DOM核心API及其相关重要概念的理解
2021-06-01 04:02
标签:padding 像素 classname func pre color 自定义 last 节点
是什么?
是各大浏览器提供的针对HTML和XML文档的一个API(Application Programming Interface应用程序编程接口)。DOM描述了一个层次化的节点树,容许开发人员对DOM中的节点进行增删改查,操作节点的属性和样式。
节点
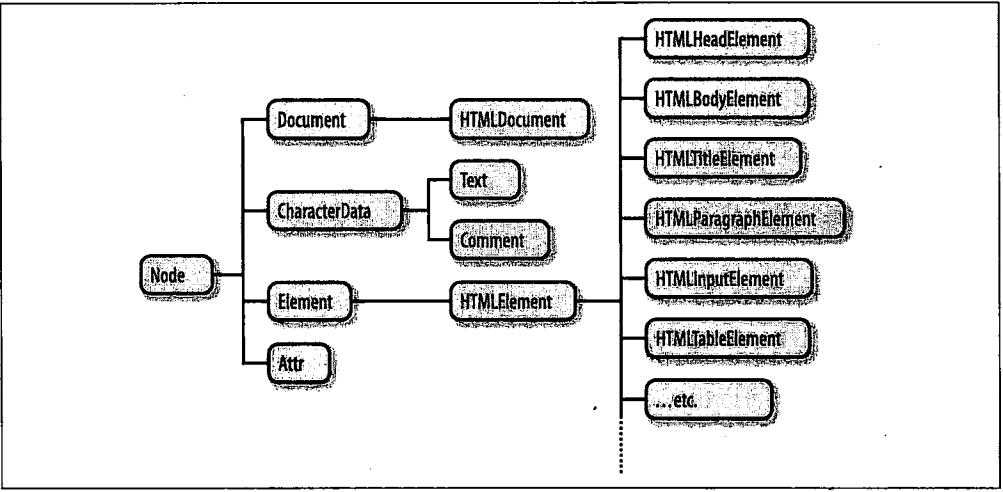
HTML中的每个成分都是一个节点(元素,属性,文本,注释,文档)。下图是犀牛书中对DOM结构的解析,迷茫了回头看图。

节点类型
通过节点的nodeType属性访问该节点的类型,五种不同的返回值分别代表5中类型的节点。
元素(element): 1
属性(attribute):2
文本(text):3
注释(annotation):8
文档(document):9(一个页面只有一个document对象)
div id="hero" data-imgSrc="xxx">哈哈没想到吧,我又回来啦!div>
节点名称
通过nodeName访问节点名称。
元素节点:是大写的标签名称。
文本节点:永远是#text
注释节点:永远是#comment
节点值
通过nodeValue访问节点值,元素节点nodeValue属性不可用。
文本节点:其中的文本
注释节点:其中的注释内容
获取DOM元素
必须拿到相应的DOM元素,才能对它进行操作。文本,注释这两个节点不能够直接选取,需要获得包含他们的元素节点之后,通过元素节点的属性获取。通过操作之前我们还有一件事情需要搞清楚,DOMAPI在js中是以怎样的形式存在的。
js根对象:Object是js中的根对象,几乎所有对象都拓展于它。
window:window对象是浏览器环境提供的,拓展于Object的。window是浏览器环境中的全局对象。从程序度来看,每个页面都是一个独立的Window对象。
document:是Window上的属性,代表当前页面中的整个文档对象。DOM API 就放在document中。
console.log(document === window.document); //true console.log(document);
chrome中以上两条语句的输出

通过ID获取:document.getElementById()
通过className获取:document.getElementsByClassName()
通过标签名称获取:document.getElementsByTagName()
通过name(例如表单元素的name)属性值获取:document.getElementsByName()
可接收类名,id名,标签名获取匹配到的第一个元素(文档中从上到下,从外到里):document.querySelector( 新)
可接收类名,id名,标签名获取匹配到的所有元素:document.querySelectorAll(新)
节点遍历
节点上有一些属性方便我们获取它的后代,附近的节点。考虑到我们日常工作中可能不需要操作注释节点,所以这些属性获取的结果被分为两类:查找过程忽略注释的,不忽略注释的。
childNodes:所有子节点 获取所有子节点(包括注释)
children:所有是标签类型的子节点 获取所有子元素
parentNode:获取已知节点的父节点
firstElementChild : 第一个子节点 (元素)
firstChild : 第一个子节点
lastElementChild:最后一个子节点(元素)
lastChild:最后一个子节点
nextElementSibling:下一个兄弟节点(元素)
nextSibling:下一个兄弟节点
previousElementSibling:上一个兄弟节点
previousSibling:上一个兄弟节点//
创建节点
document.createElement("标签名") : 创建新元素
document.createTextNode("") : 创建文本节点
插入节点
appendChild(node) : 向childNodes末尾插入一个节点node
insertBefore(newElement,targetElement) : 向targetNode之前插入节点node
替换节点
replaceChild(newNode,oldNode) : newNode替换节点oldNode
删除节点
removeChild(node) : 移除父节点的某个子节点
remove():移除当前节点
复制节点
cloneNode(boolean) : 复制一个节点
DOM属性和样式操作
DOM从程序角度看是不同类型的节点,这里的DOM特指的是元素类型(Element),这里的属性特指的是标签元素上的属性(id class 自定义 style...)。
属性操作:getAttribute(属性名)、setAttribute(属性名,值)
var hero = document.getElementById("hero"); var heroAttr = hero.getAttribute("id"); console.log(heroAttr); // hero hero.setAttribute("class","anmate fadeIn"); console.log(hero); //哈哈没想到吧,我又回来啦!
样式操作
设置内联样式:dom.style.styleName = "value"
var hero = document.getElementById("hero"); hero.style.color = "red"; console.log(hero); //哈哈没想到吧,我又回来啦!
获取经过层叠计算后,最终应用到元素上的样式:ie(dom.currentStyle.styleName) / 非ie(getComputedStyle(对象,伪类).样式名)
function getCurrentStyle(dom,styleName){
if(window.getComputedStyle){
return window.getComputedStyle(dom).styleName;
}
return dom.currentStyle.styleName;
}
DOM元素大小和位置
offsetWidth 元素自身的宽度 width+border+padding
offsetHeight 元素自身的高度 height+border+padding
clientWidth 获取元素的宽度 width+padding(不包含border)
clientHeight 获取元素的高度 height+padding(不包含border)
offsetLeft 元素左边框距离父元素的距离(如果父级没有定位,就是相对于浏览器窗口。如果有定位,是对有定位的父级元素)
offsetTop 元素上边框距离父元素的距离
客户区域
document.documentElement.clientWidth
document.documentElement.clientHeight
document.body.clientWidth
document.body.clientHeight
滚动属性
注意:chrome下滚动条相关操作是放在 document.body之下的。
scrollHeight, scrollWidth :scrollHeight返回的是元素的实际内容的高度,值=子元素的height值+元素的padding-top+父元素padding-bottom。
scrollTop, scrollLeft: 返回已经滚动到元素的左边界或上边界的像素数。只有在元素有滚动条的时候,这些像素才有用。这些属性也只在文档的
或 标记上定义(这和浏览器有关),并且一起来制定滚动文档的位置。// IE 6以上都可以 document.documentElement.scrollTop // chrome document.body.scrollTop
document常用属性
document.body:body元素
document.title:获取、设置文档的标题
document.URL:获得当前页面完整的URL
document.domain:获取当前页域名
........
DOM核心API及其相关重要概念的理解
标签:padding 像素 classname func pre color 自定义 last 节点
原文地址:https://www.cnblogs.com/keliguicang/p/10991524.html
文章标题:DOM核心API及其相关重要概念的理解
文章链接:http://soscw.com/index.php/essay/89880.html