css浮动
2021-06-03 09:01
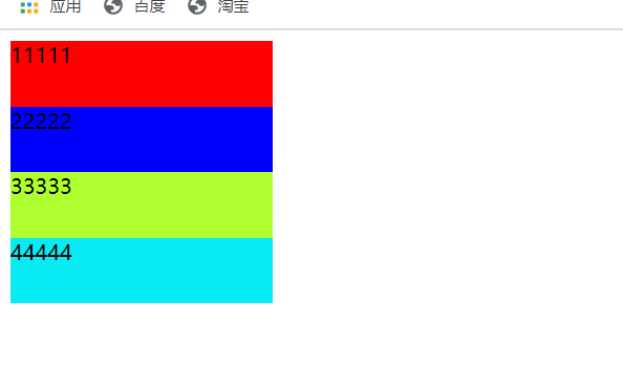
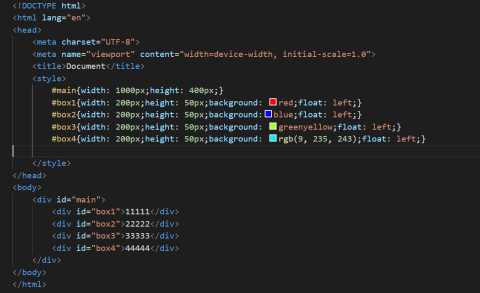
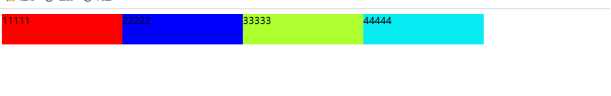
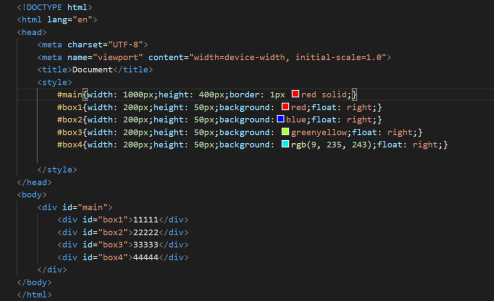
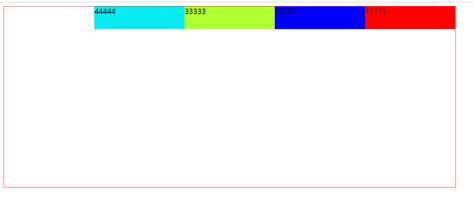
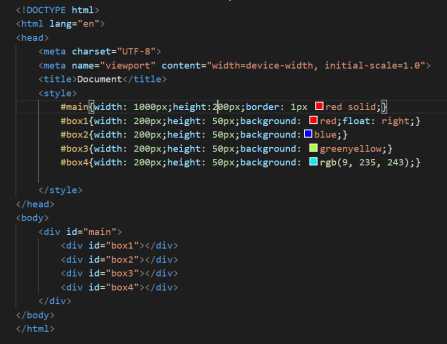
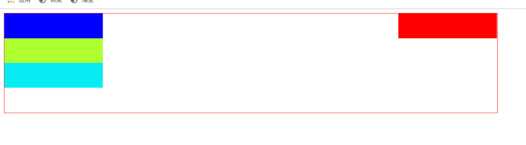
标签:style float 容器 ima span 浮动 效果 背景颜色 情况 1、浮动-float float是css样式中的定位属性,用于设置标签对象(如: 2、float属性值 Float:left; 浮动在左边 Float:right; 浮动在右边 Float:none; 不浮动,这是默认的 3、示范: 默认情况:给四个div盒子设置不同的背景颜色,这时候默认是上下排列的 (1)当我们给盒子加了flot:left属性的时候,盒子就会向左浮动对齐 实现方式: 效果: (2)当我们给盒子加了flot:right属性的时候,盒子就会向左浮动对齐 实现方式: 效果: (3)当我们给盒子加了flot:none属性的时候,盒子就不会浮动,还是上下排列,所以都不需要写这个属性 (4)当我们只给一个盒子设置浮动时,我们可以发现,下面的盒子会自动补上来排列,并且设置了浮动的盒子已经不占位置了,它脱离了文档流 实现方式: 效果: 4、逆战班学习总结 在正常情况下每个块元素会独占一行,多个块元素之间会上下排列,当我们设置了float属性之后元素就会浮动对齐,我们就可以按照想要的效果进行布局。需要注意的是当有多个盒子时,我们给其中一个设置了浮动之后,设置浮动的盒子就脱离了文档流,到了第二层,不会再整个大容器中占位置,所以下面的元素就会受到影响,向上补位,就会错位,所以就需要清除浮动,这个我们下次再详细的进行分析。 css浮动 标签:style float 容器 ima span 浮动 效果 背景颜色 情况 原文地址:https://www.cnblogs.com/yiyi1234/p/12353422.html