关于css的定位属性
2021-06-03 12:02
YPE >
标签:top abs 作用 padding 坐标 div 空间 水平 z-index
关于css的定位属性
一、什么是定位
css中的定位属性为position,它规定元素的定位类型,选择不同的参照物和定位方式。分为五种:默认 绝对 相对 固定 黏性
二、属性值逐一描述
1、默认属性值
position:static;
. 不特别设置的情况下,每个元素默认的属性值
. 不会识别left right top bottom指定坐标
.不能通过z-index进行层次分级
2、绝对定位
position:absolute;
. 通过 left right top bottom 指定坐标,选取其有定位设置的父元素作为参照物进行移动,若父元素没有设置定位则选取其最近的有定位设置的“爷爷”辈作为参照物进行移动
假如父辈们都没有设置定位的情况下,则以整个页面作为参照物
. 脱离整个文档流,不再占据原来位置,原来位置由后面元素补上,即破坏本来文档流
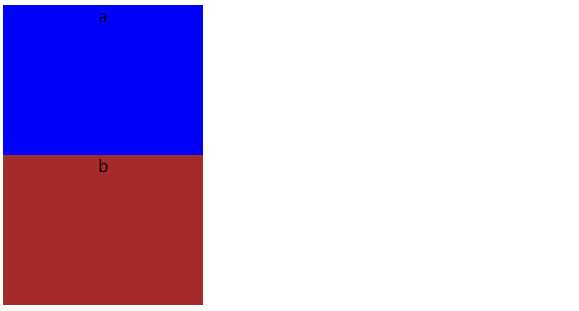
实例:
html>
.father{
width: 900px;
height: 300px;
position: relative;
}
.child-1{
width: 200px;
height: 150px;
text-align: center;
position:absolute ;
left: 500px;
bottom: 0;
}
.child-2{
width:200px;
height: 150px;
text-align: center;
}
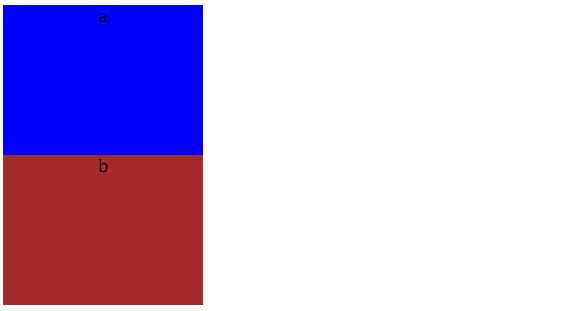
效果:


解释:我们在效果图中可以看到a脱离了文档流,影响到了b的位置
3、相对定位
. 通过 left right top bottom 指定坐标,选取其自身作为参照物进行移动
. 不脱离文档流,依然占据原来的空间
. 对象不可以进行层叠
实例:
html>
.father{
width: 900px;
height: 300px;
}
.child-1{
width: 200px;
height: 150px;
text-align: center;
position:relative;
left: 500px;
bottom: 0;
}
.child-2{
width:200px;
height: 150px;
text-align: center;
}
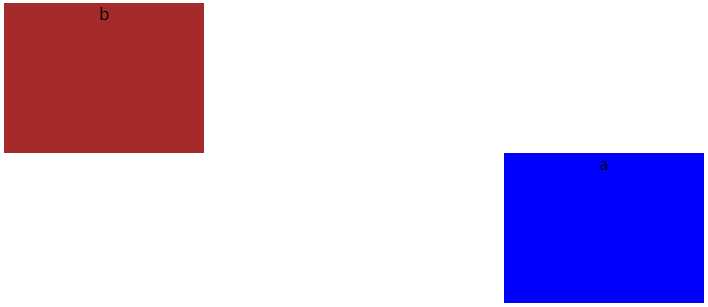
效果:


解释:我们在效果图中可以看到,a元素相对于自身原来的位置进行了调整,但并没有影响到b元素。
4、固定定位
position:fixed;
. 通过 left right top bottom 指定坐标,选取整个浏览器窗口做为参照物,不会随滚动条的移动而发生位置变化,固定在浏览器的某个位置
. 脱离文档流,不再占据原来位置
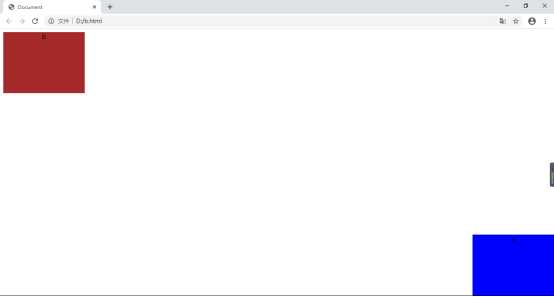
实例:
html>
.father{
width: 900px;
height: 300px;
}
.child-1{
width: 200px;
height: 150px;
text-align: center;
position:fixed;
right: 0;
bottom: 0;
}
.child-2{
width:200px;
height: 150px;
text-align: center;
}
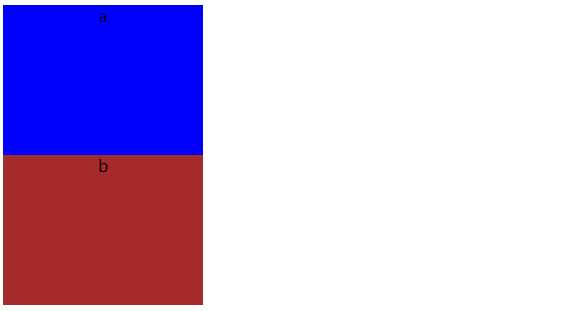
效果图:


解释:类似于absolute,但不随着滚动条的移动而改变位置
5、黏性定位
position:sticky;
. 通过 left right top bottom 指定坐标,选取整个浏览器窗口做为参照物
. position:relative和position:fixed的结合
实例:html>
.father{
width: 1000px;
height: 2000px;
margin: 0 auto;
}
.child-1{
width: 800px;
height: 200px;
}
.child-2{
width: 800px;
height: 100px;
text-align: center;
position:sticky;
top: 0;
}
.child-3{
width: 800px;
height: 200px;
}
.child-4{
width: 800px;
height: 200px;
}
.child-5{
width: 800px;
height: 200px;
}
.child-6{
width: 800px;
height: 200px;
}
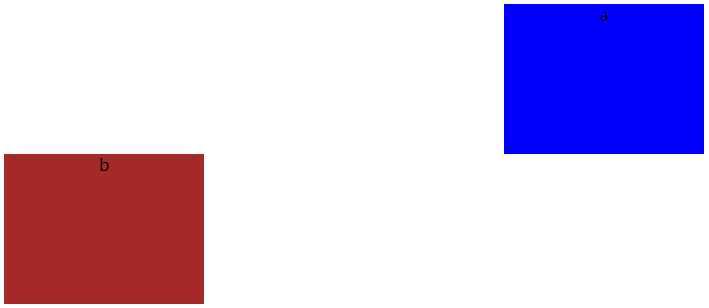
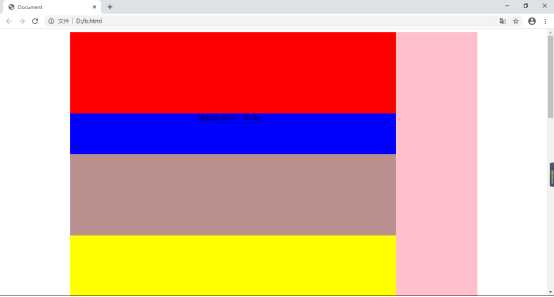
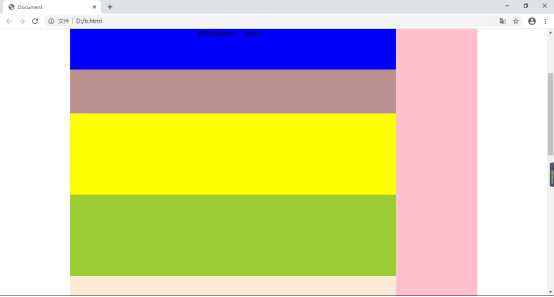
效果图:

当元素距离页面顶口·的距离大于0px时:

当元素距离页面顶口的距离小于0px时:

解释:如果页面没超出元素范围,按照relative执行,如果页面超出窗口范围,按照fixed执行,top=0;也就是会固定在页面顶部
三、定位元素的层级关系
当为某些元素设置position值为relative/absolute/fixed后,元素发生的偏移可能产生重叠,这时元素的堆叠顺序将会产生问题
. 后写的元素会把前写的盖住
. 元素添加定位属性position:absolute;/relative;/fixed;后会激活z-index属性,通过属性z-index来控制定位元素层级关系
z-index默认值为auto,在层次水平上相当于0,不会产生层叠上下文,但比普通没有添加定位属性position:absolute;/relative;/fixed;的z-index的值要大
z-index属性值为一个数字,可以为负数。数字越大,层次关系越高
四、包含块的作用
包含块就是定位参考框,或者定位坐标参考系,元素一旦定义了定位显示(absolute、relative、fixed)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。定位元素的边界是指定位元素margin外侧的边界,包含块的区域是指包含块的border内侧的padding+content的区域
关于css的定位属性
标签:top abs 作用 padding 坐标 div 空间 水平 z-index
原文地址:https://www.cnblogs.com/dzh-123/p/12349514.html
上一篇:基于WEB的车票预订信息系统设计