HTML总结篇
2021-06-01 03:02
阅读:753
YPE >
标签:段落 语法 重要性 text 窗口 content 添加 com for
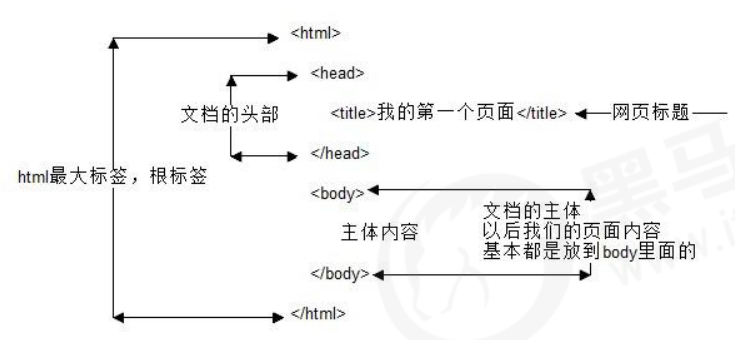
一.HTML基本结构标签

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Documenttitle>
head>
body>
body>
html>
1. 标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
2. lang 语言
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
3. charset 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
二.常用的标签
1.标题标签 -
- (重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即 -
- 。
h1> 我是一级标题 h1>
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。
2.段落和换行标签(重要)
p> 我是一个段落标签 p>
换行标签 br />
3.文本格式化标签

4.
和标签
和 是没有语义的,它们就是一个盒子,用来装内容的。
标签用来布局,但是现在一行只能放一个
。 大盒子
标签用来布局,一行上可以多个 。小盒子
5.图像标签和路径 (重点)
图像标签:


是用于定义表格的标签。
标签中。
用于定义表格中的单元格,必须嵌套在 标签表示 HTML 表格的表头部分

在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
标签用于定义 HTML 页面中的图像。
img src="图像URL" />
src 是 标签的必须属性,它用于指定图像文件的路径和文件名。
标签的必须属性,它用于指定图像文件的路径和文件名。
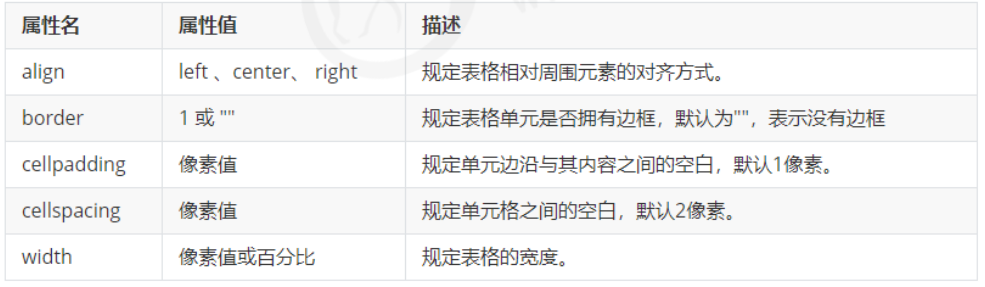
图像标签的其他属性:

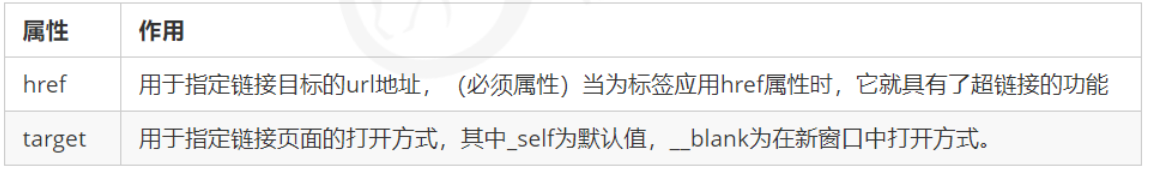
6.超链接标签 (重点)
a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 a>

链接分类:
外部链接: 例如 百度。
内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 首页 。
空链接: 如果当时没有确定链接目标时, 首页 。
下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如 第2集
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
第2集介绍
7.特殊字符

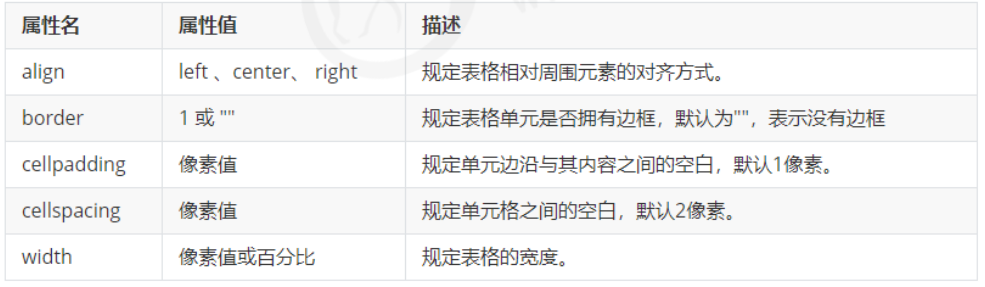
8.表格标签
table>
tr>
th>表头>
...
tr>
单元格内的文字 ...
... table>
字母 td 指表格数据(table data),即数据单元格的内容。

表格的结构标签:
:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。
,直接在
与 之间相当于一个容器,可以容纳所有元素。
,直接在
与 之间相当于一个容器,可以容纳所有元素。

和
。
和
个数没有限制,经常是一个
对应多个
。

:用于定义表格的主体,主要用于放数据本体 。
以上标签都是放在
标签中。
合并单元格:
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
合并单元格三步曲:
先确定是跨行还是跨列合并。
找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
删除多余的单元格。
9.列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表(重点):
ul>
li>列表项1li>
li>列表项2li>
li>列表项3li>
...
ul>
无序列表的各个列表项之间没有顺序级别之分,是并列的。
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表(理解):
ol>
li>列表项1li>
li>列表项2li>
li>列表项3li>
...
ol>
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表(重点):
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

dl>
dt>名词1dt>
dd>名词1解释1dd>
dd>名词1解释2dd>
dl>
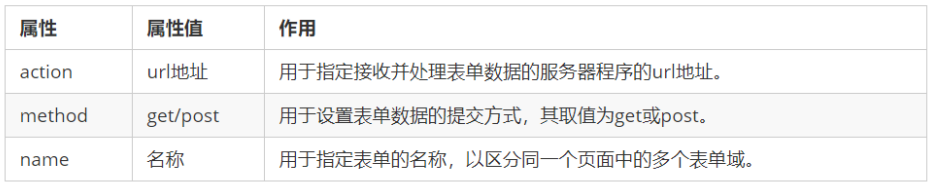
10.表单标签
form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
form>

表单元素:
type 属性的属性值及其描述如下
input type="属性值" />

除 type 属性外,标签还有其他很多属性,其常用属性如下

name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
label for="sex">男label>
input type="radio" name="sex" id="sex" />
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
select>
option>选项1option>
option>选项2option>
option>选项3option>
...
select>
在
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
在表单元素中,
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
textarea rows="3" cols="20">
文本内容
textarea>
通过
cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
HTML总结篇
标签:段落 语法 重要性 text 窗口 content 添加 com for
原文地址:https://www.cnblogs.com/wuwuyong/p/14614273.html
下一篇:Web基础
评论
亲,登录后才可以留言!