记录个人学习selenium(主要为python)第二天
2021-05-31 19:04
标签:print xpath定位 结果 python html head client com 表达式 有两种写法都行: 上面两个图片分别为百度的输入框和输入框的源码,通过源码我们可以很轻松的找到其 id为‘kw‘ 结果: above() 元素上; below() 元素下;toLeftOf() 元素左;toRightOf() 元素右;near() 附近 记录个人学习selenium(主要为python)第二天 标签:print xpath定位 结果 python html head client com 表达式 原文地址:https://www.cnblogs.com/tide97king/p/14711777.html第二天,主要学习如何定位元素
1. 定位方法,即如何定位,这需要我们对HTML有一定的了解
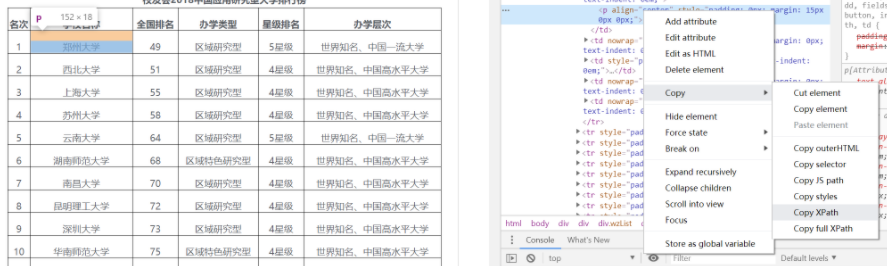
个人推荐使用xpath定位,因为他简单实用:直接找到你需要的“检查”,然后点击左键,选择copy,
选择xpath就可以了。得到后,最好使用CTRL+F查找一下,看看是否有多个,一定要准确。

#建议百度寻找 “爬虫定位元素”了解一下,个人理解:就像目录一样一级一级的查找,或者根据他独有的特征查找。
定位器 Locator
描述
class name
定位class属性与搜索值匹配的元素(不允许使用复合类名)
css selector
定位 CSS 选择器匹配的元素
id
定位 id 属性与搜索值匹配的元素
name
定位 name 属性与搜索值匹配的元素
link text
定位link text可视文本与搜索值完全匹配的锚元素
partial link text
定位link text可视文本部分与搜索值部分匹配的锚点元素。如果匹配多个元素,则只选择第一个元素。
tag name
定位标签名称与搜索值匹配的元素
xpath
定位与 XPath 表达式匹配的元素
1. driver.find_element(By.ID, "cheese") #官方推荐的
#可以将ID改成上述的其他其他7种定位方法,不过后面的参数(匹配内容)需要修改。
# By 是来自于 from selenium.webdriver.common.by import By
2. driver.find_element_by_id(‘cheese‘)
2. 实战


driver = webdriver.Chrome(options=_options)
driver.get(‘https://www.baidu.com/‘)
input_address = driver.find_element_by_id(‘kw‘)
print(input_address)
#结果:
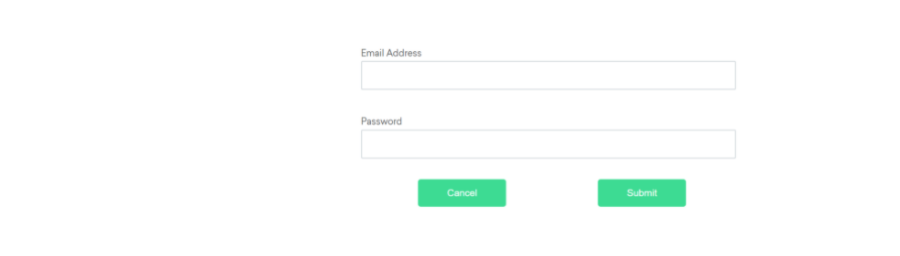
3. **selenium 版本4开始,支持相对定位:下面是来自官网的实例,笔者对此了解不深,在此先记录。
Selenium是通过使用JavaScript函数 getBoundingClientRect() 来查找相对元素的。这个函数能够返回对应元素的各种属性例如:右,左,下,上。

from selenium.webdriver.support.relative_locator import with_tag_name
passwordField = driver.find_element(By.ID, "password")
emailAddressField = driver.find_element(with_tag_name("input").above(passwordField))
文章标题:记录个人学习selenium(主要为python)第二天
文章链接:http://soscw.com/index.php/essay/89820.html