CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
2021-06-03 15:01
标签:管理 特点 滚动 页面 over 描述 info 方法 背景图片 display 设置或检索对象是否及如何显示 特点:隐藏之后不再保留位置; visibility 设置或检索是否显示对象 特点:隐藏之后,继续保留位置; 检索或设置对象的内容超出其指定高度及宽度时如何管理内容 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状 去除表单元素选中之后的默认蓝色边框 文本域默认右下角是可以拖拽的 ; 可以使用下列预发禁止拖拽 ; 但是我们从来没有讲过有垂直居中的属性。 vertical-align 垂直对齐,它只针对于行内元素或者行内块元素, 设置或检索对象内容的垂直对其方式。 注意: vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素, 特别是行内块元素, 通常用来控制图片/表单与文字的对齐。 原因 图片或者表单等行内元素,他的底线会和父级盒子的基线对齐; 解决方法 给 img 添加 white-space 设置或检索对象文本显示方式,通常我们适用于强制一行显示; 设置文本或检索是否使用一个省略标记(...)表示文本对象的溢出 注意:一定要首先强制一行显示,再次使用 text-overflow 属性搭配使用; 为了有效减少服务器接收和发送请求的次数,提高页面的加载速度 核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。 一般的经典布局都是这样的: css样式 CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形 标签:管理 特点 滚动 页面 over 描述 info 方法 背景图片 原文地址:https://www.cnblogs.com/article-record/p/12350009.html元素的显示与隐藏
display 显示
display: none; 隐藏对象
display: block; 除了转换为块级元素, 同时还有显示元素的意思visibility 可见性
visibility: visible; 对象可视
visibility: hidden; 对象隐藏overflow 溢出
属性值
描述
visible
不剪切内容也不添加滚动条
hidden
不显示超出对象尺寸的内容,超出部分隐藏掉
scroll
不管内容是否超出,始终显示滚动条
auto
超出自动显示滚动条,不超出不显示滚动条
CSS 用户界面样式
鼠标样式 cursor
属性值
描述
default
默认
pointer
小手
move
移动
text
文本
not-allowed
禁止
轮廓线 outline
outline: none;
outline: 0;防止文本域拖拽 resize
textarea {
resize: none;
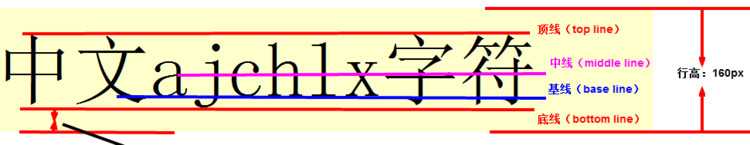
}vertical-align 垂直对齐
图片 , 表单和文字对齐

vertical-align : baseline |top |middle |bottom
去除图片底部空白缝隙
vertical-align: middle | top | bottom 让图片不要 baseline 基线对齐;溢出文字省略号显示
white-space
white-space: normal; 默认处理方式
white-space: nowrap; 强制在一行内显示所有文本,知道文本结束或遭遇 br 才换行text-overflow
text-overflow: clip; 不显示省略标记,(···),而是简单的裁切
text-overflow: ellipsis; 当对象内文本溢出时显示省略标记(···)总结
/* 1. 先强制在一行内显示 */
white-space: nowrap;
/* 2. 超出部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出部分 */
text-overflow: ellipsis;CSS精灵技术(sprite)
为什么需要精灵技术
精灵技术使用总结
滑动门技术
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}拓展
CSS 三角形
div {
width: 0;
height: 0;
border-top: 10px solid red;
border-bottom: 10px solid green;
border-left: 10px solid yellow;
border-right: 10px solid pink;
font-size: 0;
line-height: 0;
}
文章标题:CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
文章链接:http://soscw.com/index.php/essay/90065.html