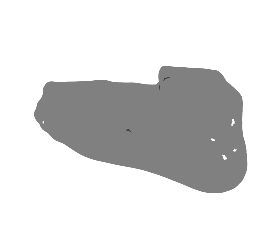
var material = new THREE.MeshBasicMaterial({
transparent: true,
opacity: 0.1,
depthWrite: false
});

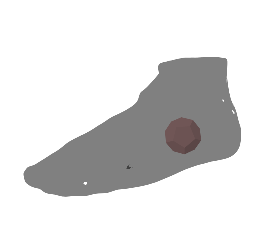
var material = new THREE.MeshBasicMaterial({
transparent: true,
opacity: 0.1,
depthWrite: false,
side: THREE.DoubleSide
});

上一篇:自建Kubernetes集群如何使用弹性容器实例ECI
下一篇:封装ajax请求