React之JSX里render中return方法添加括号()或者[]
2021-06-03 09:02
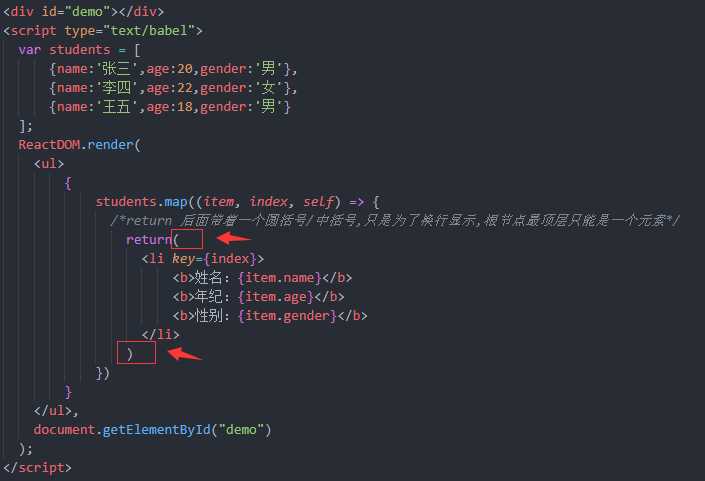
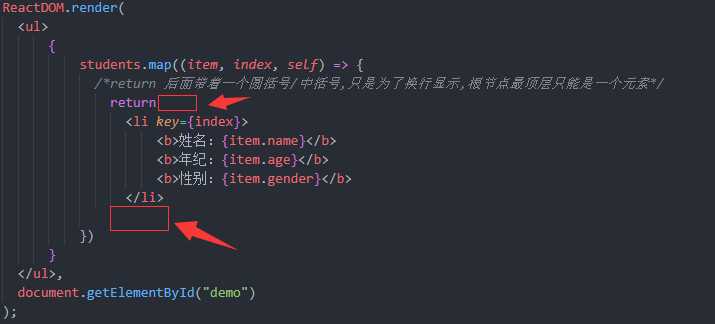
标签:class http 去掉 return pre col rom color nbsp 案例如下: 结果: 问题: 分析: (1)官方说法 (2)验证 1、首先我们去掉(),测试下 测试后发现渲染解析不出来 2、改为[] 测试后发现正常解析 3、将代码写到return后,改为一行 此时也可以正常解析渲染,但不太符号原生编码习惯的的思维 (3)小结 . React之JSX里render中return方法添加括号()或者[] 标签:class http 去掉 return pre col rom color nbsp 原文地址:https://www.cnblogs.com/jianxian/p/12350083.html

react构建component的render方法中return后面为什么要加括号?
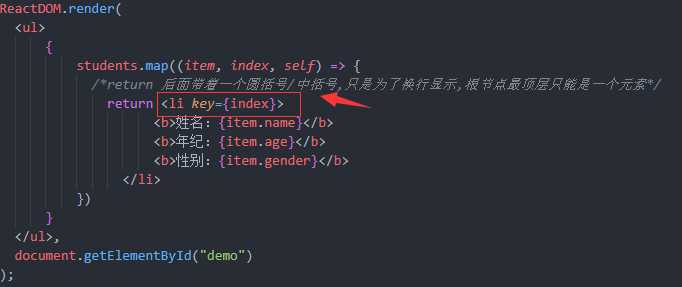
return 后面带着一个圆括号,只是为了换行显示,也可以是中括号[]
更符号原生编码习惯的的思维,并且在一些IDE,例如webstrome中编写时html标签自动对齐方式更好看。



1、圆括号的作用是分割作用域和执行,在render中是给babel-jsx解析用的,这样写更符号原生编码习惯的的思维,也方便解析
2、return的圆括号是为了代码换行,不用括号的话只能写一行
上一篇:5.9 HTML5 新增表单控件 ---不是特别重要
下一篇:css的浮动
文章标题:React之JSX里render中return方法添加括号()或者[]
文章链接:http://soscw.com/index.php/essay/90010.html