5.6 CSS3 animation动画
2021-06-03 06:03
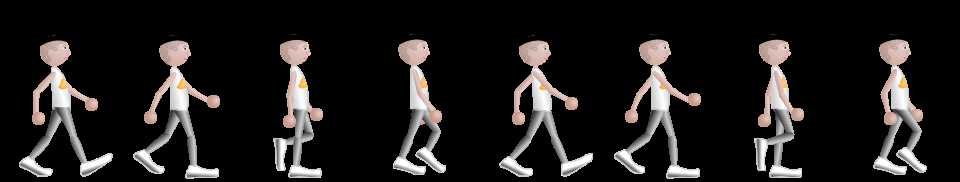
标签:ini type out animation nat 应用 hid idt ram 1、@keyframes 定义关键帧动画 5、animation-delay 动画延迟 8、animation-play-state 动画状态 9、animation-fill-mode 动画前后的状态 10、animation:name duration timing-function delay iteration-count direction;同时设置多个属性 动画中使用的图片如下: 5.6 CSS3 animation动画 标签:ini type out animation nat 应用 hid idt ram 原文地址:https://www.cnblogs.com/LiuYanYGZ/p/12350578.html
2、animation-name 动画名称
3、animation-duration 动画时间
4、animation-timing-function 动画曲线
6、animation-iteration-count 动画播放次数 n|infinite
7、animation-direction
举例:(人物走路动画)
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>走路动画title>
style type="text/css">
.box{
width:120px;
height:180px;
border:1px solid #ccc;
margin:50px auto 0;
position:relative;
overflow:hidden;
}
.box img{
display:block;
width:960px;
height:182px;
position: absolute;
left:0;
top:0;
animation:walking 1.0s steps(8) infinite;
}
@keyframes walking{
from{
left:0px;
}
to{
left:-960px;
}
}
style>
head>
body>
div class="box">img src="images/walking.png">div>
body>
html>

文章标题:5.6 CSS3 animation动画
文章链接:http://soscw.com/index.php/essay/89983.html